Your Adobe illustrator export svg path images are available. Adobe illustrator export svg path are a topic that is being searched for and liked by netizens now. You can Find and Download the Adobe illustrator export svg path files here. Find and Download all free vectors.
If you’re looking for adobe illustrator export svg path pictures information related to the adobe illustrator export svg path keyword, you have come to the ideal site. Our website always gives you suggestions for downloading the highest quality video and picture content, please kindly search and locate more informative video content and images that match your interests.
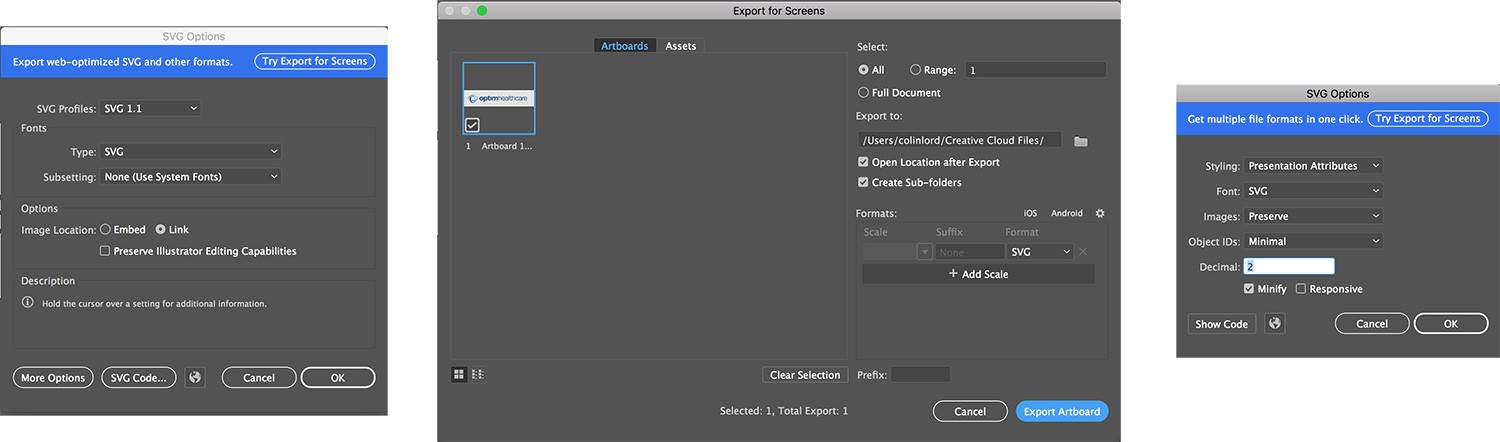
Adobe Illustrator Export Svg Path. Problem with Adobe Illustrator when export ai to svg SVG file is lost small object items flipped or lost character. Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. Lets explore the options presented in more detail. Select all and Object Path Outline Stroke.
 Adobe Illustrator Export Options Css Tricks From css-tricks.com
Adobe Illustrator Export Options Css Tricks From css-tricks.com
I have tried various export options one being having the element for Text on Path checkbox checked. For more information about using Illustrator. They place fine but when exporting through Zeplin again the SVGs which look correct in Zeplin have correct thumbnails in the SVG export at the. SVG svg Use the following settings. In Animate export to SVG. Use Adobe Illustrator to create SVG Path using move to commands.
If you look at the path data element its possible to have move to commands embedded into a path.
At the moment Im trying to export a diagram created in Illustrator to an SVG format and Im having an issue exporting some of the text which is on a curved path. Convert to outline This makes sure that any text used is converted to shapes. Active 2 years 2 months ago. I have tried various export options one being having the element for Text on Path checkbox checked. Use Adobe Illustrator to create SVG Path using move to commands. Keep in mind the following guidelines.
 Source: linkedgovinyl.com
Source: linkedgovinyl.com
Select all and Object Path Outline Stroke. To export a section or component of your design to SVG select it and then choose File Export Selection SVG svg. If you want to retain Illustrator settings create a seperate ai file for private use. I there a way to force Illustrator to use paths instead polygons when exporting as svg. Adobe Illustrator SVG save settings Saving SVG files out of Illustrator is straight-forward.
 Source: css-tricks.com
Source: css-tricks.com
SVG svg Use the following settings. For the best compatibility use the following settings. So if you have a layer called my_layer and a path called my_path in Illustrator and you save them as an svg you will get. They place fine but when exporting through Zeplin again the SVGs which look correct in Zeplin have correct thumbnails in the SVG export at the. SVG svg Use the following settings.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Illustrator SVG Export Settings. They appear even if I outline stroke the paths. When I export it from Adobe Illustrator CC to SVG 11 some paths are automatically converted to a group with the path inside. Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. How to export SVG without lines polylines and polygons.
 Source: helpx.adobe.com
Source: helpx.adobe.com
It could be something with the Illustrator version I have made the same process with other files and they are exported just fine. Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. How to export SVG without lines polylines and polygons. An SVG options screen will appear providing Advanced Settings. The Save For Web Devices command provides a subset of SVG export options which are applicable to web-oriented work.
 Source: vecta.io
Source: vecta.io
If you want to retain Illustrator settings create a seperate ai file for private use. Lets explore the options presented in more detail. To access the complete set of SVG export options use the Save Save As or Save A Copy command. Convert to outline This makes sure that any text used is converted to shapes. To export a section or component of your design to SVG select it and then choose File Export Selection SVG svg.
 Source: css-tricks.com
Source: css-tricks.com
Here is how my svg code looks like. I get these shows lines where the path lines are. Here is how my svg code looks like. They appear even if I outline stroke the paths. This question already has an answer here.
 Source: helpx.adobe.com
Source: helpx.adobe.com
To access the complete set of SVG export options use the Save Save As or Save A Copy command. When I export it from Adobe Illustrator CC to SVG 11 some paths are automatically converted to a group with the path inside. Select all and Object Path Outline Stroke. Embed If you are including bitmap images probably not they will be included in the file rather than linked to separate files. How to export SVG without lines polylines and polygons.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
It could be something with the Illustrator version I have made the same process with other files and they are exported just fine. To edit SVG files within Adobe Illustrator and use the edited content within Animate do the following. To export a section or component of your design to SVG select it and then choose File Export Selection SVG svg. Use Adobe Illustrator to create SVG Path using move to commands. Edit your artwork by opening the SVG file using Adobe Illustrator.
 Source: codepen.io
Source: codepen.io
When I export it from Adobe Illustrator CC to SVG 11 some paths are automatically converted to a group with the path inside. To access the complete set of SVG export options use the Save Save As or Save A Copy command. The group has the ID instead the path. You should see the following panel. SVG svg Use the following settings.
 Source: helpx.adobe.com
Source: helpx.adobe.com
If you want to retain Illustrator settings create a seperate ai file for private use. I get these shows lines where the path lines are. The option for CSS Properties is interesting Style Attributes will add inline. For the best compatibility use the following settings. 1 answer Closed 2 years ago.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title adobe illustrator export svg path by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






