Your Svg animation cpu usage images are ready in this website. Svg animation cpu usage are a topic that is being searched for and liked by netizens today. You can Download the Svg animation cpu usage files here. Get all royalty-free photos and vectors.
If you’re looking for svg animation cpu usage pictures information related to the svg animation cpu usage topic, you have pay a visit to the ideal site. Our website always gives you hints for downloading the maximum quality video and image content, please kindly hunt and locate more enlightening video content and graphics that match your interests.
Svg Animation Cpu Usage. Basic usage With sane defaults in place basic usage is as simple as passing a points array of values bar-graph component. With flat design becoming the ever visible trend of 2016 its clear why theres been a resurgence in SVG usage. Consider providing a mechanism for pausing or disabling animation as. You can also use them as slide video background.
 Data Unit Converter React Native App Unit Converter React Native App From in.pinterest.com
Data Unit Converter React Native App Unit Converter React Native App From in.pinterest.com
Basic usage With sane defaults in place basic usage is as simple as passing a points array of values bar-graph component. Additionally certain kinds of motion can be a trigger for Vestibular disorders epilepsy and migraine and Scotopic sensitivity. Rotate and opacity should yield the highest performance and lowest CPU usage. Svghover m-left animation. As far as I understand the latter is cheaper in current Firefox because things with animated transform are often painted into a separate layer that can be preserved and re-composited without re. I can stop the cpu usage by using inspect element and un-checking the animation.
I can stop the cpu usage by using inspect element and un-checking the animation.
Here is an example. Resolution-independence cross-browser compatibility and accessible DOM nodes. On some systems the cpu usage drops if the window is minimized. Download free static and animated Cpu vector icons in PNG SVG GIF formats. Wait to stop spinning tab-throbber 3. Gives the best quality and file size but is CPU-intensive to render.
 Source: loading.io
Source: loading.io
Download free static and animated Cpu vector icons in PNG SVG GIF formats. Nothingthis will be automatically applied for SVG animations in Chromium 89. CPU usage varies from 80 in worst cases to about 30. 2s moveX alternate infinite. Animated SVG is not supported by IE or Edge.
 Source: in.pinterest.com
Source: in.pinterest.com
I can stop the cpu usage by using inspect element and un-checking the animation. Blinking and flashing animation can be problematic for people with cognitive concerns such as Attention Deficit Hyperactivity Disorder ADHD. Points points script export default data return points. Now regarding the resources usage we have the following. Here is an example.
 Source: pinterest.com
Source: pinterest.com
Rotate and opacity should yield the highest performance and lowest CPU usage. Blinking and flashing animation can be problematic for people with cognitive concerns such as Attention Deficit Hyperactivity Disorder ADHD. Basic usage With sane defaults in place basic usage is as simple as passing a points array of values bar-graph component. You can try it by yourself and will find that the animation is jumping super fast to the initial state every time we place the cursor out of the cube. Scroll bar would not be respond.
 Source: in.pinterest.com
Source: in.pinterest.com
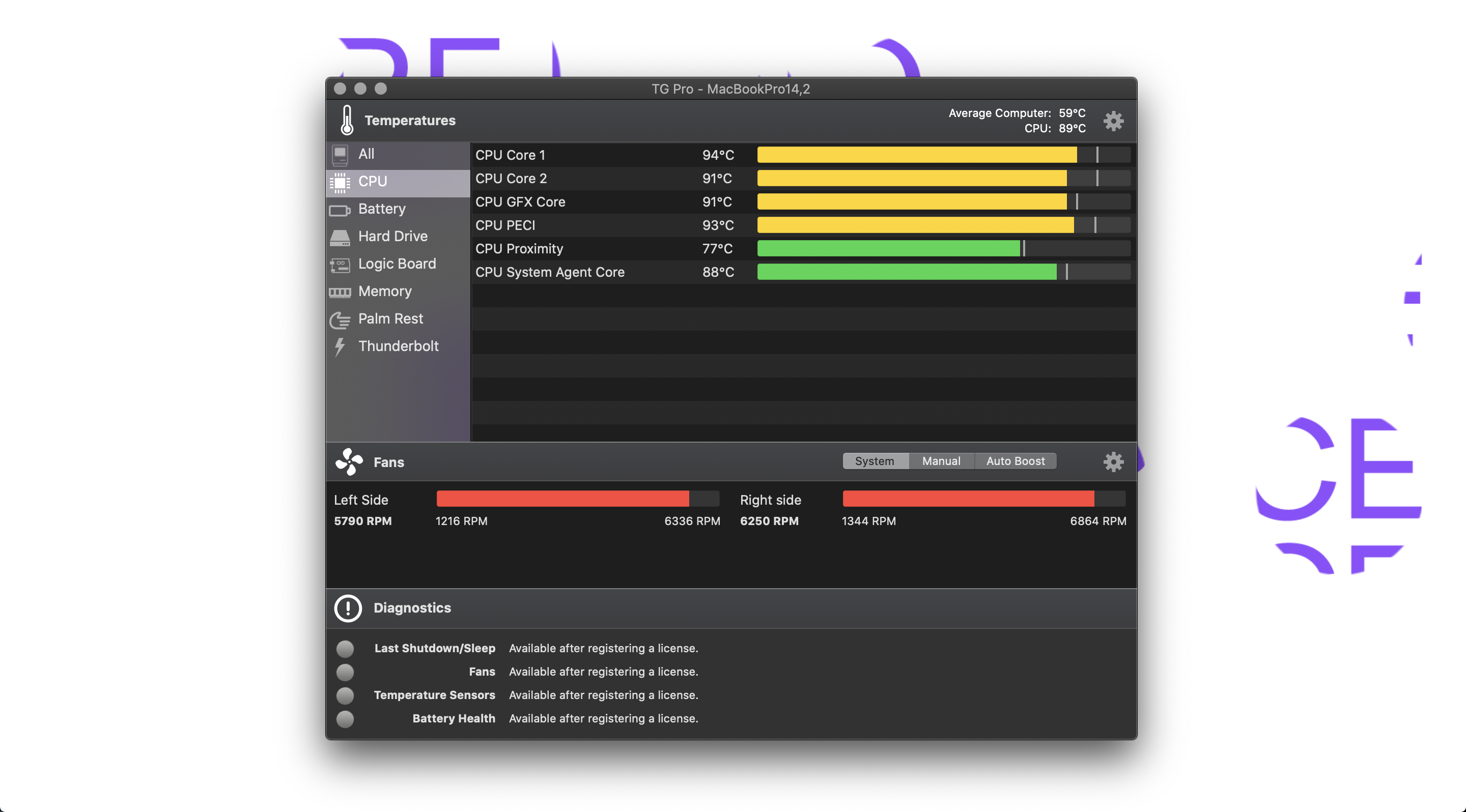
