Your Adobe illustrator export svg for android images are available. Adobe illustrator export svg for android are a topic that is being searched for and liked by netizens now. You can Get the Adobe illustrator export svg for android files here. Get all free photos and vectors.
If you’re searching for adobe illustrator export svg for android pictures information related to the adobe illustrator export svg for android topic, you have pay a visit to the right site. Our site frequently provides you with hints for seeing the maximum quality video and picture content, please kindly hunt and find more enlightening video articles and images that match your interests.
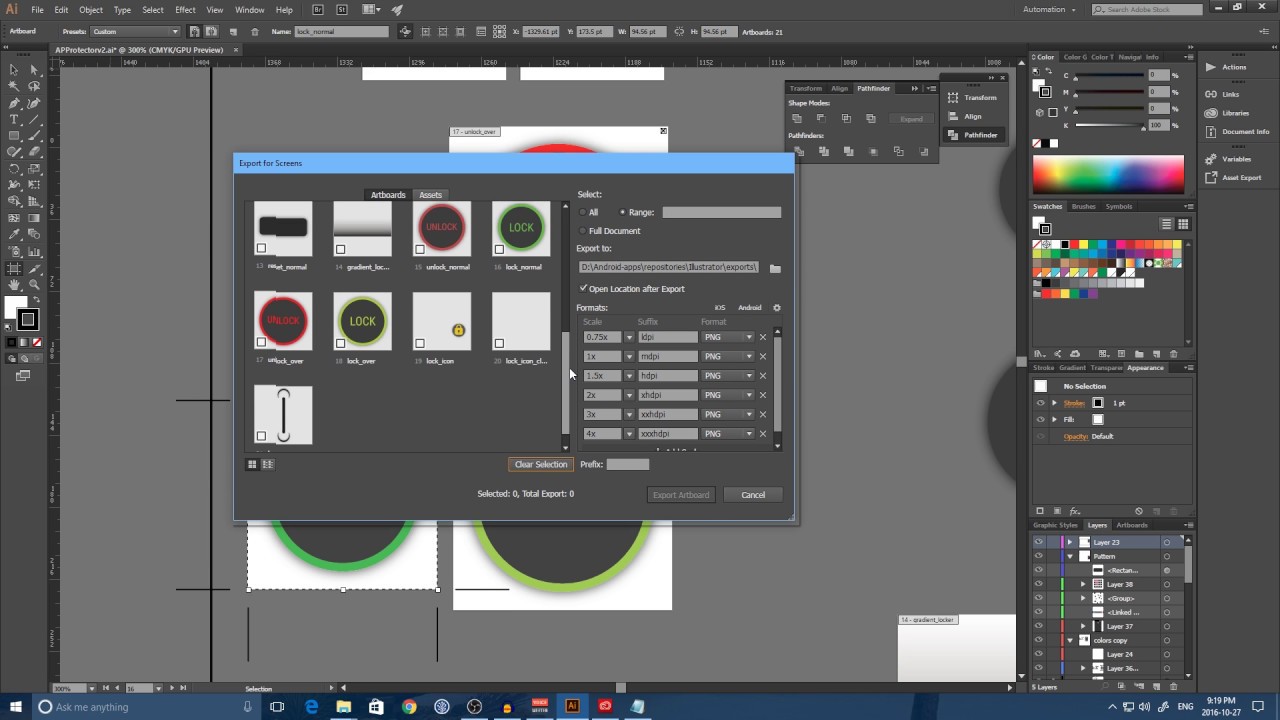
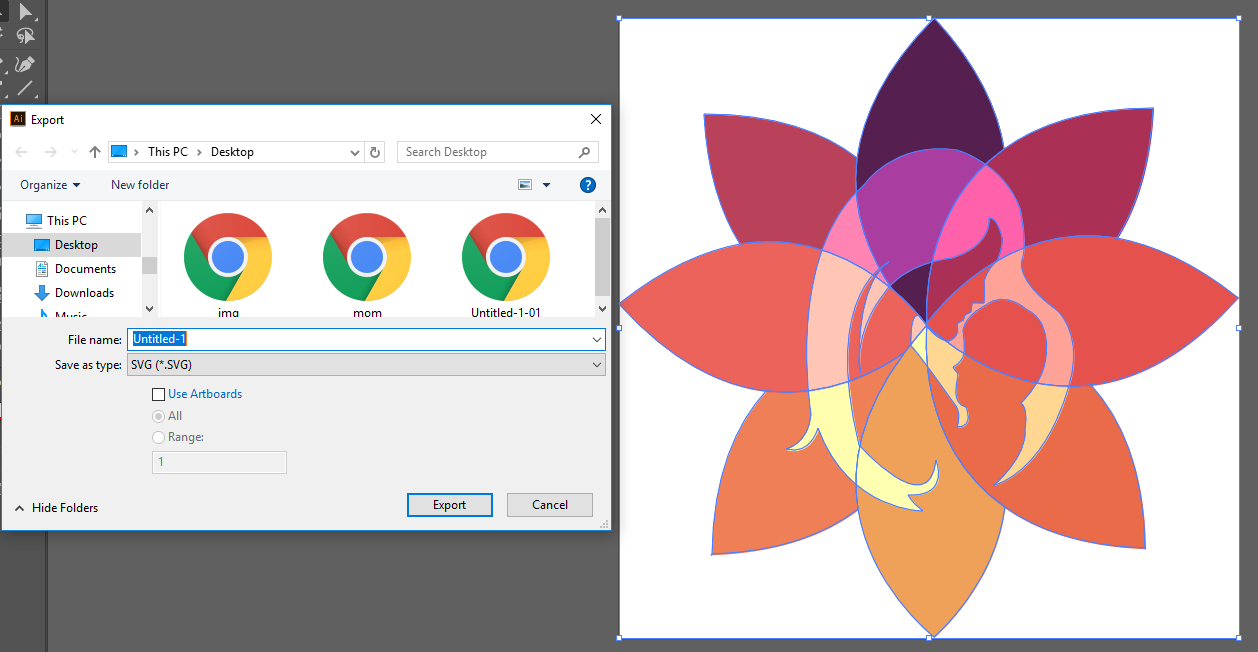
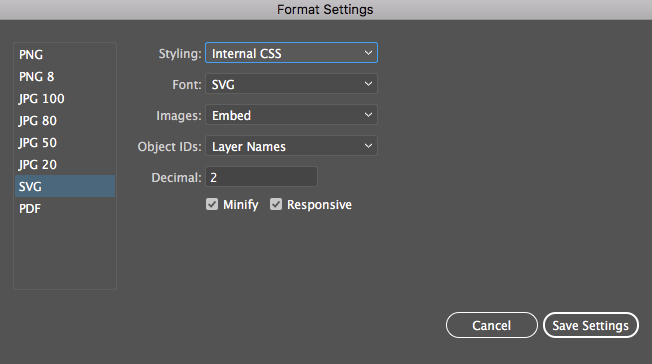
Adobe Illustrator Export Svg For Android. They are all on the artboard - there is only one artboard. Illustrator SVG Export Settings. Right-click on your drawable folder New Vector Asset. Simply select Save As in the File menu and select the SVG type see image below to export the file as an SVG.
 Quickly Export Assets In Illustrator Illustrator Tutorials Lightroom Tutorial Illustration From nl.pinterest.com
