Your Svg animation framework images are available. Svg animation framework are a topic that is being searched for and liked by netizens now. You can Get the Svg animation framework files here. Get all free vectors.
If you’re searching for svg animation framework images information linked to the svg animation framework keyword, you have visit the right blog. Our site frequently gives you hints for refferencing the highest quality video and picture content, please kindly search and find more informative video articles and images that fit your interests.
Svg Animation Framework. Devopia53 said in How to use animate SVG and Overlap. Animated line drawing in SVG. A Frame-by-Frame Animation Framework. Before I begin I should mention that SVG animations can be made within JS framework packages as well as external software.
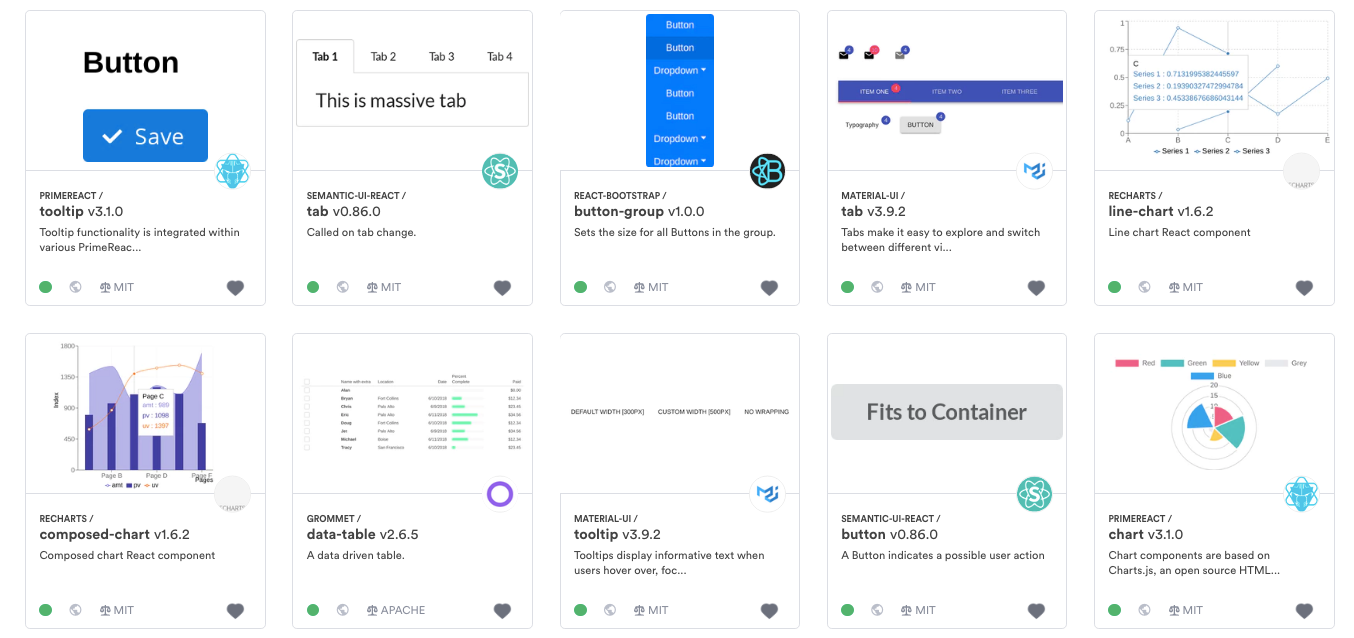
 11 Javascript Animation Libraries For 2019 By Jonathan Saring Bits And Pieces From blog.bitsrc.io
11 Javascript Animation Libraries For 2019 By Jonathan Saring Bits And Pieces From blog.bitsrc.io
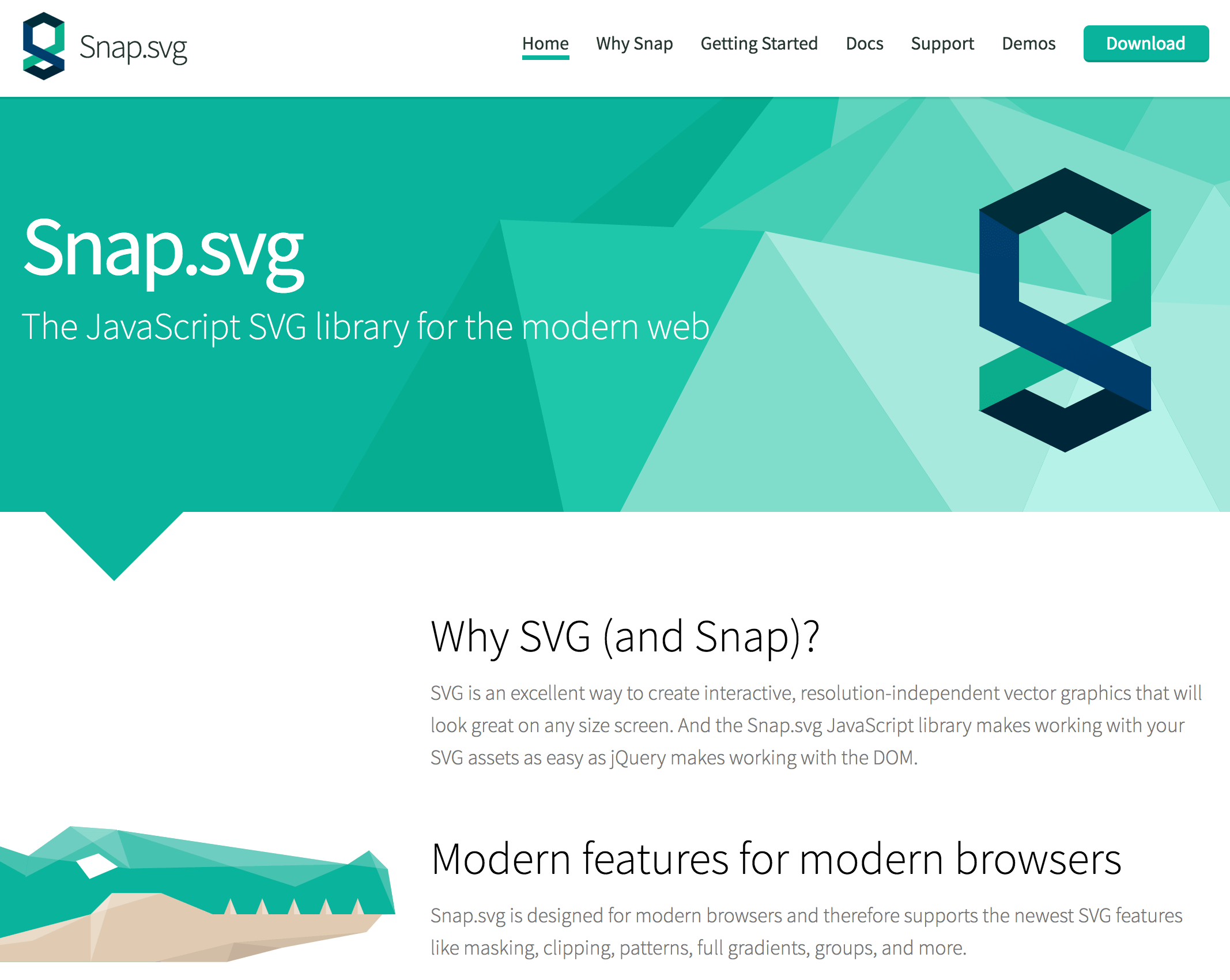
CSS SCSS SASS stylus are great for small sequences and simple interactions. After having optimized the svg code we tried to push it one step further by animating the icon using CSS and Snapsvg which is a javascript SVG library created by the Adobe team. With a rich animation library and easy event handing Snapsvg lets you bring your SVG to life. If youre brand new to SVG I recommend checking out Getting Started With Scalable Vector Graphics SVG to bring you up to speed. Firstly you can use the keyframes function to animate your visual SVG content using CSS the second method is animating SVG directly with SMIL theres a tutorial in this post explaining more about SMIL keep an eye for it and the third method is to use JavaScript which provides core features for doing animations of course theres always the option to choose a JavaScript framework. Today well be stepping you through the basics of using animateTransform to generate inline animations with SVG scalable vector graphics.
Once you get a bunch of sequences and complex movements then bare hand coding will be much harder.
Then we will take a look at GreenSocks animation library and many useful plugins to smoothly animate our SVGs on CodePen. A Frame-by-Frame Animation Framework. Before I begin I should mention that SVG animations can be made within JS framework packages as well as external software. Many of them work. In that situation these SVG animation. After having optimized the svg code we tried to push it one step further by animating the icon using CSS and Snapsvg which is a javascript SVG library created by the Adobe team.
