Your Embed svg as background image images are ready. Embed svg as background image are a topic that is being searched for and liked by netizens today. You can Find and Download the Embed svg as background image files here. Download all free vectors.
If you’re searching for embed svg as background image images information connected with to the embed svg as background image interest, you have pay a visit to the ideal blog. Our website frequently gives you hints for refferencing the highest quality video and image content, please kindly surf and locate more informative video articles and graphics that fit your interests.
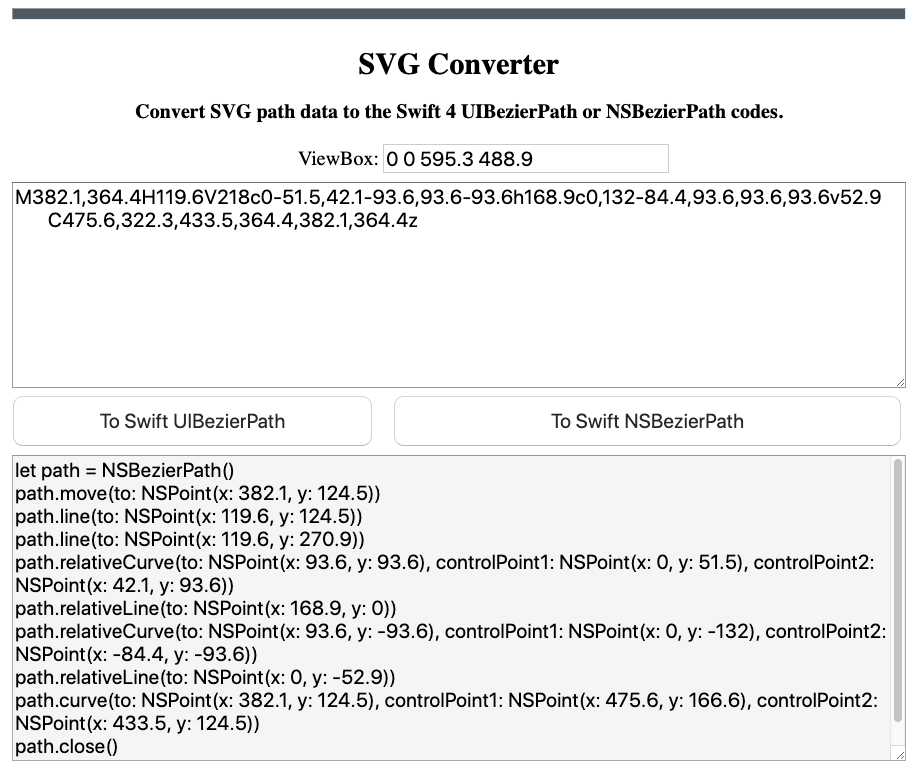
Embed Svg As Background Image. The SVG to Base64 converter is identical to Image to Base64 with the only difference that it forces the mime type to be imagesvgxml even if the uploaded file has a different content type or. The background-image property defines one or multiple images as background of an element. Is it possible to display pattern only once. In the example below we use vh units which stands for viewport height height.
 Logo Universitas Jember Desain Gratis Desain Grafis From id.pinterest.com
Logo Universitas Jember Desain Gratis Desain Grafis From id.pinterest.com
100vh means 100 of available height. I mean no tiling. This example shows a bad combination of text and background image. Heres a tiny lesson that I picked up from Trys that Id like to share with you. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image. The background image can also be set for specific elements like the.
My page changes height based on what content is loaded and if it requires a scroll the svg doesnt seem to be stretching.
