Your Simple svg editor javascript images are available. Simple svg editor javascript are a topic that is being searched for and liked by netizens now. You can Find and Download the Simple svg editor javascript files here. Download all free photos and vectors.
If you’re looking for simple svg editor javascript images information linked to the simple svg editor javascript keyword, you have visit the ideal site. Our site always provides you with hints for seeking the highest quality video and image content, please kindly search and find more enlightening video articles and images that fit your interests.
Simple Svg Editor Javascript. A super simple yet powerful user-friendly browser-based SVG vector editor. JavaScript has all the tools you need. Or alternatively its also a great starting point to build more complex things like Canva. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language.
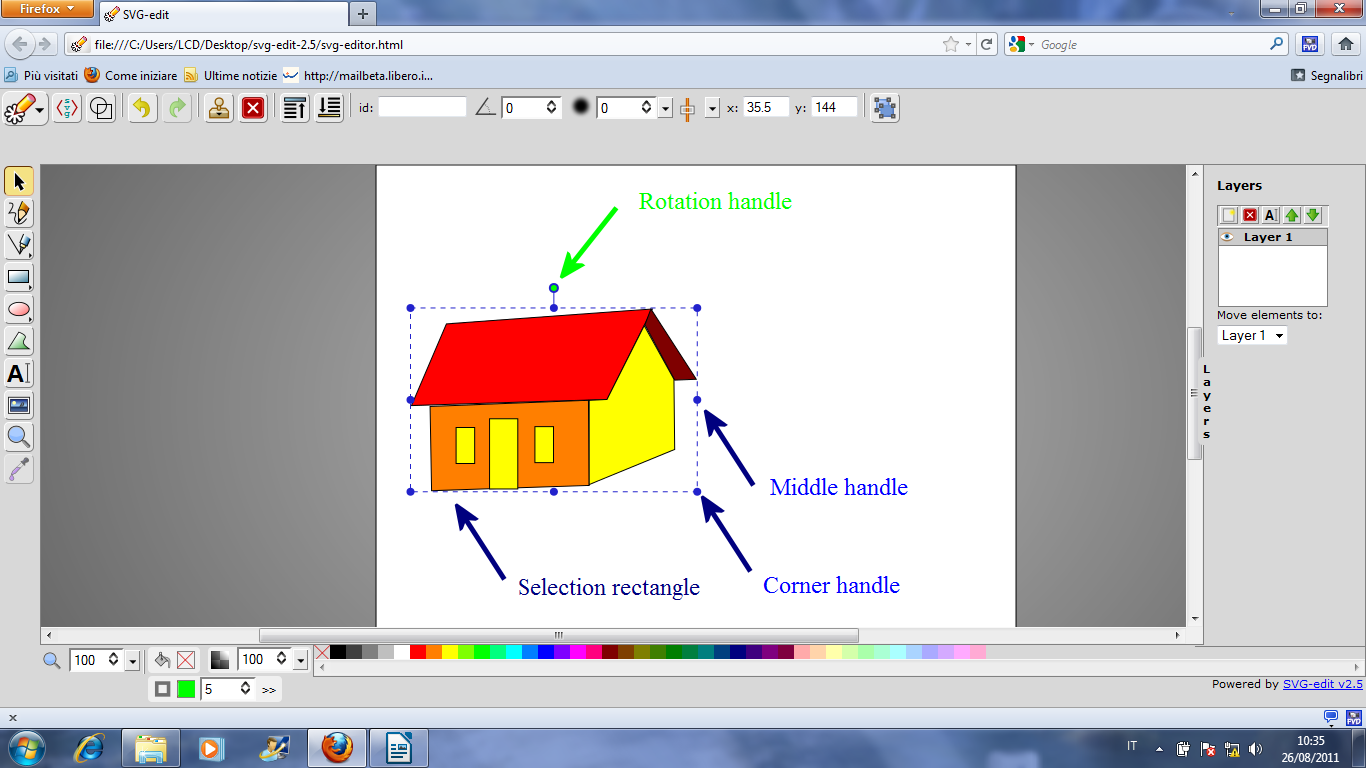
 A Short Introduction To Svg Edit From ehmdunque.altervista.org
A Short Introduction To Svg Edit From ehmdunque.altervista.org
Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. All SVG filters are supported natively in most web browsers. Provide your users an easy-to-use drawing tool. Select the SVG image you have select and ungroup if neccesary to access single elements in the vectors design. Its happy to cough up coordinate information about where you click and whatnot and even drag-and-drop is a thing now. Open the Defs panel create a custom SVG filter add some filter primitives then organize them into a graph with instant preview on the canvas.