Quickly Export Assets In Illustrator Illustrator Tutorials Lightroom Tutorial Illustration From nl.pinterest.com
Pay attention to the SVG Export Settings in Adobe Illustrator. Winner of the Tabby Award for Creation Design and Editing and PlayStore Editors Choice Award. I have grouped it all and ungrouped it all. Whitespaces are generelly not allowed for filenames and only lowercase character numbers dots and underscores are valid filename parts for Android resources a-z0-9_. Change the resource name to whatever you need it to be. Copy link to clipboard.
We can export a SVG Scalable Vector Graphics directly from illustrator.
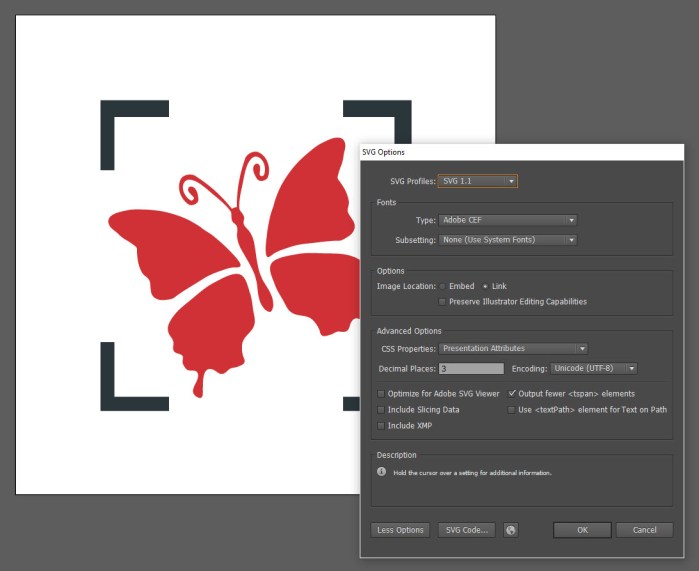
Adobe Illustrator SVG save settings Saving SVG files out of Illustrator is straight-forward. When exporting SVG from Illustrator youre prompted with many options. I have copied and pasted to a new document. I have grouped it all and ungrouped it all. Select all the objects within your clipping mask go to edit expand appearance object on fill on re-apply your clipping mask and try exporting again. All text is outlined.
