Your Svg animation move along path images are available in this site. Svg animation move along path are a topic that is being searched for and liked by netizens now. You can Get the Svg animation move along path files here. Get all royalty-free photos and vectors.
If you’re searching for svg animation move along path images information linked to the svg animation move along path interest, you have come to the ideal blog. Our website frequently provides you with suggestions for viewing the maximum quality video and image content, please kindly search and locate more enlightening video articles and images that match your interests.
Svg Animation Move Along Path. With d3 its possible to animate an elements position along a element as seen in this example. You can use the SVG element to get a native SVG animation – see here for an example. The thrusters of our spaceship are engaged in an endless up and down motion and the spaceship itself is moving up and down after we finish the animation on our custom SVG path. Obviously is quite impossible to have a gradient following a path.
 Animate Svg Paths Using Jquery And Velocity Svg Path Animator Free Jquery Plugins From jqueryscript.net
Animate Svg Paths Using Jquery And Velocity Svg Path Animator Free Jquery Plugins From jqueryscript.net
This example shows the use of SVG animations and in particular the -element which allows to move an object along a pathThis example includes three separate animations. Here is my code so far. This demo shows several uses of paths that are animated for transitions. One for the up motion one for the down motion. The paths are the same type of paths found in SVG and can be lifted from the path attribute to be used in the clip-path CSS property on an element. You can focus on your animation using SVGators powerful tools and friendly interface.
In Photoshop you have to do this the somewhat old-fashioned way frame by frame if you want to have the line animate in a mathematically precise way.
Ho and the code is super light and efficient just about 60 lines of code 15 KB without comments. This example shows the use of SVG animations and in particular the -element which allows to move an object along a pathThis example includes three separate animations. PathM4 841s1274 188 2677 0 2473 0 2473 0. Ho and the code is super light and efficient just about 60 lines of code 15 KB without comments. So you basically need to fire up the program place an image of the shape in the document and start drawing the path along it then save the document as SVG copy the path to the code and thats it. One for the up motion one for the down motion.
 Source: cssscript.com
Source: cssscript.com
The paths are the same type of paths found in SVG and can be lifted from the path attribute to be used in the clip-path CSS property on an element. You can use the SVG element to get a native SVG animation – see here for an example. The SVG element let define how an element moves along a motion path. One for the up motion one for the down motion. Animate your element along a predefined path in just a few clicks and take your animation to the next level with motion paths.
 Source: pinterest.com
Source: pinterest.com
The thrusters of our spaceship are engaged in an endless up and down motion and the spaceship itself is moving up and down after we finish the animation on our custom SVG path. If all you need is a reveal of the line. That means extending the line piece by piece making it slightly longer in each frame using the grid as a guide. By inflamesc March 27 2018 in GSAP. Those animations are realized by splitting the motion in two functions.
 Source: jqueryscript.net
Source: jqueryscript.net
That means extending the line piece by piece making it slightly longer in each frame using the grid as a guide. That means extending the line piece by piece making it slightly longer in each frame using the grid as a guide. The small circle shall move along the path of the great circle. The thrusters of our spaceship are engaged in an endless up and down motion and the spaceship itself is moving up and down after we finish the animation on our custom SVG path. Can someone here show me the way with a few hints or a simple example.
 Source: stackoverflow.com
Source: stackoverflow.com
