Your Adobe illustrator reverse svg images are ready in this website. Adobe illustrator reverse svg are a topic that is being searched for and liked by netizens today. You can Find and Download the Adobe illustrator reverse svg files here. Download all free images.
If you’re searching for adobe illustrator reverse svg pictures information related to the adobe illustrator reverse svg interest, you have visit the ideal blog. Our site frequently provides you with hints for seeking the highest quality video and picture content, please kindly search and locate more informative video content and images that fit your interests.
Adobe Illustrator Reverse Svg. Check if it has the width and height attributes. Edit the default code and clickOK. Simply select Save As in the File menu and select the SVG type see image below to export the file as an SVG. Dragon Scales Seamless Pattern Swatch for Adobe Illustrator.
 Adobe Illustrator Export Options Css Tricks From css-tricks.com
Adobe Illustrator Export Options Css Tricks From css-tricks.com
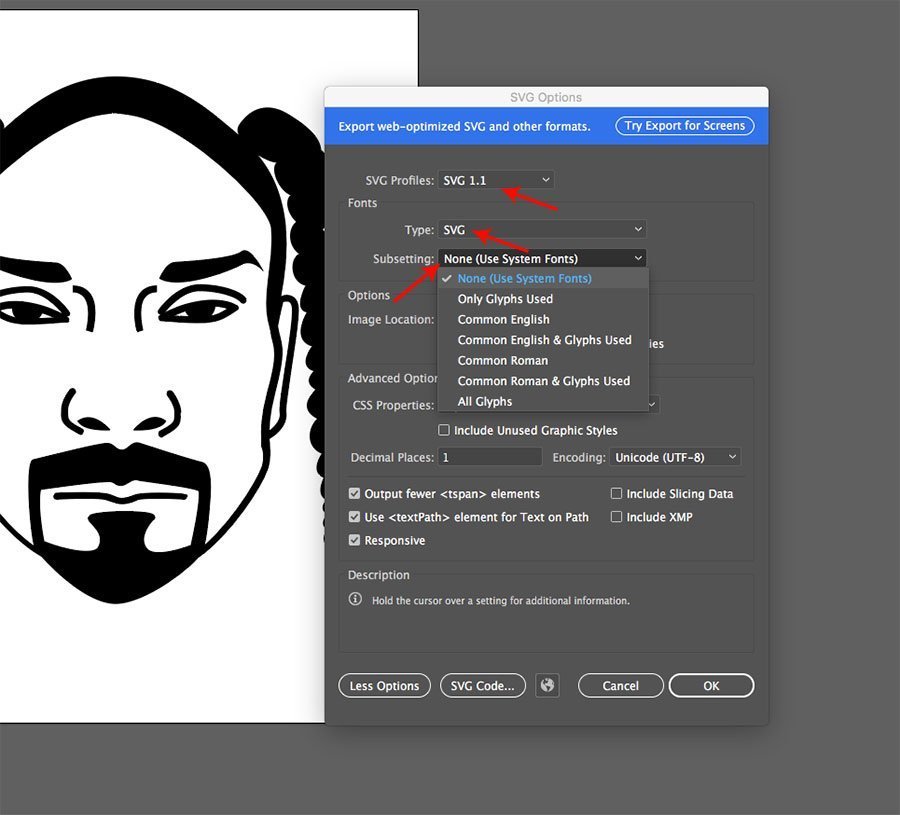
Saving SVG files out of Illustrator is straight-forward. Make sure that your SVG Profiles say SVG 11 and under Fonts Type the default will always be SVG since that is what you are creating. In the dialog box click the NewSVG Filter button enter the new code and clickOK. South Africa Football Fifa World Cup 2010 Adobe Illustrator Ai Vector Format Download. In most cases you will not need to. Next lets move to the font options.
