Your Arrow svg npm images are ready. Arrow svg npm are a topic that is being searched for and liked by netizens today. You can Find and Download the Arrow svg npm files here. Find and Download all royalty-free photos.
If you’re looking for arrow svg npm images information related to the arrow svg npm interest, you have pay a visit to the right blog. Our site frequently gives you suggestions for viewing the highest quality video and image content, please kindly surf and locate more enlightening video articles and graphics that match your interests.
Arrow Svg Npm. You can also use the SVG within your CSS be sure to escape any characters such as to 23 when specifying hex color values. React library for handling data in query param with specified types. Const Icon src imgProps. This command with –force or –legacy-peer-deps npm ERR.
Microns Npm From npmjs.com
This directive is tested on Chrome Firefox Safari and Edge. For IE use ng-attr-style instead of styleAlso refer AngularJS documentation on IE Compatibility. Refer code for this page indexhtml and demojs for detailspostcss-webfont 311 on npm - Librariesiohttpslibrariesionpmpostcss-webfont PostCSS plugin to generate iconfonts from stylesheets. You will need to do npm install –save-dev webpack url-loader or something similar. Large the arrow should be on your page. To accept an incorrect and potentially broken dependency resolution.
React mark component based on SVG support for drawing lines polygon arrow and other graphics.
Similar View all - 704 icons. To accept an incorrect and potentially broken dependency resolution. You will need to do npm install –save-dev webpack url-loader or something similar. LineWidth - Use this to make the arrow fatter. The default width and height values for all icons are 50px. See CUsersjingjAppDataLocalnpm-cache_cacacheeresolve-reporttxt for a full report.
Source: seekicon.com
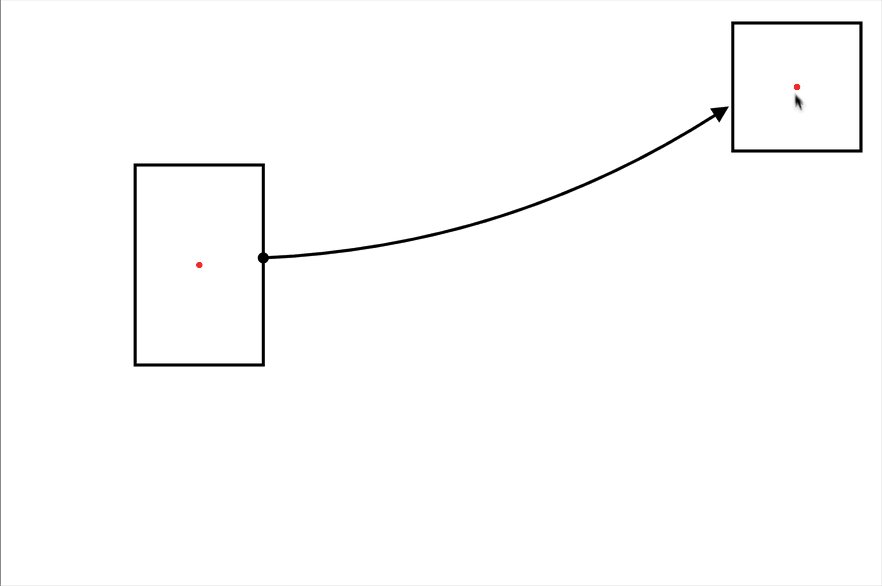
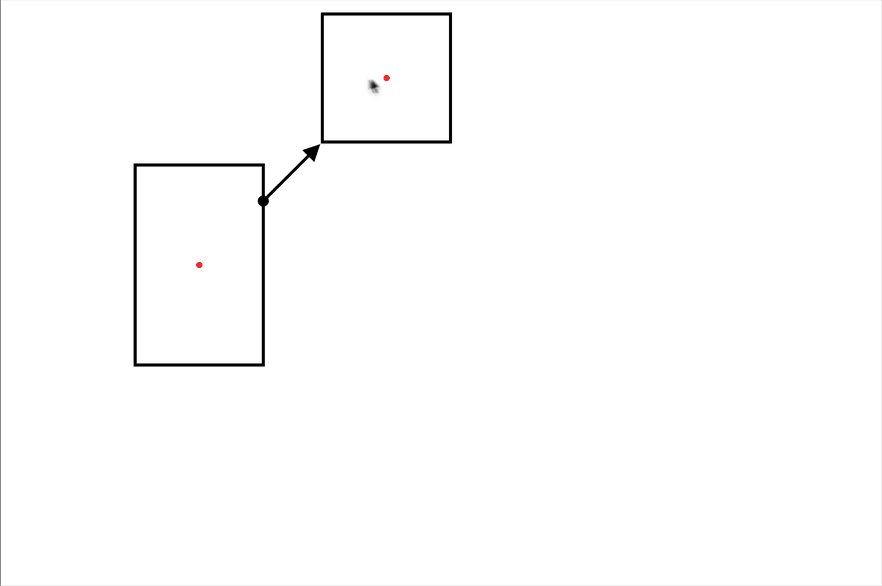
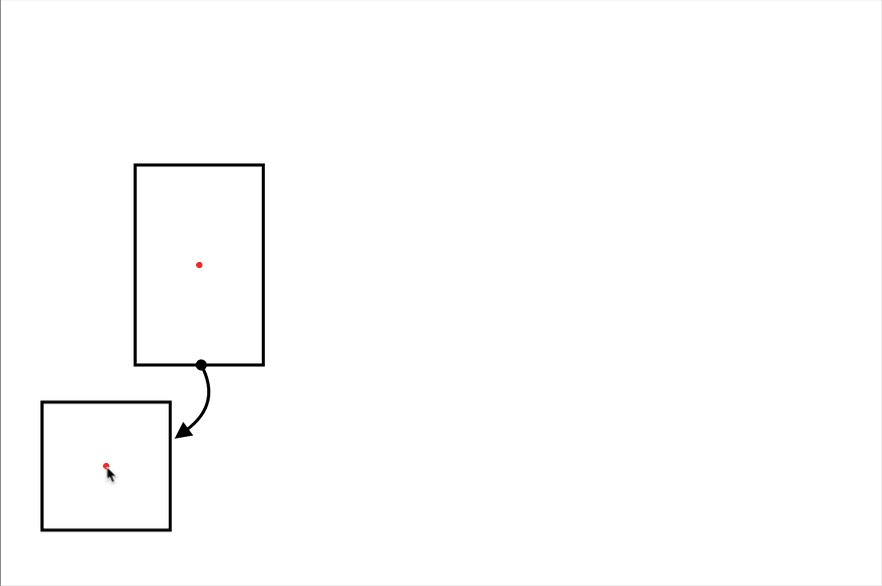
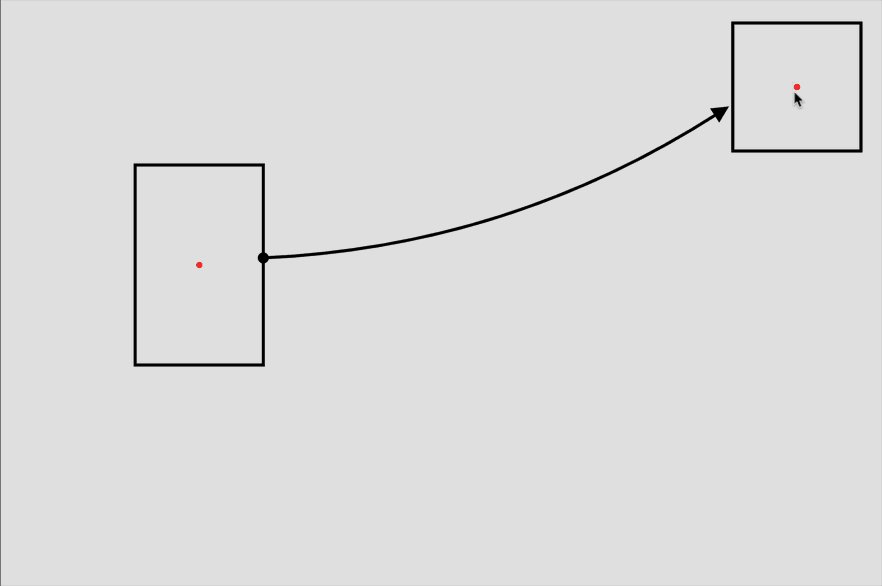
Transform width height border-top border-left background Fun facts it has. React library for creating SVG arrow between two HTML elements. Const ArrowIcon. React library for handling data in query param with specified types. When no dimensions are specified via width and height on the the icon will fill the available space.
 Source: adrianbolonio.com
Source: adrianbolonio.com
Gg-npm width height transform border border-radius background Fun to know it has. Npm install -S react-svg-marker. Const Icon src imgProps. The arrow lines are constructed using the d attribute of the svg path. LineDashed - Makes the line dashed.
Source: npmjs.com
