Your Inline svg vs background image images are available. Inline svg vs background image are a topic that is being searched for and liked by netizens now. You can Find and Download the Inline svg vs background image files here. Download all free images.
If you’re searching for inline svg vs background image pictures information linked to the inline svg vs background image interest, you have pay a visit to the ideal site. Our site always provides you with hints for downloading the highest quality video and picture content, please kindly hunt and find more informative video content and graphics that fit your interests.
Inline Svg Vs Background Image. Any height or width you set for the SVG with CSS will override the height and width attributes on the. This is basically the equivalent of having Photoshop photo-editing capabilities right. The HTML Element. The borders of the element are then drawn on top of them and the background-color is drawn beneath them.
 Inline Svg Styling From inline-svg.webflow.io
Inline Svg Styling From inline-svg.webflow.io
SVG is a lossless format meaning it does not lose any data when compressed renders an unlimited number of colors and is most commonly used for graphics and logos on the web and for projects that will be viewed on. The first two are basic and very common implementations of SVG. There was a second background image in addition to the first. I cant seem to get this to work as desired. The text is hardly readable. The HTML element is a container for SVG graphics.
The size of an SVG relative to its container is set by the width and height attributes of the svg element.
The HTML element is a container for SVG graphics. The size of an SVG relative to its container is set by the width and height attributes of the svg element. SVG has several methods for drawing paths boxes circles text and graphic images. This is basically the equivalent of having Photoshop photo-editing capabilities right. The third inline SVG will be the focus of this tutorial. Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor.
![]() Source: blog.theodo.com
Source: blog.theodo.com
The HTML Element. One of the variations had multiple background images. The background image can also be set for specific elements like the. This example shows a bad combination of text and background image. The borders of the element are then drawn on top of them and the background-color is drawn beneath them.
 Source: deliciousbrains.com
Source: deliciousbrains.com
However we cant use this approach for the image map used in this tutorial as inline SVG images will not support interactivity. Those units default to pixels but you can use any other usual unit like or emThis is the viewport. The size of an SVG relative to its container is set by the width and height attributes of the svg element. You would have to use the foreground image technique here. Generally container means the browser window but a svg element can contain other svg elements in that case the container is the parent svg.
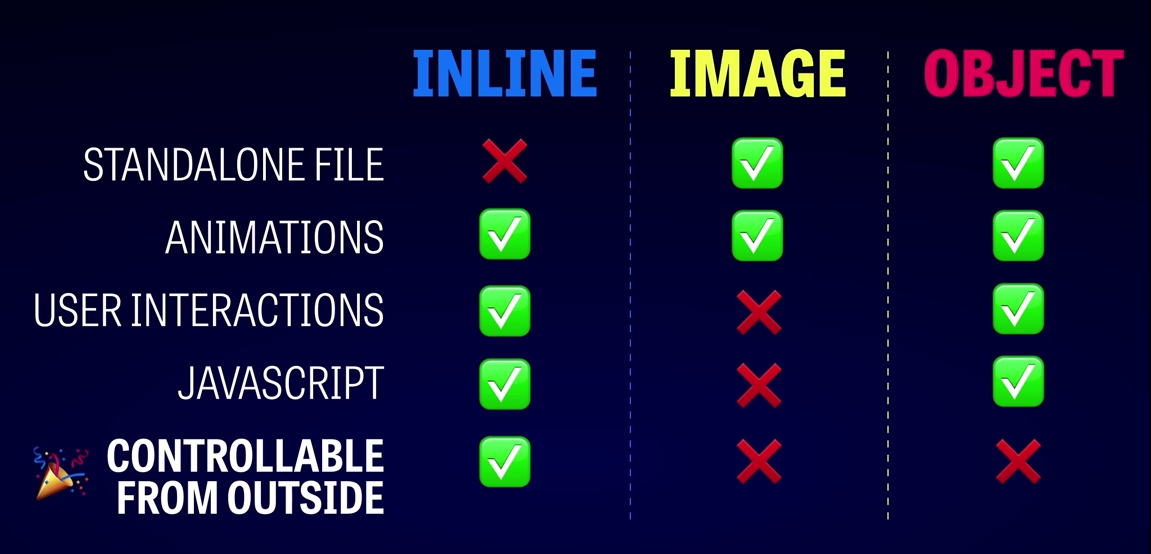
 Source: blog.tbhcreative.com
Source: blog.tbhcreative.com
Instead we must embed the SVG code directly on the page. I cant seem to get this to work as desired. When using a background image use an image that does not disturb the text. The first two are basic and very common implementations of SVG. SVG is a lossless format meaning it does not lose any data when compressed renders an unlimited number of colors and is most commonly used for graphics and logos on the web and for projects that will be viewed on.
 Source: css-tricks.com
Source: css-tricks.com
You would have to use the foreground image technique here. The background image can also be set for specific elements like the. Those units default to pixels but you can use any other usual unit like or emThis is the viewport. The third inline SVG will be the focus of this tutorial. SVG viewport and viewBox.
 Source: inline-svg.webflow.io
Source: inline-svg.webflow.io
SVG is a lossless format meaning it does not lose any data when compressed renders an unlimited number of colors and is most commonly used for graphics and logos on the web and for projects that will be viewed on. SVG images can be used as background-image in CSS as well just like PNG JPG or GIF. SVG as a background image. The HTML Element. We are going to look at the variety of ways we have across HTML CSS and JavaScript for getting our SVGs to actually display in our browsers.
