Your Svg animation not smooth images are ready in this website. Svg animation not smooth are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg animation not smooth files here. Download all free photos.
If you’re searching for svg animation not smooth pictures information connected with to the svg animation not smooth topic, you have pay a visit to the right site. Our site frequently gives you hints for seeing the highest quality video and image content, please kindly search and locate more enlightening video content and graphics that match your interests.
Svg Animation Not Smooth. Spline will return an SVG path-data string. Advanced animation features are available under a paid plan starting at 11 USDmonth. Thus even if the browser doesnt perform perfectly the animations still look smooth and dont slow the page. Within the animate loop we can draw a smooth spline through all of our points.
 Why You Should Use Svg Images How To Animate Your Svgs And Make Them Lightning Fast From freecodecamp.org
Why You Should Use Svg Images How To Animate Your Svgs And Make Them Lightning Fast From freecodecamp.org
Instead just initialize it like this. Function animate generate a smooth continuous curve based on points using Bezier curves. The arguments are points tension close. Also ScrollMagic is not working anymore if I pause the tween. Advanced animation features are available under a paid plan starting at 11 USDmonth. The only thing you can rely on is writing down the path commands in a text editor one below the other and comparing number for number letter for letter.
An SVG Animation Case Study.
This article by Ilya Pukhalski breaks down Joe Harrisons responsive icons technique in a very impressive way. In SVG 11 and are the only way to get smooth transitions of tranformations. That animation is not smooth at all. Most simple SMIL animations appear at least as smooth if not smoother than their JavaScript counterparts. Green areas represent the time spent rendering an animation. The Illusion Of Life.
 Source: stackoverflow.com
Source: stackoverflow.com
Using SVG in a sprite is not new business. There are also techniques for creating SVG sprites to further squeeze out performance gains. An SVG Animation Case Study. Var scrollAnimation new TimelineMax. The spec did not define rules for animating the.
 Source: forum.webflow.com
Source: forum.webflow.com
However both SMIL and JavaScript-based animations are possible in SVG so that the developer has both sets of capabilities at his or her disposal. There are also techniques for creating SVG sprites to further squeeze out performance gains. The Illusion Of Life. This effect couldve been done with a ton of tiny elements individually animating or perhaps as an SVG but that would be unnecessarily complex and probably not be as smooth. Function animate generate a smooth continuous curve based on points using Bezier curves.
 Source: download-svgdesign14.blogspot.com
Source: download-svgdesign14.blogspot.com
In this article we will follow a process of creating a custom SVG loader from drawing it from scratch and applying various visual effects through creating different types of animations to exporting your file and preparing it for use. The Illusion Of Life. You dont need third-party plugins to create and add SVG animations to the page since they are created with the code lines. In this article we will follow a process of creating a custom SVG loader from drawing it from scratch and applying various visual effects through creating different types of animations to exporting your file and preparing it for use. 45 to animate the tomato like in the demo.

The Illusion Of Life. But the rotation should be rotation. That animation is not smooth at all. Function animate generate a smooth continuous curve based on points using Bezier curves. In this article we will follow a process of creating a custom SVG loader from drawing it from scratch and applying various visual effects through creating different types of animations to exporting your file and preparing it for use.