You can find the list below Most of these SVG Editors can use online for simple SVG edits.
Its happy to cough up coordinate information about where you click and whatnot and even drag-and-drop is a thing now. SVG is an excellent way to create interactive resolution-independent vector graphics that will look great on any size screen. CodePen - A Simple SVG Blob Editor GSAP codepen javascript webdev. Its happy to cough up coordinate information about where you click and whatnot and even drag-and-drop is a thing now. Open the Defs panel create a custom SVG filter add some filter primitives then organize them into a graph with instant preview on the canvas. Create an empty SVG element for the SVG editor.
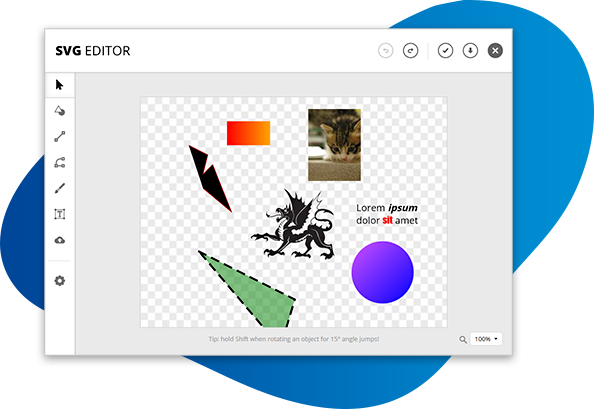
 Source: svgeditoronline.com
Source: svgeditoronline.com
SVG is an excellent way to create interactive resolution-independent vector graphics that will look great on any size screen. With these tools you can create Simple SVG Icons Shapes etc. Create an empty SVG element for the SVG editor. Very simple SVG editor written in javascript using angular and d3. Provide your users an easy-to-use drawing tool.
 Source: cssscript.com
Source: cssscript.com
Open the Defs panel create a custom SVG filter add some filter primitives then organize them into a graph with instant preview on the canvas. SVG is hot but easily corrupted. Yes indeed you could. Very simple SVG editor written in javascript using angular and d3. Method Draw was forked from SVG-Edit several years ago with the goal of improving and modernizing the interface.
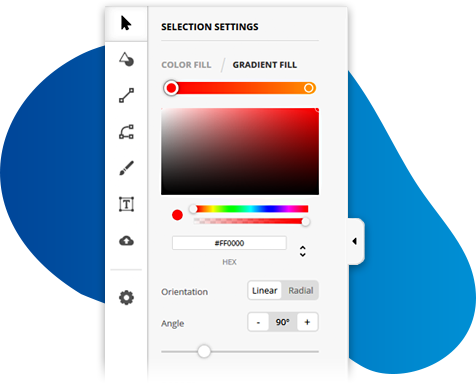
 Source: colorlib.com
Source: colorlib.com
It works best in Chrome Safari. You can find the list below Most of these SVG Editors can use online for simple SVG edits. We have found some simple but effective SVG Editor tools online. Method Draw is a simple open source vector drawing application. JavaScript has all the tools you need.
 Source: codecanyon.net
Source: codecanyon.net
Yes indeed you could. Boxy SVG provides an easy-to-use interface to build complex effects from low-level primitives. It works best in Chrome Safari. Method Draw is a simple open source vector drawing application. With these tools you can create Simple SVG Icons Shapes etc.
 Source: softwarerecs.stackexchange.com
Source: softwarerecs.stackexchange.com
Yes indeed you could. And the Snapsvg JavaScript library makes working with your SVG assets as easy as jQuery makes working with the DOM. Simply drag and drop your SVG file or icon into the editor canvas. 25 Best Bootstrap Editors Builders. All SVG filters are supported natively in most web browsers.
 Source: svgeditoronline.com
Source: svgeditoronline.com
Method Draw is a simple open source vector drawing application. Open the Defs panel create a custom SVG filter add some filter primitives then organize them into a graph with instant preview on the canvas. George Francis Mar 5 1 min read. It works best in Chrome Safari. With these tools you can create Simple SVG Icons Shapes etc.
