Your Render svg adobe illustrator images are ready in this website. Render svg adobe illustrator are a topic that is being searched for and liked by netizens now. You can Find and Download the Render svg adobe illustrator files here. Find and Download all royalty-free images.
If you’re looking for render svg adobe illustrator images information related to the render svg adobe illustrator topic, you have come to the right site. Our website frequently gives you hints for downloading the highest quality video and picture content, please kindly hunt and find more enlightening video content and graphics that match your interests.
Render Svg Adobe Illustrator. Find the SVG file format and click on it. In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. Render SVG font in Adobe Illustrator or Corel Draw. After exporting SVG code dont reopen in Illustrator to edit further.

See SVG to learn more about SVG options. There will be many little components like this one that will be dragged and dropped into place. Follow these steps and your SVG images should draw beautifully in VideoScribe every time. Render SVG font in Adobe Illustrator or Corel Draw. Create an SVG file in Adobe Illustrator Step 1. Select Minify to generate SVG code with minimal IDs indents lines and white spaces.
A 2015 Illustrator update by Adobe means that your image wont draw properly in VideoScribe without this setting.
Create an SVG file in Adobe Illustrator Step 1. The SVG is a very heavy file so it takes quite a while to show up. Click file export export as. Find the SVG file format and click on it. There will be many little components like this one that will be dragged and dropped into place. You could try cleaning it up to improve performance.

After exporting SVG code dont reopen in Illustrator to edit further. Find the SVG file format and click on it. The advantage of SVGs is that they are relatively small in file size but they are also vector graphics. The advantage of SVGs is that they are relatively small. And thats it folks.
 Source: joshuawinn.com
Source: joshuawinn.com
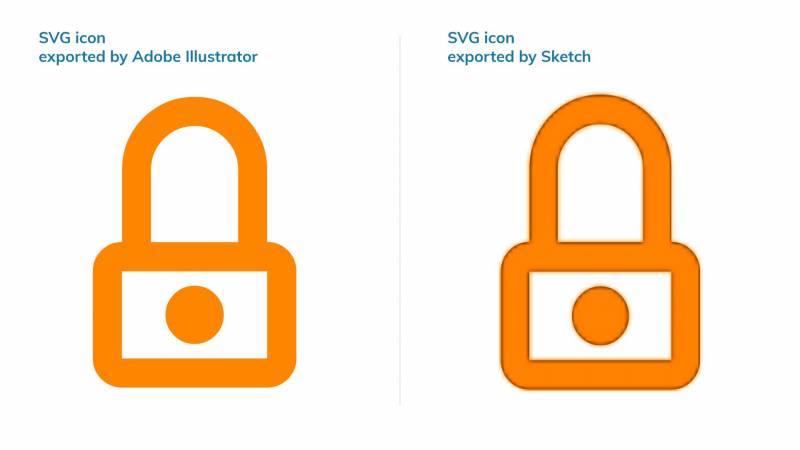
This will open the SVG options. But a few of them are distorted the points and curves are jumbled by just a little bit here and there. Render SVG font in Adobe Illustrator or Corel Draw. In the end click on the Save button. Svg file in the Documents and SettingsApplication DataAdobeAdobe Illustrator Settings folder.
 Source: css-tricks.com
Source: css-tricks.com
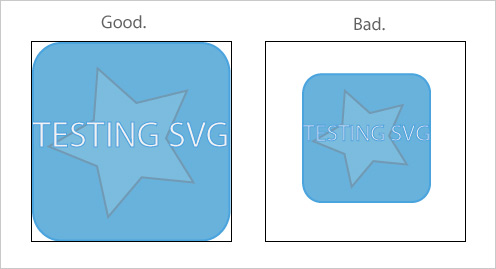
This will ensure that people who view your SVG wont be required to have the font installed. Specify the W and H dimensions of the artboard to fit the design. Copy link to clipboard. File Document Setup. In the end click on the Save button.
 Source: youtube.com
Source: youtube.com
Copy link to clipboard. A 2015 Illustrator update by Adobe means that your image wont draw properly in VideoScribe without this setting. You can modify existing filter definitions. Now go ahead and click Save. Ai eps and pdf are all valid file formats for vector source files.
 Source: justinmind.com
Source: justinmind.com
You could try cleaning it up to improve performance. Click file export export as. Then choose Export and Export as an option right after. While Illustrator or Photoshop Effects are always permanently baked into your raster images embedded inside the SVG SVG filters can be changed or removed at any time with a few keystrokes. To modify Illustrators default SVG filters use a text editor to edit the Adobe SVG Filters.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Apparent when I open the SVG file back in Illustrator. A 2015 Illustrator update by Adobe means that your image wont draw properly in VideoScribe without this setting. Select Minify to generate SVG code with minimal IDs indents lines and white spaces. You just used Illustrator to answer the how to convert JPG to SVG question. Not sure if they will be able to create any sort of code to accomplish what you are mentioning.
