Your Svg animation loop css images are ready in this website. Svg animation loop css are a topic that is being searched for and liked by netizens now. You can Download the Svg animation loop css files here. Find and Download all royalty-free photos.
If you’re looking for svg animation loop css images information related to the svg animation loop css interest, you have pay a visit to the ideal blog. Our website always provides you with suggestions for seeing the maximum quality video and image content, please kindly search and locate more enlightening video articles and images that fit your interests.
Svg Animation Loop Css. Sarah Drasner Made with. We use the animation-iteration-count property and give it a value of infinite. Both animations loop infinitely and the 06 second difference in duration means theyre staggered and only meet exactly every 14 seconds. This is what makes the animation loop continuously.
 Css Svg Gradient Animation Loop Logo Css Codelab From csscodelab.com
Css Svg Gradient Animation Loop Logo Css Codelab From csscodelab.com
This CSS3 version is hardware accelerated simple and is much more. Ad Learn CSS Animations Online At Your Own Pace. In CSS the default is 1 animation cycle. Our spinner is getting close but its not quite there yet. You decide what will be animated. If the animation is to be looped.
This article will be about learning how to build and optimize your code with element CSS Variables and CSS animations.
Start Today and Become an Expert in Days. All you have to do is to add these few lines of Javascript so easy they dont even need any external library in the section of your page. Both animations loop infinitely and the 06 second difference in duration means theyre staggered and only meet exactly every 14 seconds. Animating SVGs With CSS. The animation property has two values bounce and 2s. You decide what will be animated.
 Source: letswp.io
Source: letswp.io
This class has a property called animation. You can also use milliseconds 10000. This class has a property called animation. The coordinate system used for transform-origin would be based from the top left corner of the element according to the box-sizing property in effect and the default origin would be the center of the image. If you are familiar with SVG and CSS animations and started to work with them often here are some ideas you might want to keep in mind before jumping into the job.
 Source: colorlib.com
Source: colorlib.com
The CSS transform property and translate method will help the wheel move. Property and give it a value of 10s now our animations total duration is 10 seconds. Both CSS animation and JavaScript-based animation should work. CSS SVG Waves Animation. Create a folder named SVG Animation and create 2 files named indexhtml and stylecss as shown below.
 Source: youtube.com
Source: youtube.com
Feel free to ask any questions in the community section. Apply your own CSS animation to the chosen SVG file. SVGs can be animated the same way that HTML elements can using CSS keyframes and animation properties or using CSS transitions. Animating with CSS is awesome because there arent any plugins or libraries that need to be installed. Show us your work by sharing code snippets screenshot or videos or you can send a link to the Codepen you created.
