Your Svg animation events images are available in this site. Svg animation events are a topic that is being searched for and liked by netizens today. You can Find and Download the Svg animation events files here. Get all royalty-free images.
If you’re looking for svg animation events images information linked to the svg animation events interest, you have come to the right blog. Our site frequently provides you with suggestions for seeing the maximum quality video and picture content, please kindly search and locate more informative video content and graphics that fit your interests.
Svg Animation Events. With a rich animation library and easy event handing Snapsvg lets you bring your SVG to life. Different ways to approach design and development for various types of animation as well as theoretical guides for working with animation. It will be raised each time the element begins the active duration ie when it restarts but not when it repeats. Earlier this month on the Animation at Work Slack we had a discussion about finding a way to let users pan inside an SVG.
 Animated Svg Icons Animated Svg Icons Web Design Icon From in.pinterest.com
Animated Svg Icons Animated Svg Icons Web Design Icon From in.pinterest.com
This event may be raised both in the course of normal ie. Creating a Panning Effect for SVG. You can also set what happens on the second click. Scheduled or interactive timeline play as well as in the case that the element was ended with a DOM method. We can use it to create charts that respond to clicks or taps. When a CSS animation plays there are three events that can occur.
You can also set what happens on the second click.
Creating a Panning Effect for SVG. Handler property of this interface. Each animation is no more than a series of CSS animations moving around or transforming basic SVG elements. Designing Complex SVG Animations. The beginEvent event of the SVGAnimationElement interface is fired when the element local timeline begins to play. Other event attributes are available on a case by case basis for each elements.
 Source: pinterest.com
Source: pinterest.com
Animation event attribute An animation event attribute is an event attribute that specifies script to run for a particular animation-related event. Listen to these events using addEventListener or by assigning an event listener to the on. Clickable elements may trigger new events such as scale morph self-draw and so on making your SVG interactive. Earlier this month on the Animation at Work Slack we had a discussion about finding a way to let users pan inside an SVG. Designing Complex SVG Animations.
 Source: pinterest.com
Source: pinterest.com
The beginEvent event of the SVGAnimationElement interface is fired when the element local timeline begins to play. Call beginElement on the SVGAnimationElement instance the element when youre ready for the animation to start. Every browser that supports SVG supports the property for SVG documents and. Also available via the onbegin property. Animation of Scalable Vector Graphics an open XML-based standard vector graphics format is possible through various means.
 Source: pinterest.com
Source: pinterest.com
The second animation was created using the same techniques with a bit more complexity. Animation of Scalable Vector Graphics an open XML-based standard vector graphics format is possible through various means. EndEvent Fired when at the active end of the animation is reached. The animation event attributes are onbegin onend and onrepeat. Earlier this month on the Animation at Work Slack we had a discussion about finding a way to let users pan inside an SVG.
 Source: in.pinterest.com
Source: in.pinterest.com
Listen to these events using addEventListener or by assigning an event listener to the on. Handler property of this interface. Other event attributes are available on a case by case basis for each elements. You can do this either via JavaScript or raw SVG source. The global event attributes are available on all SVG elements.
 Source: pinterest.com
Source: pinterest.com
SVG Animation Attributes onbegin onend onrepeat onload Animation Event Attributes attributeType attributeName Animation Target Attributes begin dur end min max restart repeatCount repeatDur fill Animation Timing Attributes calcMode values keyTimes keySplines from. Also available via the onend property. Since 2008 the development of CSS Animations as a feature in WebKit has made possible stylesheet-driven implicit animation of SVG files from within the. You can also set what happens on the second click. Source agnostic Of course you can generate SVG with Snap but you can also use Snap to work with SVG generated from tools like Adobe Illustrator Inkscape or Sketch.
 Source: pinterest.com
Source: pinterest.com
Source agnostic Of course you can generate SVG with Snap but you can also use Snap to work with SVG generated from tools like Adobe Illustrator Inkscape or Sketch. Other event attributes are available on a case by case basis for each elements. ECMAScript is a primary means of creating animations and interactive user interfaces within SVG. Clickable elements may trigger new events such as scale morph self-draw and so on making your SVG interactive. Earlier this month on the Animation at Work Slack we had a discussion about finding a way to let users pan inside an SVG.
 Source: pinterest.com
Source: pinterest.com
Animation event attribute An animation event attribute is an event attribute that specifies script to run for a particular animation-related event. You can do this either via JavaScript or raw SVG source. Animationiteration - occurs when the CSS animation is repeated. You can also set what happens on the second click. This event may be raised both in the course of normal ie.
 Source: in.pinterest.com
Source: in.pinterest.com
For more information about CSS Animations see our tutorial on CSS3 Animations. Animation event attribute An animation event attribute is an event attribute that specifies script to run for a particular animation-related event. Lets check those steps one by one more thoroughly. It will be raised each time the element begins the active duration ie when it restarts but not when it repeats. How Does This Work.
 Source: in.pinterest.com
Source: in.pinterest.com
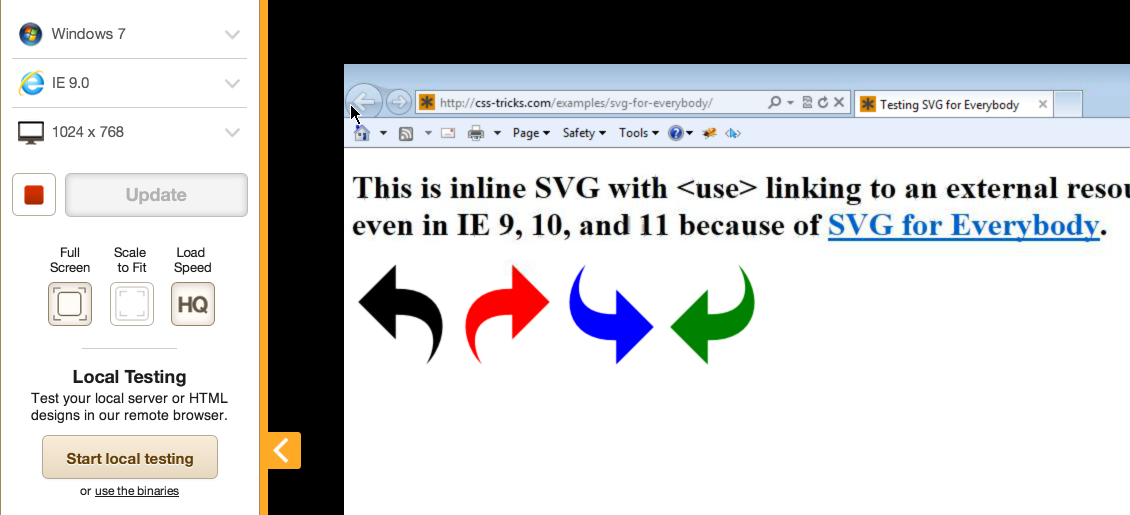
It will be raised each time the element begins the active duration ie when it restarts but not when it repeats. Each animation is no more than a series of CSS animations moving around or transforming basic SVG elements. Decide Paths to Animate. To get the mouse or touch position we first need to add event listeners on our SVG. Browser support for SVG pointer-events is robust.
 Source: pinterest.com
Source: pinterest.com
A valid event-value consists of an element ID followed by a dot and one of the supported events. ECMAScript is a primary means of creating animations and interactive user interfaces within SVG. Relationship to SMIL Animation. You can also set what happens on the second click. Designing Complex SVG Animations.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg animation events by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.