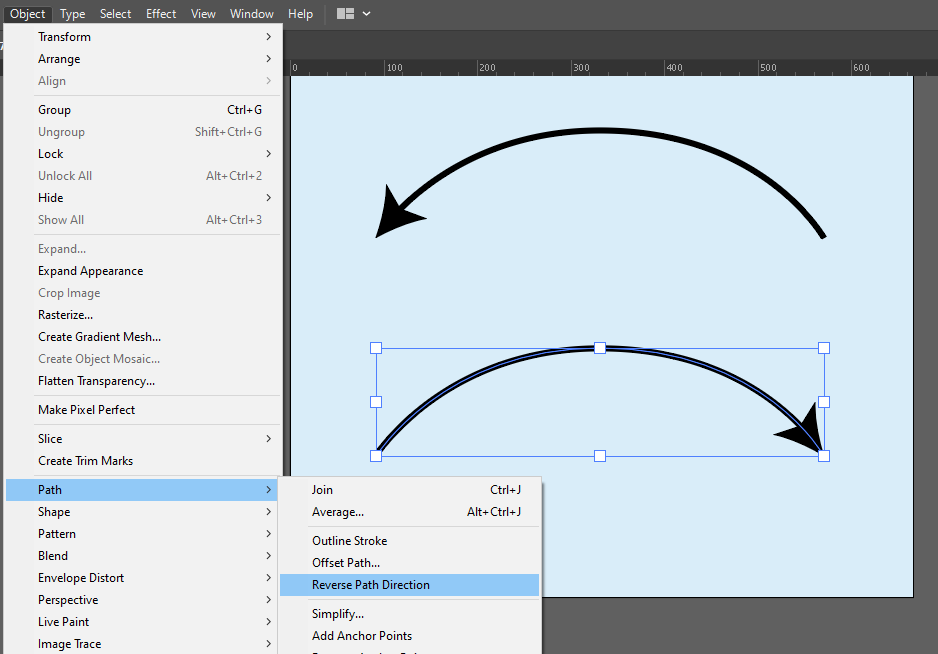
Get and reverse each path segment.
To export a section or component of your design to SVG select it and then choose File Export Selection SVG svg. You can also use any HTML editor. Download free ADOBE ILLUSTRATOR CC vector logo and icons in AI EPS CDR SVG PNG formats. Click file export export as. Open your SVG in a text editor. Get and reverse each path segment.
![]() Source: iconscout.com
Source: iconscout.com
This will ensure that people who view your SVG wont be required to have the font installed. 1000 Free adobe illustrator clipart in AI SVG EPS or PSD. Open your SVG in a text editor. You can also use any HTML editor. An SVG options screen will appear providing Advanced Settings.
 Source: pinterest.com
Source: pinterest.com
Click file export export as. You just used Illustrator to answer the how to convert JPG to SVG question. For example in Notepad or Notepad in Windows. Edit the default code and clickOK. Get and reverse each path segment.

From the format dropdown select SVG. Go to the File option at the top right. Download free Adobe Illustrator vector logo and icons in AI EPS CDR SVG PNG formats. South Africa Football Fifa World Cup 2010 Adobe Illustrator Ai Vector Format Download. Click Menu - Path - Reverse.
 Source: motiontricks.com
Source: motiontricks.com
Click Menu - Path - Reverse. When you apply an SVG filter effect Illustrator displays a rasterized version of the effect on the artboard. To export a section or component of your design to SVG select it and then choose File Export Selection SVG svg. This will ensure that people who view your SVG wont be required to have the font installed. Adobe Illustrator logo vector.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Exporting SVG in Adobe Illustrator When your graphic is ready for production select File Export Export As command then select SVG as option for the file type and hit Export button. Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. In this case for example my SVG has width and height set to 100. Click Use Artboards so that you make only your image into the svg in case you have other elements on the page. Set styling to internal CSS and font to Convert to Outlines.
![]() Source: iconscout.com
Source: iconscout.com
Beautiful Butterflies Vector Design Butterfly Vector Adobe Illustrator. Make sure that your SVG Profiles say SVG 11 and under Fonts Type the default will always be SVG since that is what you are creating. For example in Notepad or Notepad in Windows. What that means is that SVGs look great at any size and they are completely compatible with Adobe Captivate. For SVG Profiles select SVG 11.
 Source: amberddesign.com
Source: amberddesign.com
Download free Adobe Illustrator vector logo and icons in AI EPS CDR SVG PNG formats. Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. Save the file or open the xml editor in Inkscape to find the new path data. And there you have it. The advantage of SVGs is that they are relatively small in file size but they are also vector graphics.
 Source: css-tricks.com
Source: css-tricks.com
For example in Notepad or Notepad in Windows. Save the file or open the xml editor in Inkscape to find the new path data. You should see the following panel. Edit the default code and clickOK. This will ensure that people who view your SVG wont be required to have the font installed.

Saving SVG files out of Illustrator is straight-forward. Adobe Illustrator logo vector. Dragon Scales Seamless Pattern Swatch for Adobe Illustrator. In this case for example my SVG has width and height set to 100. To export a section or component of your design to SVG select it and then choose File Export Selection SVG svg.
![]() Source: iconscout.com
Source: iconscout.com
Find the SVG file format and click on it. Download free Adobe Illustrator vector logo and icons in AI EPS CDR SVG PNG formats. Now go ahead and click Save. In general you can modify any SVG filter directly in Adobe illustrator by performing some of the following steps. If your artwork contains typography you will want to select Convert to outline.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title adobe illustrator reverse svg by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





