Your Load svg as background image images are available in this site. Load svg as background image are a topic that is being searched for and liked by netizens today. You can Find and Download the Load svg as background image files here. Download all free photos and vectors.
If you’re looking for load svg as background image images information linked to the load svg as background image keyword, you have pay a visit to the ideal blog. Our site frequently gives you suggestions for downloading the highest quality video and image content, please kindly search and locate more enlightening video articles and images that match your interests.
Load Svg As Background Image. The next question is how to use an SVG image as a React Component. It provides vector-based high quality backgrounds that can be used for different purposes including backgrounds for website video poster or presentation slides. But if our assets are served from a subfolder how do we have to configure url in the css in order to have it loaded from the subfolder and having the image not copied twice in the dist folder. Loading GIF or so called loader gif is an animation that indicates a loading process on a web-site or an application.

My page changes height based on what content is loaded and if it requires a scroll the svg doesnt seem to be stretching. Lincetto Jan 26 at 1558. The background-image property sets one or more background images for an element. Upload your photo now see the magic. The next question is how to use an SVG image as a React Component. But if our assets are served from a subfolder how do we have to configure url in the css in order to have it loaded from the subfolder and having the image not copied twice in the dist folder.
Loading Backgrounds is loadingios animated full-sized SVG background generator.
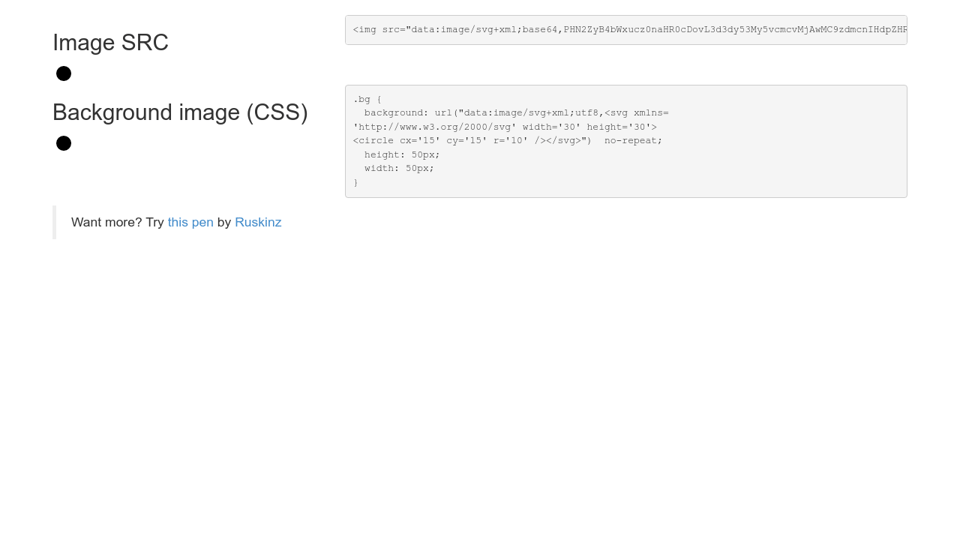
Remove image backgrounds automatically in 5 seconds with just one click. Loading GIF or so called loader gif is an animation that indicates a loading process on a web-site or an application. Example 2 demonstrates the CSS approach to adding SVG as a background element. Remove image backgrounds automatically in 5 seconds with just one click. No quotes around the file name. The background-image property sets one or more background images for an element.

Loading GIF or so called loader gif is an animation that indicates a loading process on a web-site or an application. If however your css or image are in subdirectories of where your html lives youll want to make sure you correctly. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image. Images are all based on the loseless vector format SVG to optimize the image quality and file size. It provides vector-based high quality backgrounds that can be used for different purposes including backgrounds for website video poster or presentation slides.
 Source: codepen.io
Source: codepen.io
I cant seem to get this to work as desired. Being an critically important part of web-site and application design and usability mostly the animations are used to show that something is loading on the background eg. It provides vector-based high quality backgrounds that can be used for different purposes including backgrounds for website video poster or presentation slides. Next if your html css and image are all in the same directory then removing the quotes should fix it. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image.
 Source: css-tricks.com
Source: css-tricks.com
You can also use SVG in image elements but this has even less support than SVG in. This is a good option except that currently Firefox does not support SVG in CSS. It provides vector-based high quality backgrounds that can be used for different purposes including backgrounds for website video poster or presentation slides. Images are all based on the loseless vector format SVG to optimize the image quality and file size. Upload your photo now see the magic.

You can also use SVG in image elements but this has even less support than SVG in. Until it does its not a really viable option. SVG as a React Component. The solution is not farfetched. But if our assets are served from a subfolder how do we have to configure url in the css in order to have it loaded from the subfolder and having the image not copied twice in the dist folder.
 Source: youtube.com
Source: youtube.com
WordPress supports multiple image formats out of the box including jpg jpeg png and gifHowever it doesnt enable you to use Scalable Vector Graphics SVGs which is one of the most flexible image types out thereFortunately learning how to add SVG to WordPress is quite simple. First of all wave bye-bye to those quotes. This is a good option except that currently Firefox does not support SVG in CSS. Lincetto Jan 26 at 1558. Images are all based on the loseless vector format SVG to optimize the image quality and file size.
 Source: templatemonster.com
Source: templatemonster.com
WordPress supports multiple image formats out of the box including jpg jpeg png and gifHowever it doesnt enable you to use Scalable Vector Graphics SVGs which is one of the most flexible image types out thereFortunately learning how to add SVG to WordPress is quite simple. Next if your html css and image are all in the same directory then removing the quotes should fix it. Until it does its not a really viable option. Being an critically important part of web-site and application design and usability mostly the animations are used to show that something is loading on the background eg. Loading GIF or so called loader gif is an animation that indicates a loading process on a web-site or an application.
 Source: youtube.com
Source: youtube.com
Remove image backgrounds automatically in 5 seconds with just one click. This is a good option except that currently Firefox does not support SVG in CSS. WordPress supports multiple image formats out of the box including jpg jpeg png and gifHowever it doesnt enable you to use Scalable Vector Graphics SVGs which is one of the most flexible image types out thereFortunately learning how to add SVG to WordPress is quite simple. To enable this image format all you need to do is tweak a couple of files. The solution is not farfetched.
 Source: pinterest.com
Source: pinterest.com
No quotes around the file name. Upload your photo now see the magic. To enable this image format all you need to do is tweak a couple of files. My page changes height based on what content is loaded and if it requires a scroll the svg doesnt seem to be stretching. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image.

Lincetto Jan 26 at 1558. Loading Backgrounds is loadingios animated full-sized SVG background generator. Upload your photo now see the magic. Being an critically important part of web-site and application design and usability mostly the animations are used to show that something is loading on the background eg. Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor.

Example 2 demonstrates the CSS approach to adding SVG as a background element. In the examples above the svg-url-loader can only be used in the traditional way including images in a web application such as background-image or content. SVG as a React Component. To enable this image format all you need to do is tweak a couple of files. Loading backgrounds are all by default designed as animation with customizable settings.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title load svg as background image by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