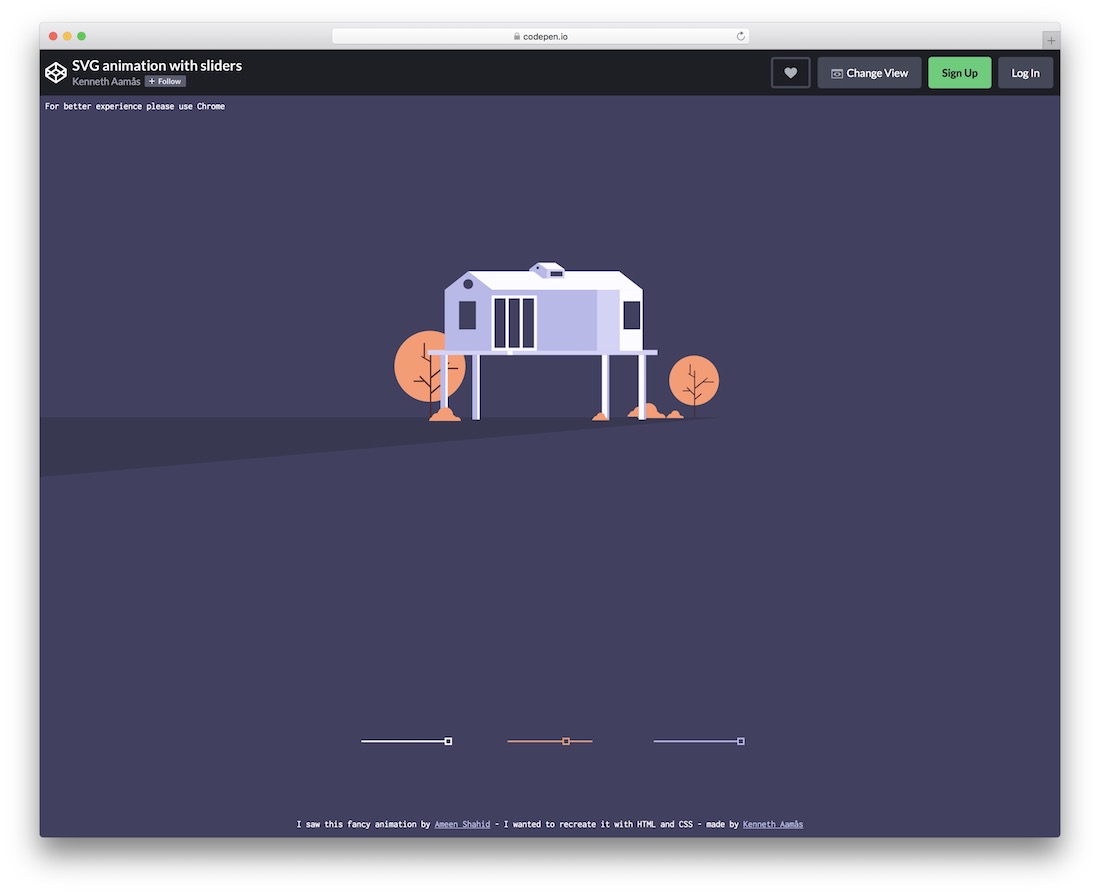
 Source: codepen.io
Source: codepen.io
Live Demo Part 1. Kittons Made with. Both CSS animation and JavaScript-based animation should work. You can also use milliseconds 10000. Ad Learn CSS Animations Online At Your Own Pace.
 Source: css-tricks.com
Source: css-tricks.com
Join Over 50 Million People Learning Online with Udemy. The coordinate system used for transform-origin would be based from the top left corner of the element according to the box-sizing property in effect and the default origin would be the center of the image. Both animations loop infinitely and the 06 second difference in duration means theyre staggered and only meet exactly every 14 seconds. Create a folder named SVG Animation and create 2 files named indexhtml and stylecss as shown below. Open any text editor which you use like VS Code or Sublime text.
 Source: youtube.com
Source: youtube.com
CSS SVG Waves Animation. Open any text editor which you use like VS Code or Sublime text. This class has a property called animation. Property and give it a value of 10s now our animations total duration is 10 seconds. The cog rotates back to its original position after.
 Source: box160.com
Source: box160.com
SVGs can be animated the same way that HTML elements can using CSS keyframes and animation properties or using CSS transitions. This article will be about learning how to build and optimize your code with element CSS Variables and CSS animations. I wanted to animated waves for the background of a page. You must get the SVG to its original position by the end of the animation. Sarah Drasner Made with.
 Source: morioh.com
Source: morioh.com
All you need is HTML and CSS to get started. The CSS transform property and translate method will help the wheel move. The coordinate system used for transform-origin would be based from the top left corner of the element according to the box-sizing property in effect and the default origin would be the center of the image. Both CSS animation and JavaScript-based animation should work. If you are familiar with SVG and CSS animations and started to work with them often here are some ideas you might want to keep in mind before jumping into the job.
 Source: blog.nucleoapp.com
Source: blog.nucleoapp.com
We use the animation-iteration-count property and give it a value of infinite. The coordinate system used for transform-origin would be based from the top left corner of the element according to the box-sizing property in effect and the default origin would be the center of the image. Our spinner is getting close but its not quite there yet. The animation property has two values bounce and 2s. On the SVG element with our arrow we have a class called bounce.
 Source: csscodelab.com
Source: csscodelab.com
Kittons Made with. In CSS the default is 1 animation cycle. Apply your own CSS animation to the chosen SVG file. The coordinate system used for transform-origin would be based from the top left corner of the element according to the box-sizing property in effect and the default origin would be the center of the image. You can also use milliseconds 10000.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg animation loop css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