 Source: codeproject.com
Source: codeproject.com
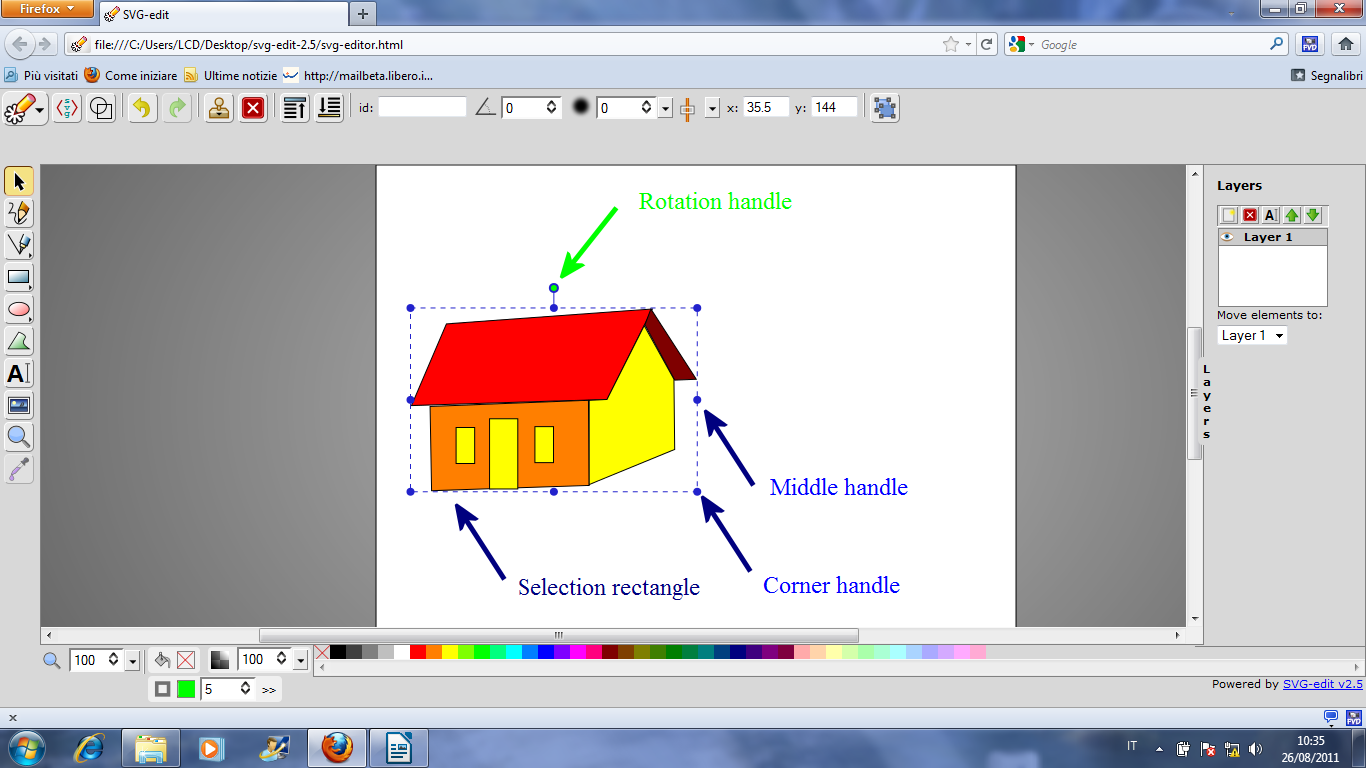
Select the SVG image you have select and ungroup if neccesary to access single elements in the vectors design. Combine ideas like this and you can imagine a full-fledged browser-based application for creating and editing SVGs. Method Draw was forked from SVG-Edit several years ago with the goal of improving and modernizing the interface. Or alternatively its also a great starting point to build more complex things like Canva. You can always resize the canvas area to any other size later on.
 Source: ehmdunque.altervista.org
Source: ehmdunque.altervista.org
It works best in Chrome Safari. Or alternatively its also a great starting point to build more complex things like Canva. Select the SVG image you have select and ungroup if neccesary to access single elements in the vectors design. Create svg in JS is very simple currently innerHTML. Simply drag and drop your SVG file or icon into the editor canvas.
 Source: justinmind.com
Source: justinmind.com
Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. Method Draw is a simple open source vector drawing application. CodePen - A Simple SVG Blob Editor GSAP codepen javascript webdev. Open the Defs panel create a custom SVG filter add some filter primitives then organize them into a graph with instant preview on the canvas. Simply drag and drop your SVG file or icon into the editor canvas.
 Source: codeproject.com
Source: codeproject.com
Load the following JavaScript libraries in the document. George Francis Mar 5 1 min read. Yes indeed you could. Boxy SVG is a free editor that helps you make the most of what the SVG format is good at. With these tools you can create Simple SVG Icons Shapes etc.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title simple svg editor javascript by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.