 Source: jqueryscript.net
Source: jqueryscript.net
In this video we look at applying a ripped paper edge effect to the bottom of a module. The HTML Element. My component had some variations. Because SVG is a vector format they look great at any size and work for pretty much any type of image other than a photo. SVG has several methods for drawing paths boxes circles text and graphic images.
 Source: sa-elementor-addons.com
Source: sa-elementor-addons.com
Because SVG is a vector format they look great at any size and work for pretty much any type of image other than a photo. SVG as a background image. Using Inline SVG. Any height or width you set for the SVG with CSS will override the height and width attributes on the. You would treat it like any other image so links and alt text are still supported.
 Source: blog.nucleoapp.com
Source: blog.nucleoapp.com
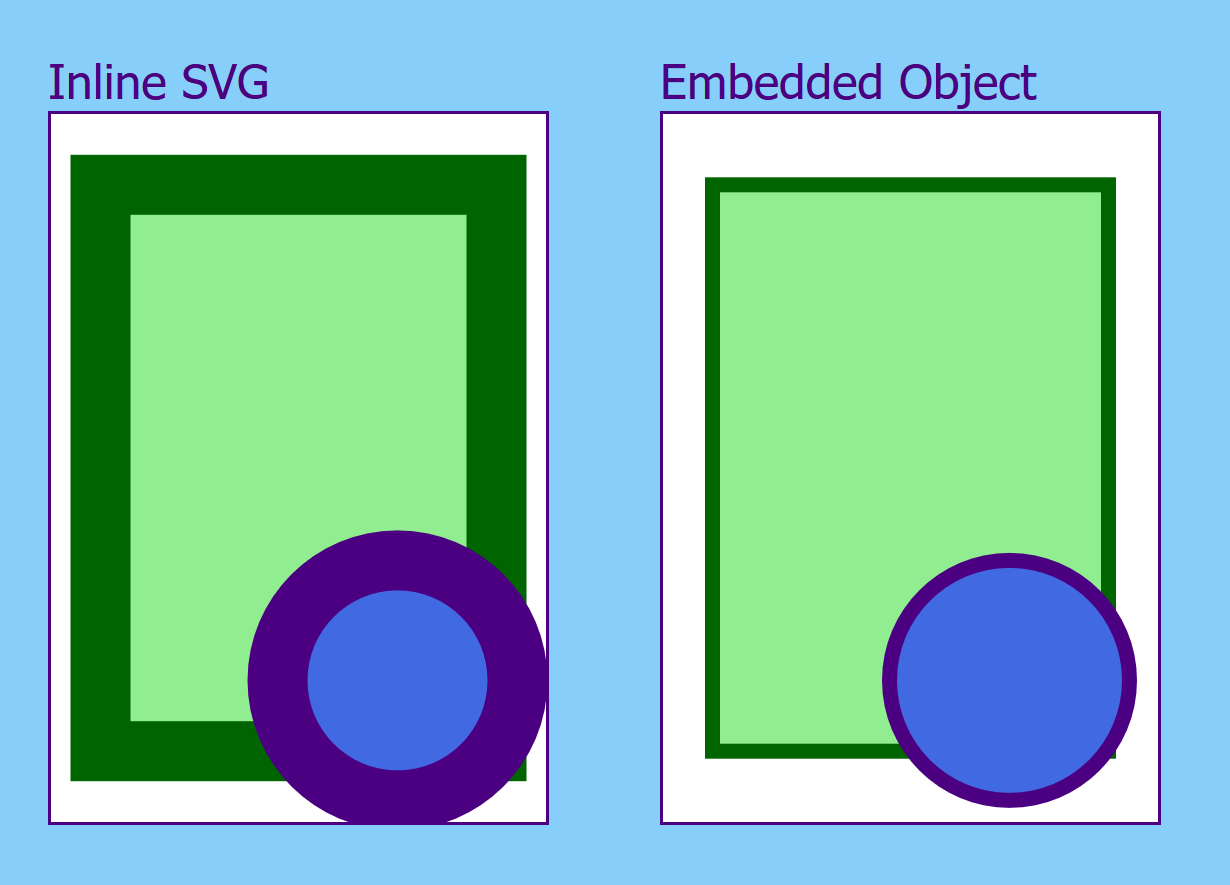
The text is hardly readable. SVG is a lossless format meaning it does not lose any data when compressed renders an unlimited number of colors and is most commonly used for graphics and logos on the web and for projects that will be viewed on. Because SVG is a vector format they look great at any size and work for pretty much any type of image other than a photo. Note If you are trying to stretch your SVG to a different aspect ratio with CSSfor example in order to stretch it over the page backgroundmake sure your SVG includes preserveAspectRationone. An SVG image with fixed dimensions will be treated just like a raster image of the same size.
 Source: frontend.center
Source: frontend.center
The HTML element is a container for SVG graphics. We are going to look at the variety of ways we have across HTML CSS and JavaScript for getting our SVGs to actually display in our browsers. I cant seem to get this to work as desired. The text is hardly readable. My page changes height based on what content is loaded and if it requires a scroll the svg doesnt seem to be stretching.
 Source: oreillymedia.github.io
Source: oreillymedia.github.io
Using Inline SVG. Try it Yourself. The background-image CSS property sets one or more background images on an element. The HTML element is a container for SVG graphics. The text is hardly readable.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title inline svg vs background image by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.