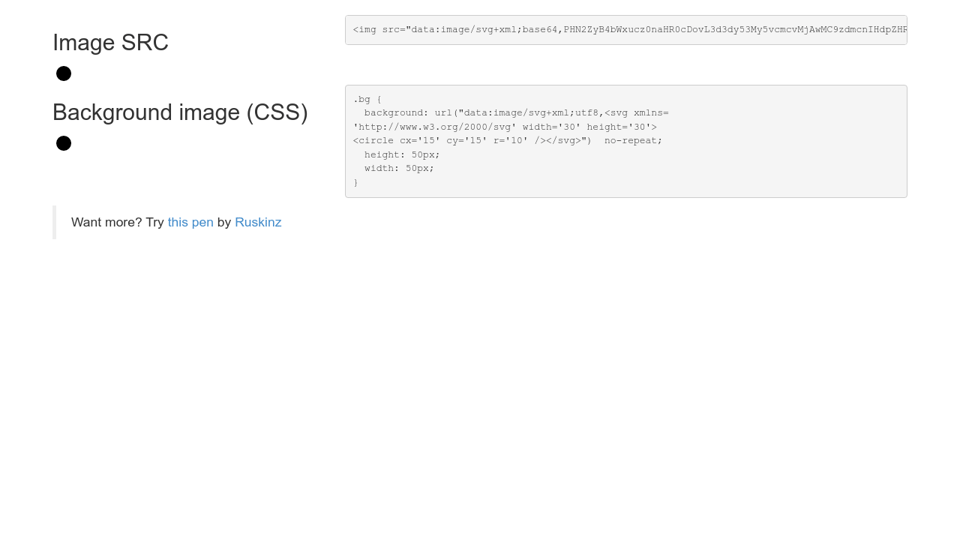
Heres a tiny lesson that I picked up from Trys that Id like to share with you. This example shows a bad combination of text and background image. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image. The text is hardly readable. This is a good option except that currently Firefox does not support SVG in CSS.
 Source: id.pinterest.com
Source: id.pinterest.com
One particular component needed some SVG background images. A possibility for an inline fallback is to set a background-image that is only used if the browser doesnt support inline. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image. Its because the paths fill the reverse of the space you would think they would. Heres a tiny lesson that I picked up from Trys that Id like to share with you.
 Source: codepen.io
Source: codepen.io
Can we stop replicate png display in background using fill. If you want an interactive svg use either or. This example shows a bad combination of text and background image. Define the background height. If you need a background image with different settings have a look at other sections of this docs.
 Source: pinterest.com
Source: pinterest.com
Try it Yourself. Define the background height. Vicky Feb 13 13 at 1546. The background-image property defines one or multiple images as background of an element. If you need to provide older browsers the ability to use an svg plugin then use.

In this case it will keep replicating the image in background. Add background-image via inline CSS. Because the spaces in between paths act as a sort of transparency this image displays whatever background has been applied behind it. When using a background image use an image that does not disturb the text. Example 2 demonstrates the CSS approach to adding SVG as a background element.
 Source: toppng.com
Source: toppng.com
In this case it will keep replicating the image in background. I cant seem to get this to work as desired. All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. Background-image fallback for inline SVG. I was working on some upcoming changes to the Clearleft site recently.
 Source: stackoverflow.com
Source: stackoverflow.com
In this case it will keep replicating the image in background. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally. The background-image property sets one or more background images for an element. This is a basic example of a full-page background image. The background-image property defines one or multiple images as background of an element.
 Source: stackoverflow.com
Source: stackoverflow.com
The text is hardly readable. Example 2 demonstrates the CSS approach to adding SVG as a background element. The text is hardly readable. Vicky Feb 13 13 at 1546. Convert SVG to Base64 online and use it as a generator which provides ready-made examples for data URI img src CSS background-url and others.
 Source: pinterest.com
Source: pinterest.com
100vh means 100 of available height. The background-image property sets one or more background images for an element. So using the test above you give yourself a class to work with. My page changes height based on what content is loaded and if it requires a scroll the svg doesnt seem to be stretching. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image.
 Source: pinterest.com
Source: pinterest.com
Vicky Feb 13 13 at 1546. This is a basic example of a full-page background image. Try it Yourself. When using a background image use an image that does not disturb the text. 100vh means 100 of available height.
 Source: pinterest.com
Source: pinterest.com
In this case it will keep replicating the image in background. With CSS you can use an SVG file in place of a JPEG or PNG in your background-image settings. This is a good option except that currently Firefox does not support SVG in CSS. The background image can also be set for specific elements like the. Why isnt there a background color on the SVG so we can apply a color change on hover eg.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title embed svg as background image by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.