 Source: slideshare.net
Source: slideshare.net
With a rich animation library and easy event handing Snapsvg lets you bring your SVG to life. Then add the awesome JavaScript animation Library GreenSock to bring those SVGs to life. With a rich animation library and easy event handing Snapsvg lets you bring your SVG to life. If you do not specify a selector when using a stylesheet the properties of the child widget may also be affected. Because an SVG is only made of code you could have it done directly inside your HTML page we tend to.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
ABeamer doesnt operate directly with the document DOM but instead uses adapters as a middleman allowing us to animate SVG canvas WebGL or any other virtual element. SVG animation loads faster than any other method which is good for mobile devices. CSS SCSS SASS stylus are great for small sequences and simple interactions. The easiest way to animate SVG is using CSS animations or transitions. Once you get a bunch of sequences and complex movements then bare hand coding will be much harder.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
If you do not specify a selector when using a stylesheet the properties of the child widget may also be affected. SVG animation loads faster than any other method which is good for mobile devices. LivIcons Evolution is the next modern generation of a classic pack of cross browser vector icons with an individual animation for each one. Animejs ˈænəmeɪ is a lightweight JavaScript animation library with a simple yet powerful API. Before I begin I should mention that SVG animations can be made within JS framework packages as well as external software.
 Source: thewwwmagazine.com
Source: thewwwmagazine.com
To be honest its not that easy to animate svg files with the current browsers support status quo but we learned some tricks along the way that were happy to share with you. CSS SCSS SASS stylus are great for small sequences and simple interactions. An SVG is a file that contains code as an instruction about how something should be displayed on a screen. Firstly you can use the keyframes function to animate your visual SVG content using CSS the second method is animating SVG directly with SMIL theres a tutorial in this post explaining more about SMIL keep an eye for it and the third method is to use JavaScript which provides core features for doing animations of course theres always the option to choose a JavaScript framework. The methods are as follows.
 Source: bashooka.com
Source: bashooka.com
Once you get a bunch of sequences and complex movements then bare hand coding will be much harder. Several examples of the chart animations. It works with CSS properties SVG DOM attributes and JavaScript Objects. Specifying a selector resolves this. Then add the awesome JavaScript animation Library GreenSock to bring those SVGs to life.
 Source: cssscript.com
Source: cssscript.com
Today well be stepping you through the basics of using animateTransform to generate inline animations with SVG scalable vector graphics. They are based on SVG Scalable Vector Graphic powered by JavaScript work in all modern browsers and look perfect at any devices. The techniques youll be learning will allow you to create sophisticated icon and image animations without a single. The methods are as follows. Firstly you can use the keyframes function to animate your visual SVG content using CSS the second method is animating SVG directly with SMIL theres a tutorial in this post explaining more about SMIL keep an eye for it and the third method is to use JavaScript which provides core features for doing animations of course theres always the option to choose a JavaScript framework.
 Source: colorlib.com
Source: colorlib.com
Once you get a bunch of sequences and complex movements then bare hand coding will be much harder. Several examples of the chart animations. Animated line drawing in SVG. The easiest way to animate SVG is using CSS animations or transitions. Source agnostic Of course you can generate SVG with Snap but you can also use Snap to work with SVG generated from tools like Adobe Illustrator Inkscape or Sketch.
 Source: colorlib.com
Source: colorlib.com
Then we will take a look at GreenSocks animation library and many useful plugins to smoothly animate our SVGs on CodePen. Then we will take a look at GreenSocks animation library and many useful plugins to smoothly animate our SVGs on CodePen. Specifying a selector resolves this. Firstly you can use the keyframes function to animate your visual SVG content using CSS the second method is animating SVG directly with SMIL theres a tutorial in this post explaining more about SMIL keep an eye for it and the third method is to use JavaScript which provides core features for doing animations of course theres always the option to choose a JavaScript framework. Animejs ˈænəmeɪ is a lightweight JavaScript animation library with a simple yet powerful API.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
CSS SCSS SASS stylus are great for small sequences and simple interactions. ABeamer doesnt operate directly with the document DOM but instead uses adapters as a middleman allowing us to animate SVG canvas WebGL or any other virtual element. SVG allows us to create responsive animations which can be scalable in any manner. The techniques youll be learning will allow you to create sophisticated icon and image animations without a single. After having optimized the svg code we tried to push it one step further by animating the icon using CSS and Snapsvg which is a javascript SVG library created by the Adobe team.
 Source: bashooka.com
Source: bashooka.com
Once you get a bunch of sequences and complex movements then bare hand coding will be much harder. Today well be stepping you through the basics of using animateTransform to generate inline animations with SVG scalable vector graphics. SVG allows us to create responsive animations which can be scalable in any manner. Then add the awesome JavaScript animation Library GreenSock to bring those SVGs to life. Firstly you can use the keyframes function to animate your visual SVG content using CSS the second method is animating SVG directly with SMIL theres a tutorial in this post explaining more about SMIL keep an eye for it and the third method is to use JavaScript which provides core features for doing animations of course theres always the option to choose a JavaScript framework.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg animation framework by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.