See CUsersjingjAppDataLocalnpm-cache_cacacheeresolve-reporttxt for a full report. React library for handling data in query param with specified types. Transform width height border-top border-left background Fun facts it has. 24 Lines of code at 411b 287b minified. React mark component based on SVG support for drawing lines polygon arrow and other graphics.
Source: vecta.io
You can also use the SVG within your CSS be sure to escape any characters such as to 23 when specifying hex color values. GitHubIcon Library in React. See CUsersjingjAppDataLocalnpm-cache_cacacheeresolve-reporttxt for a full report. An SVG can be used as the source of an img HTML tag. PostCSS plugin to generate iconfonts from stylesheets.
 Source: npmjs.com
Source: npmjs.com
The viewBox attribute is required if you wish to resize icons with background-size. An SVG can be used as the source of an img HTML tag. LineDashed - Makes the line dashed. Npm install -S react-svg-marker. Const ArrowIcon.
Source: npmjs.com
The default width and height values for all icons are 50px. Transform width height border-top border-left background Fun facts it has. Const ArrowIcon. Arrow Up developed into a pure CSS icon created by using features as follows. A complete log of this run can be found in.
 Source: uxwing.com
Source: uxwing.com
Similar View all - 704 icons. You will need to do npm install –save-dev webpack url-loader or something similar. Npm Logo SVG Vector Check out other logos starting with N. Similar View all - 704 icons. LineWidth - Use this to make the arrow fatter.
 Source: npmjs.com
Source: npmjs.com
Transform width height border-top border-left background Fun facts it has. The viewBox attribute is required if you wish to resize icons with background-size. Const ArrowIcon. Arrow Up developed into a pure CSS icon created by using features as follows. React mark component based on SVG support for drawing lines polygon arrow and other graphics.
Source: brandeps.com
Gg-npm width height transform border border-radius background Fun to know it has. - 311 - a JavaScript package on npm - Librariesio. Arrow data data typeimagesvgxml. Const ArrowIcon. The viewBox attribute is required if you wish to resize icons with background-size.
 Source: npmjs.com
Source: npmjs.com
This command with –force or –legacy-peer-deps npm ERR. ArrowHeadFilled - set this to false to have a simple arrow head that is must a short stroke on both sides. React library for handling data in query param with specified types. This directive is tested on Chrome Firefox Safari and Edge. For IE use ng-attr-style instead of styleAlso refer AngularJS documentation on IE Compatibility.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title arrow svg npm by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.