Your Svg animation keytimes images are ready in this website. Svg animation keytimes are a topic that is being searched for and liked by netizens now. You can Download the Svg animation keytimes files here. Download all free images.
If you’re searching for svg animation keytimes images information related to the svg animation keytimes interest, you have pay a visit to the right blog. Our site always provides you with suggestions for seeking the highest quality video and picture content, please kindly search and find more enlightening video articles and images that fit your interests.
Svg Animation Keytimes. The elements that are using this attribute includes and. SVG Animation Attributes onbegin onend onrepeat onload Animation Event Attributes begin dur end min max restart repeatCount repeatDur fill Animation Timing Attributes calcMode values keyTimes keySplines from to by Animation Value Attributes additive accumulate Animation Addition Attributes. The keyTimes attribute represents a list of time values used to control the pacing of the animation. Values are interpolated between the key times.
 Svg Animation Inkscape Wiki From wiki.inkscape.org
Svg Animation Inkscape Wiki From wiki.inkscape.org
Otherwise false is returned. 张鑫旭web前端学习实例页面之SVG animation calcMode keyTimes keySplines属性 SVG animation calcMode keyTimes keySplines属性实例页面 回到相关文章. When getCurrentTime is called the following. Each time in the list corresponds to a value in the values attribute list and defines when the value is used in the animation. The getCurrentTime and setCurrentTime methods are used to get and set the current time of the timeline that controls SVG animations. SVG keyTimes Attribute.
The keyTimes values that define the associated segment are the Bézier anchor points and the keySplines values are the control points.
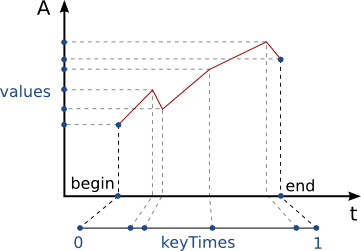
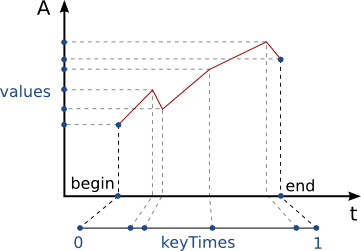
For linear and spline animation the first time value in the list must be 0 and the last time value in the list must be 1. You can can specify a list of values for the animation by using values and keyTimes like this. The keyTimes values that define the associated segment are the Bézier anchor points and the keySplines values are the control points. The values of x1 y1 x2 y2 must all be in the range 0 to 1. Keyframes scale-path 50 d. From the SVG specification For linear and spline animation the first time value in the list must be 0 and the last time value in the list must be 1.
Source: hoffmann.bplaced.net
The elements that are using this attribute includes and. Otherwise false is returned. Im trying to animate a svg path with animate tag following this tutorial from css tricks. When getCurrentTime is called the following. The elements that are using this attribute includes and.
Source: hoffmann.bplaced.net
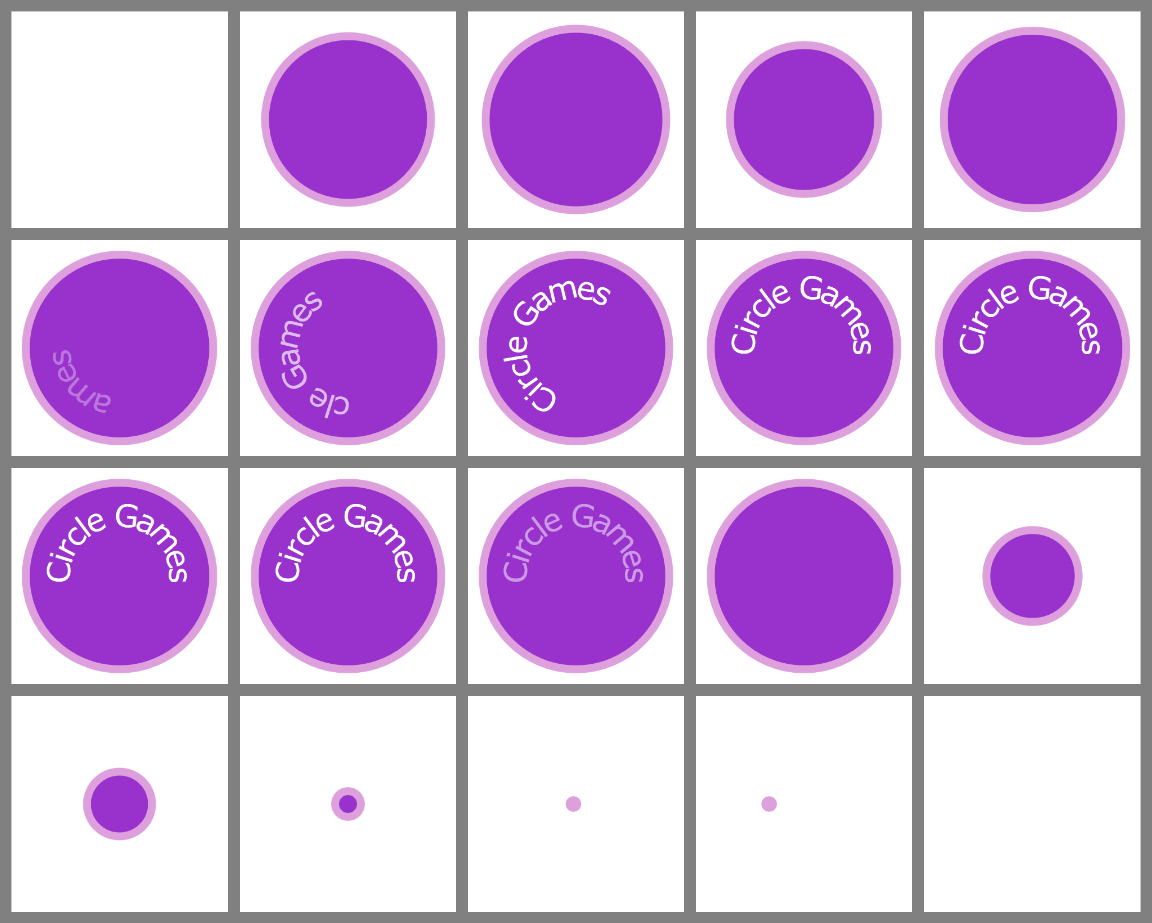
Thus there must be one fewer sets of control points than there are keyTimes. We may change the time at which the animation will reach intermediate values by making unequal the intervals specified within keyTimes. All transform parameters scale skew translate rotate may be animated. When animationsPaused is called true is returned if the timeline that controls SVG animations for the SVG document fragment that the svg element in has been paused by pauseAnimations. MySvg path animation.
 Source: medium.com
Source: medium.com
Im trying to animate a svg path with animate tag following this tutorial from css tricks. SVG keyTimes Attribute. The getCurrentTime and setCurrentTime methods are used to get and set the current time of the timeline that controls SVG animations. The elements that are using this attribute includes and. Keyframes scale-path 50 d.
 Source: oreillymedia.github.io
Source: oreillymedia.github.io
