Your Adobe illustrator resize svg images are available. Adobe illustrator resize svg are a topic that is being searched for and liked by netizens now. You can Download the Adobe illustrator resize svg files here. Find and Download all royalty-free photos.
If you’re looking for adobe illustrator resize svg pictures information connected with to the adobe illustrator resize svg interest, you have visit the right site. Our site always provides you with suggestions for viewing the highest quality video and picture content, please kindly search and find more enlightening video articles and graphics that fit your interests.
Adobe Illustrator Resize Svg. Select Minify to generate SVG code with minimal IDs indents lines and white spaces. One of the things you can edit is the ViewPort think canvas dimensions of the SVG. You could try this. Now you can press export.
 How To Make Your Svg S Have Height And Width Attributes Growfox From growfox.co.uk
How To Make Your Svg S Have Height And Width Attributes Growfox From growfox.co.uk
You just used Illustrator to answer the how to convert JPG to SVG question. Select everything that should be included in the SVG Select Objects - Artboards - Fit Artboard to Bounds. First adjust your artboardcanvas for your graphic in Illustrator then save the file inai format. Creating an SVG file or Scalable Vector Graphics file to use for your website can be done with fairly simple design tools like Adobe Illustrator Photoshop or Corel Draw. You can modify existing filter definitions. Process of exporting SVG hYAh.
Illustrator has an issue with artboards ie viewBox in thesvg format.
Now you can press export. Open your SVG in a text editor. You can modify existing filter definitions. SVG is being resized when saved from Illustrator CC. In this tutorial we will be going over one of the basic functions of Adobe Illustrator - scaling an object image or artwork to a specific size. Hello I open an jpeg image in Illustrator and then I change its width and height Objecttransform scale.
 Source: growfox.co.uk
Source: growfox.co.uk
File Document Setup Click on Edit Artboards Specify the W and H dimensions of the artboard to fit the design Scale the vector artwork to fit the newly sized artboard Step 3. File Document Setup Click on Edit Artboards Specify the W and H dimensions of the artboard to fit the design Scale the vector artwork to fit the newly sized artboard Step 3. You just used Illustrator to answer the how to convert JPG to SVG question. How Do I Scale and Resize Objects in Adobe Illustrator to a Specific Size. SVG is being resized when saved from Illustrator CC.

Then choose Export and Export as an option right after. Create an SVG file in Adobe Illustrator Step 1. Now from theai format you can save the file assvg and your artboard will be as you adjusted it. Convert SVG to AI Click Convert button to start conversion. And there you have it.
 Source: webdogs.com
Source: webdogs.com
To modify Illustrators default SVG filters use a text editor to edit the Adobe SVG Filters. I am encountering an issue that has arose since the latest update for Illustrator CC 64-bit. For some reason Illustrator makes their default size 350x350 - even though I have it set to 50x20. Change your file name and in the drop down selectsvg all at the bottom. One of the things you can edit is the ViewPort think canvas dimensions of the SVG.
 Source: educba.com
Source: educba.com
Then choose Export and Export as an option right after. You can modify existing filter definitions. You specify the size of the viewport using the width and height attributes of the element. Convert SVG to AI Click Convert button to start conversion. Adobe Illustrator is a vector-based design software.
 Source: joshuawinn.com
Source: joshuawinn.com
I am encountering an issue that has arose since the latest update for Illustrator CC 64-bit. Ok now lets get to Illustrator and create an SVG file like a pro. Find the SVG file format and click on it. The final step is saving the image in SVG file format. And there you have it.

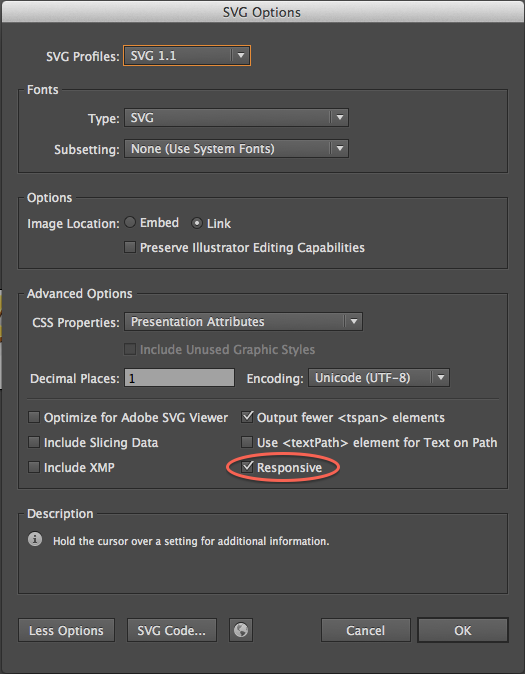
If you saved the SVG from Illustrator without Preserve Illustrator Editing Capabilities you can reverse the process. And there you have it. Click file export export as. SVGs are the future. Click Use Artboards so that you make only your image into thesvg in case you have other elements on the page.
 Source: youtube.com
Source: youtube.com
File Document Setup Click on Edit Artboards Specify the W and H dimensions of the artboard to fit the design Scale the vector artwork to fit the newly sized artboard Step 3. If you are comfortable and experienced with coding you can choose to instead code it. You specify the size of the viewport using the width and height attributes of the element. Besides changing the size of your artboard and manually scaling your vector elements there is a quick way to crop the artboard in Illustrator CS6. Svg file in the Documents and SettingsApplication DataAdobeAdobe Illustrator Settings folder.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Create an SVG file in Adobe Illustrator Step 1. Click on File on the menu bar. Convert SVG to AI Click Convert button to start conversion. You specify the size of the viewport using the width and height attributes of the element. Hello I open an jpeg image in Illustrator and then I change its width and height Objecttransform scale.
 Source: youtube.com
Source: youtube.com
If you are comfortable and experienced with coding you can choose to instead code it. The final step is saving the image in SVG file format. Open the source vector file in Adobe Illustrator ai eps and pdf are all valid file formats for vector source files. Hello I open an jpeg image in Illustrator and then I change its width and height Objecttransform scale. If you are comfortable and experienced with coding you can choose to instead code it.
 Source: community.adobe.com
Source: community.adobe.com
I am encountering an issue that has arose since the latest update for Illustrator CC 64-bit. In this tutorial we will be going over one of the basic functions of Adobe Illustrator - scaling an object image or artwork to a specific size. One of the things you can edit is the ViewPort think canvas dimensions of the SVG. Meaning you can infinitely scale vector artwork without any loss in. SVG file size can be up to 100 Mb.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title adobe illustrator resize svg by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





