Your Adobe illustrator get svg path images are available. Adobe illustrator get svg path are a topic that is being searched for and liked by netizens now. You can Get the Adobe illustrator get svg path files here. Download all royalty-free images.
If you’re searching for adobe illustrator get svg path pictures information related to the adobe illustrator get svg path keyword, you have come to the ideal site. Our site always gives you hints for seeing the highest quality video and picture content, please kindly surf and locate more enlightening video content and graphics that fit your interests.
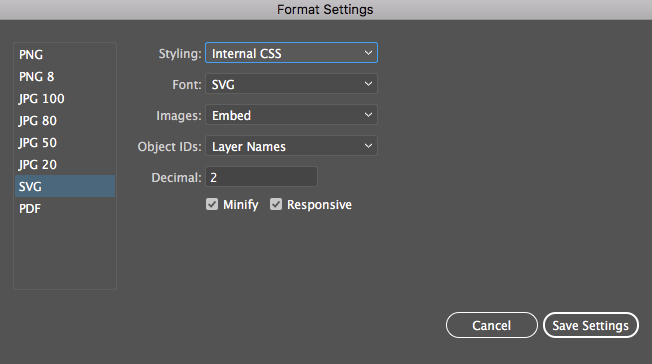
Adobe Illustrator Get Svg Path. It needs to look something like this where Im interested in retrieving the numbers inside the d attribute. Im trying to get the data for an SVG file Im creating with Illustrator CS4. Your icon will then appear. In Response To Ninjanja.
 Text To Paths Design Camp Svg Svg Text From in.pinterest.com
Text To Paths Design Camp Svg Svg Text From in.pinterest.com
Im trying to get the data for an SVG file Im creating with Illustrator CS4. It needs to look something like this where Im interested in retrieving the numbers inside the d attribute. In Response To Ninjanja. Correct answer by Monika Gause. You have to create a valid SVG file. Adobe Community Professional t5illustratoris-it-possible-to-import-a-svg-path-into-illustratorm-p9922286M99646 Jun 14 2018 Jun 14 2018.
In Response To Ninjanja.
It needs to look something like this where Im interested in retrieving the numbers inside the d attribute. It needs to look something like this where Im interested in retrieving the numbers inside the d attribute. Correct answer by Monika Gause. Copy link to clipboard. So when you export an Adobe Illustrator file to SVG format paths are encoded using the SVG path syntax. Im trying to get the data for an SVG file Im creating with Illustrator CS4.
 Source: pinterest.com
Source: pinterest.com
Your icon will then appear. Im trying to get the data for an SVG file Im creating with Illustrator CS4. Your icon will then appear. Correct answer by Monika Gause. You have to create a valid SVG file.
 Source: pinterest.com
Source: pinterest.com
. Copy link to clipboard. Correct answer by Monika Gause. In Response To Ninjanja. In the SVG Icon inspector paste the path info into the iconPath property and press Enter.
 Source: in.pinterest.com
Source: in.pinterest.com
In Response To Ninjanja. Correct answer by Monika Gause. . Copy link to clipboard. You have to create a valid SVG file.
 Source: co.pinterest.com
Source: co.pinterest.com
In Response To Ninjanja. . You have to create a valid SVG file. So when you export an Adobe Illustrator file to SVG format paths are encoded using the SVG path syntax. Correct answer by Monika Gause.
 Source: pinterest.com
Source: pinterest.com
Correct answer by Monika Gause. Adobe Community Professional t5illustratoris-it-possible-to-import-a-svg-path-into-illustratorm-p9922286M99646 Jun 14 2018 Jun 14 2018. Your icon will then appear. In the SVG Icon inspector paste the path info into the iconPath property and press Enter. Correct answer by Monika Gause.
 Source: pinterest.com
Source: pinterest.com
Copy link to clipboard. So when you export an Adobe Illustrator file to SVG format paths are encoded using the SVG path syntax. Your icon will then appear. Adobe Community Professional t5illustratoris-it-possible-to-import-a-svg-path-into-illustratorm-p9922286M99646 Jun 14 2018 Jun 14 2018. You have to create a valid SVG file.
 Source: pinterest.com
Source: pinterest.com
So when you export an Adobe Illustrator file to SVG format paths are encoded using the SVG path syntax. Adobe Community Professional t5illustratoris-it-possible-to-import-a-svg-path-into-illustratorm-p9922286M99646 Jun 14 2018 Jun 14 2018. It needs to look something like this where Im interested in retrieving the numbers inside the d attribute. Copy link to clipboard. You have to create a valid SVG file.
 Source: pinterest.com
Source: pinterest.com
Your icon will then appear. Copy link to clipboard. In Response To Ninjanja. In the SVG Icon inspector paste the path info into the iconPath property and press Enter. Correct answer by Monika Gause.
 Source: pinterest.com
Source: pinterest.com
. In the SVG Icon inspector paste the path info into the iconPath property and press Enter. In Response To Ninjanja. . Your icon will then appear.
 Source: pinterest.com
Source: pinterest.com
Correct answer by Monika Gause. So when you export an Adobe Illustrator file to SVG format paths are encoded using the SVG path syntax. In the SVG Icon inspector paste the path info into the iconPath property and press Enter. Correct answer by Monika Gause. Im trying to get the data for an SVG file Im creating with Illustrator CS4.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title adobe illustrator get svg path by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.