Each time value in the keyTimes list is specified as a floating point value between 0 and 1 inclusive representing a proportional offset into the simple duration of the animation element. I could animate path with css keyframes and the result is this. Each time in the list corresponds to a value in the values attribute list and defines when the value is used in the animation. Each time in the list corresponds to a value in the values attribute list and defines when the value is used in the animation. When animationsPaused is called true is returned if the timeline that controls SVG animations for the SVG document fragment that the svg element in has been paused by pauseAnimations.
 Source: medium.com
Source: medium.com
Each time in the list corresponds to a value in the SVGAttrvalues attribute list and defines when the value is used in the animation. The getCurrentTime and setCurrentTime methods are used to get and set the current time of the timeline that controls SVG animations. When getCurrentTime is called the following. You can can specify a list of values for the animation by using values and keyTimes like this. The keyTimes attribute is used to specify a list of floating point numbers Time values between 0 and 1 inclusive which is used to control the pacing of the animation.
 Source: programmersought.com
Source: programmersought.com
Values05020100 keyTimes005091 The values and keyTimes are paired to create key frames for the animation. The keyTimes attribute represents a list of time values used to control the pacing of the animation. You can can specify a list of values for the animation by using values and keyTimes like this. Each time in the list corresponds to a value in the values attribute list and defines when the value is used in the animation. We may change the time at which the animation will reach intermediate values by making unequal the intervals specified within keyTimes.
 Source: wiki.inkscape.org
Source: wiki.inkscape.org
Otherwise false is returned. Viewed 3k times. MySvg path animation. KeyTimes like values is a semi-colon delimited list that serves to determine when in the course of the animation each of the values should be attained by the animated object. The keyTimes attribute is a semicolon-separated list of time values used to control the pacing of the animation.
Source: hoffmann.bplaced.net
KeyTimes like values is a semi-colon delimited list that serves to determine when in the course of the animation each of the values should be attained by the animated object. SVG Animation Attributes onbegin onend onrepeat onload Animation Event Attributes begin dur end min max restart repeatCount repeatDur fill Animation Timing Attributes calcMode values keyTimes keySplines from to by Animation Value Attributes additive accumulate Animation Addition Attributes. For linear and spline animation the first time value in the list must be 0 and the last time value in the list must be 1. I could animate path with css keyframes and the result is this. All transform parameters scale skew translate rotate may be animated.
Source: hoffmann.bplaced.net
SVG keyTimes Attribute. Thus there must be one fewer sets of control points than there are keyTimes. Each time in the list corresponds to a value in the values attribute list and defines when the value is used in the animation. Keyframes scale-path 50 d. Each time in the list corresponds to a value in the values attribute list and defines when the value is used in the animation.
 Source: wiki.inkscape.org
Source: wiki.inkscape.org
Otherwise false is returned. The keyTimes attribute is a semicolon-separated list of time values used to control the pacing of the animation. The keyTimes attribute is used to specify a list of floating point numbers Time values between 0 and 1 inclusive which is used to control the pacing of the animation. Im trying to animate a svg path with animate tag following this tutorial from css tricks. Thus there must be one fewer sets of control points than there are keyTimes.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg animation keytimes by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