You might have some type of Chrome extension messing with it. CPU usage varies from 80 in worst cases to about 30. Free Cpu icons in various UI design styles for web and mobile. In this article well take a look at how we can use SVGs to create seemingly complex animations from simple illustrations. Hardware accelerated SVG animations SVG is a great addition to any website and now those interactions with SVG can be more performant.
 Source: in.pinterest.com
Source: in.pinterest.com
Rotate and opacity should yield the highest performance and lowest CPU usage. You can try it by yourself and will find that the animation is jumping super fast to the initial state every time we place the cursor out of the cube. CPU usage varies from 80 in worst cases to about 30. Animation is more likely to lag when browser is busy. As far as I understand the latter is cheaper in current Firefox because things with animated transform are often painted into a separate layer that can be preserved and re-composited without re.
 Source: in.pinterest.com
Source: in.pinterest.com
Resolution-independence cross-browser compatibility and accessible DOM nodes. Google Chrome Helper Renderer at 332 CPU usage and 359 GPU with transform. Full sized liveanimated background can be used in various ways such as in website background or use to fill HTML SVG elements. With flat design becoming the ever visible trend of 2016 its clear why theres been a resurgence in SVG usage. 2s moveX alternate infinite.
 Source: in.pinterest.com
Source: in.pinterest.com
Blinking and flashing animation can be problematic for people with cognitive concerns such as Attention Deficit Hyperactivity Disorder ADHD. TranslateX with a steps60 timing function. You might have some type of Chrome extension messing with it. As far as I understand the latter is cheaper in current Firefox because things with animated transform are often painted into a separate layer that can be preserved and re-composited without re. Hardware accelerated SVG animations SVG is a great addition to any website and now those interactions with SVG can be more performant.
 Source: stackoverflow.com
Source: stackoverflow.com
Gives the best quality and file size but is CPU-intensive to render. Points points script export default data return points. Blinking and flashing animation can be problematic for people with cognitive concerns such as Attention Deficit Hyperactivity Disorder ADHD. Basic usage With sane defaults in place basic usage is as simple as passing a points array of values bar-graph component. I can stop the cpu usage by using inspect element and un-checking the animation.
 Source: pinterest.com
Source: pinterest.com
If we wanted to turn the user icon into a loading animation the easiest way would be to use an SVG filter with an animation running indefinitely as seen below. The benefits are many. As far as I understand the latter is cheaper in current Firefox because things with animated transform are often painted into a separate layer that can be preserved and re-composited without re. Svghover m-left animation. Attempt to scroll by clicking empty area of scroll bar or scroll arrow-button or dragging scroll thumb Actual Results.
 Source: greensock.com
Source: greensock.com
Gives the best quality and file size but is CPU-intensive to render. If we wanted to turn the user icon into a loading animation the easiest way would be to use an SVG filter with an animation running indefinitely as seen below. Animation is more likely to lag when browser is busy. You can also use them as slide video background. Wait to stop spinning tab-throbber 3.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg animation cpu usage by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.