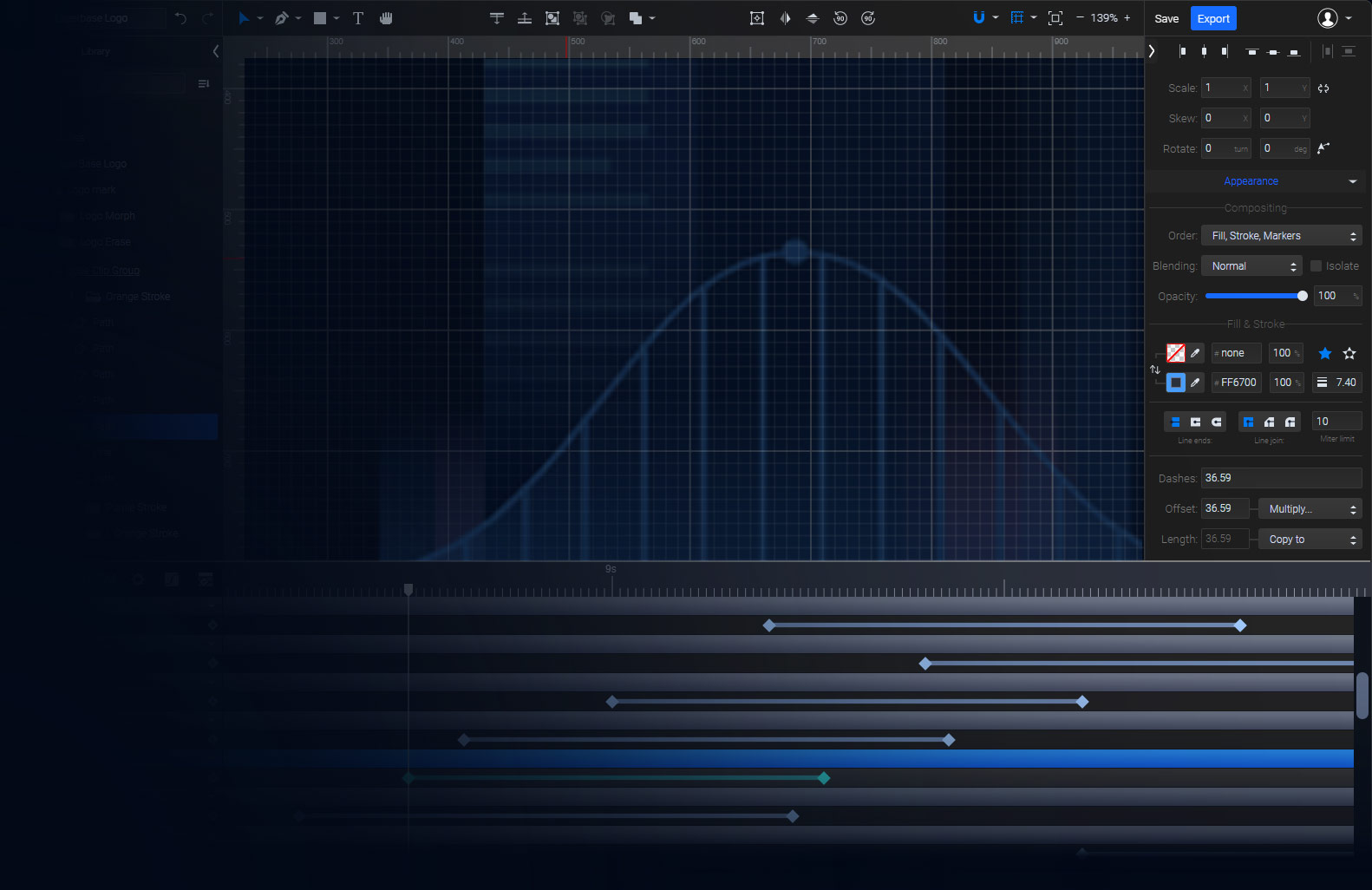
Animation along a path a transformscale animation at take-off and landing of the plane and an opacity animation to hideshow city-labels along the flight-path. Chrome IE9 FireFox Opera Safari SVG SVG Path Animation MotionJS is a jQuery plugin which enables you to moves an element along a motion path using CSS3 transform SVG DOM API jQuery easing plugin and jQuery Animation. In addition we put into practice the use of this library and developed a simple slider with a minimum of effort. Each of the paths in the demo were actually taken from SVG I. So you basically need to fire up the program place an image of the shape in the document and start drawing the path along it then save the document as SVG copy the path to the code and thats it.
 Source: svgator.com
Source: svgator.com
I have the following svg that i would like to animate. With d3 its possible to animate an elements position along a element as seen in this example. The thrusters of our spaceship are engaged in an endless up and down motion and the spaceship itself is moving up and down after we finish the animation on our custom SVG path. Each of the paths in the demo were actually taken from SVG I. I have the following svg that i would like to animate.
 Source: svgator.com
Source: svgator.com
One for the up motion one for the down motion. This example shows the use of SVG animations and in particular the -element which allows to move an object along a pathThis example includes three separate animations. If all you need is a reveal of the line. You can focus on your animation using SVGators powerful tools and friendly interface. The problem is.
 Source: co.pinterest.com
Source: co.pinterest.com
Move an object along the svg path with mouse. We will take care of the rest by generating a single animated SVG file once you are ready to export the animation. To animate an SVG object along that path you dont need to use D3 however. So you basically need to fire up the program place an image of the shape in the document and start drawing the path along it then save the document as SVG copy the path to the code and thats it. To create a path animation we need to use offset-path with a value of the path we want to animate along the syntax is like an SVG path and animate the offset-distance property.
 Source: pinterest.com
Source: pinterest.com
To reuse an existing path it will be necessary to use an element inside the element instead of the path attribute. The paths are the same type of paths found in SVG and can be lifted from the path attribute to be used in the clip-path CSS property on an element. You can use the SVG element to get a native SVG animation – see here for an example. One for the up motion one for the down motion. This example shows the use of SVG animations and in particular the -element which allows to move an object along a pathThis example includes three separate animations.
 Source: stackoverflow.com
Source: stackoverflow.com
This demo shows several uses of paths that are animated for transitions. To create a path animation we need to use offset-path with a value of the path we want to animate along the syntax is like an SVG path and animate the offset-distance property. I have the following svg that i would like to animate. This example shows the use of SVG animations and in particular the -element which allows to move an object along a pathThis example includes three separate animations. Here is my code so far.
 Source: pinterest.com
Source: pinterest.com
In addition we put into practice the use of this library and developed a simple slider with a minimum of effort. The paths are the same type of paths found in SVG and can be lifted from the path attribute to be used in the clip-path CSS property on an element. To animate this element we will indicate a begin time state that the fill should be freeze to be maintained and a path along wich it should move. In addition we put into practice the use of this library and developed a simple slider with a minimum of effort. The SVG element let define how an element moves along a motion path.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg animation move along path by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