 Source: css-tricks.com
Source: css-tricks.com
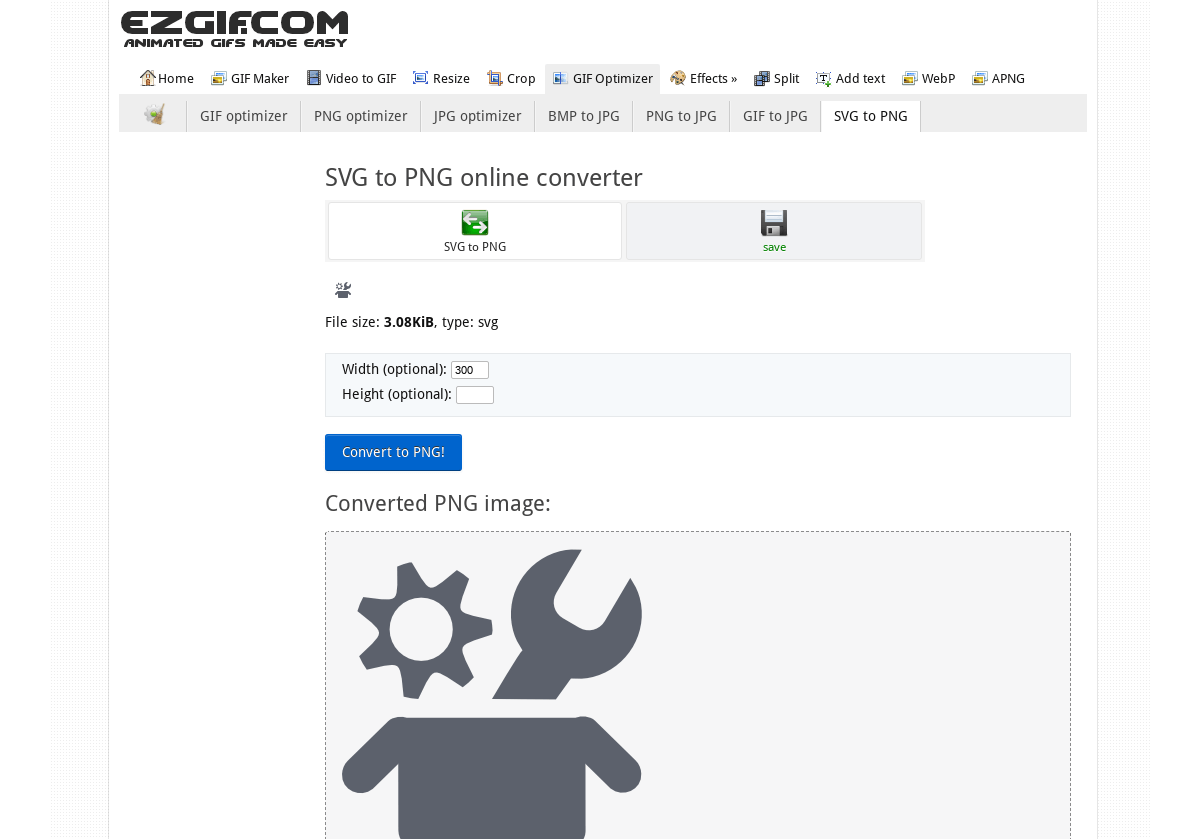
Use SVG filters in preference to Adobe Illustrator or Photoshop Filter Effects Illustrator offers a set of SVG Filters that are applied live in the browser Effect SVG Filters. Download an example SVG file and use its settings as a guide for your own images. Open the source vector file in Adobe Illustrator. Not sure if they will be able to create any sort of code to accomplish what you are mentioning. Heres a procedure for converting your high-quality PNG files to SVG images using Adobe Illustrator.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Follow these steps and your SVG images should draw beautifully in VideoScribe every time. Now go ahead and click Save. And there you have it. The SVG is a very heavy file so it takes quite a while to show up. Svg file in the Documents and SettingsApplication DataAdobeAdobe Illustrator Settings folder.
 Source: youtube.com
Source: youtube.com
And there you have it. Create an SVG file in Adobe Illustrator Step 1. The SVG is a very heavy file so it takes quite a while to show up. In the end click on the Save button. Next lets move to the font options.
 Source: evolvingweb.ca
Source: evolvingweb.ca
The final step is saving the image in SVG file format. This will open the SVG options. While Illustrator or Photoshop Effects are always permanently baked into your raster images embedded inside the SVG SVG filters can be changed or removed at any time with a few keystrokes. Change your file name and in the drop down selectsvg all at the bottom. If your artwork contains typography you will want to select Convert to outline.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title render svg adobe illustrator by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.