 Source: nl.pinterest.com
Source: nl.pinterest.com
I have copied and pasted to a new document. Click Local SVG file to import your own SVG file or Material Icon to use the supplied icons. A web-ready SVG should help you to avoid problems like. Pay attention to the SVG Export Settings in Adobe Illustrator. My requirements are bellow.
 Source: pinterest.com
Source: pinterest.com
Illustrator SVG Export Settings. Illustrator SVG Export Settings. The specified asset could not be parsedplease choose another asset. Explorer t5illustratorquot-export-as-svg-quot-crashes-illustratorm-p9406983M67905Oct 13 2017Oct 13 2017. Click Local SVG file to import your own SVG file or Material Icon to use the supplied icons.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. File Document Setup. For the best compatibility use the following settings. Click Next and choose your target modules and res directory. There are no hidden layers.
 Source: pinterest.com
Source: pinterest.com
Click Next and choose your target modules and res directory. Click Local SVG file to import your own SVG file or Material Icon to use the supplied icons. Choose Object File Export Export As SelectSVG from the drop down. There are no hidden layers. When saving an ai file to svg I am loosing elements.
![]() Source: mylittlenotes.info
Source: mylittlenotes.info
I tried to generate svg file with Adobe illustrator and tried to convert vector asset unfortunately this is not working and given the following error. An SVG options screen will appear providing Advanced Settings. My requirements are bellow. For the best compatibility use the following settings. Create vector artwork with image and drawing layers you can send to Adobe Illustrator CC or to Photoshop CC.
 Source: youtube.com
Source: youtube.com
If youre using Android Studio the best method is. My requirements are bellow. Although its a vector you may want to keep the size of the SVG at the initial default size it is displayed on the site. How you set up your artwork in Illustrator will affect the resulting SVG file. Whitespaces are generelly not allowed for filenames and only lowercase character numbers dots and underscores are valid filename parts for Android resources a-z0-9_.
 Source: sweet-web-design.com
Source: sweet-web-design.com
When saving an ai file to svg I am loosing elements. Illustrator export SVG options. Winner of the Tabby Award for Creation Design and Editing and PlayStore Editors Choice Award. There are no hidden layers. Create vector artwork with image and drawing layers you can send to Adobe Illustrator CC or to Photoshop CC.
 Source: medium.com
Source: medium.com
Although its a vector you may want to keep the size of the SVG at the initial default size it is displayed on the site. Pay attention to the SVG Export Settings in Adobe Illustrator. Steps to Export Logo Image as Web SVG file on Adobe Illustrator Create or Open File on Adobe Illustrator Click on File top left corner Click on Save As Now Choose location to export SVG File Now Name Your SVG File Select SVG SVG as Save As Type Click on Save Now New Windows Will open for SVG Option. Click Next and choose your target modules and res directory. Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus.
 Source: in.pinterest.com
Source: in.pinterest.com
My requirements are bellow. Pay attention to the SVG Export Settings in Adobe Illustrator. I try to export a file that consists of only one artboard simple figures I have drawn in Illustrator and 3 images I have placed on the artboard these placed images are. Whitespaces are generelly not allowed for filenames and only lowercase character numbers dots and underscores are valid filename parts for Android resources a-z0-9_. The size of the SVG correlates to the size of the default image bucket.
 Source: medium.com
Source: medium.com
To convert the file into xml I use online converter tool there is a similar option in my favorite Android Studio Place the final XML file into the resdrawable directory of your app and reference to it in XML or Java code as to ordinary drawables. File Document Setup. The Best Way to Export a Web-Ready SVG from Illustrator 2018 August 29 2018 Yi Qian Web Design Everything SVG. I have copied and pasted to a new document. Explorer t5illustratorquot-export-as-svg-quot-crashes-illustratorm-p9406983M67905Oct 13 2017Oct 13 2017.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title adobe illustrator export svg for android by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.