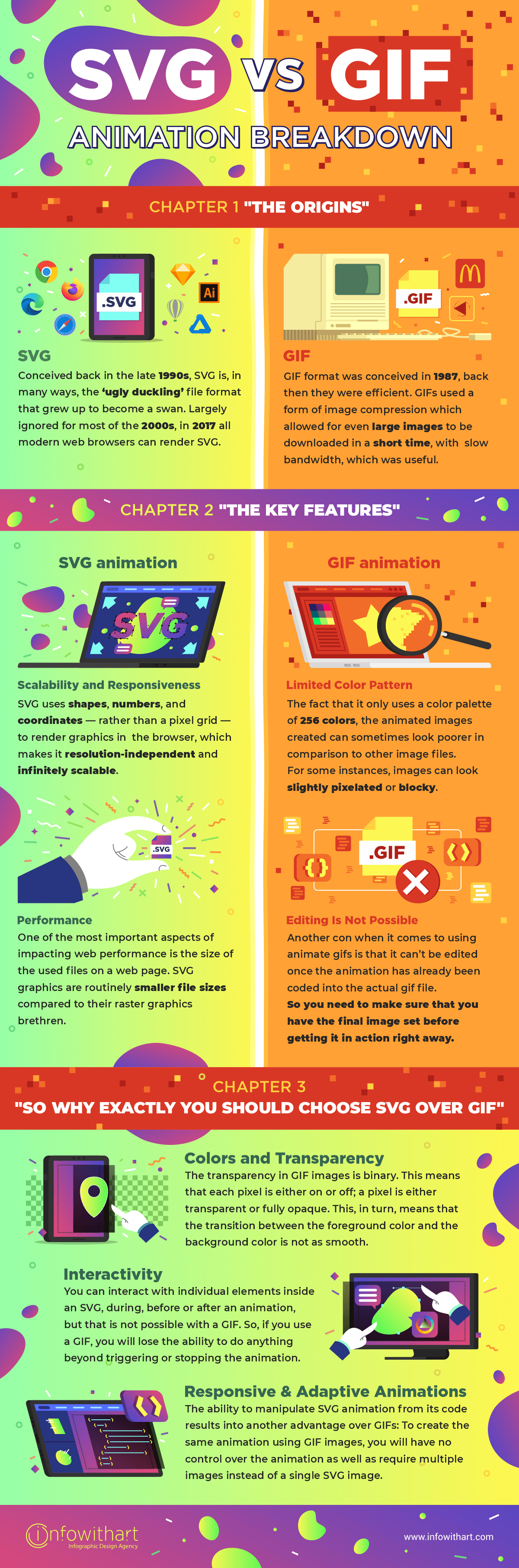
 Source: infowithart.com
Source: infowithart.com
Using SVG in a sprite is not new business. Also ScrollMagic is not working anymore if I pause the tween. However both SMIL and JavaScript-based animations are possible in SVG so that the developer has both sets of capabilities at his or her disposal. That animation is not smooth at all. Spline will return an SVG path-data string.
 Source: css-tricks.com
Source: css-tricks.com
The only thing you can rely on is writing down the path commands in a text editor one below the other and comparing number for number letter for letter. SVG files are text-based so theyre small and can be gzipped nicely. SVG handles this perfectly since vectors remain smooth when changing size. Green areas represent the time spent rendering an animation. An SVG Animation Case Study.
 Source: stackoverflow.com
Source: stackoverflow.com
You can also use basic animation features and export 3 animations per month. Not to mention the small SVG-file size that doesnt consume bandwidth. TweenMaxtobg 3 x-10pxrotation001yoyotruerepeat-1 easeLineareaseNone force3Dtrue. So with the new version of ScrollMagic I think you dont have to pause the Timeline initially. This article by Ilya Pukhalski breaks down Joe Harrisons responsive icons technique in a very impressive way.
 Source: freecodecamp.org
Source: freecodecamp.org
The Illusion Of Life. Green areas represent the time spent rendering an animation. If the SVG you are trying to animate is already broken into appropriate elements and you are aware of which path is responsible for which shape jump to Step 2. SVG files are text-based so theyre small and can be gzipped nicely. However both SMIL and JavaScript-based animations are possible in SVG so that the developer has both sets of capabilities at his or her disposal.
 Source: stackoverflow.com
Source: stackoverflow.com
The spec did not define rules for animating the. Spline will return an SVG path-data string. Not to mention the small SVG-file size that doesnt consume bandwidth. Var scrollAnimation new TimelineMax. We could achieve this with normal React state or CSS animations but that will not create smooth spring-base animations that create the feeling we want.
 Source: medium.com
Source: medium.com
The only thing you can rely on is writing down the path commands in a text editor one below the other and comparing number for number letter for letter. It changes commands for what it deems optimal and if that happens in one command variant and not the other easing will still not work. This article by Ilya Pukhalski breaks down Joe Harrisons responsive icons technique in a very impressive way. Therefore we will be using React Spring. Spline will return an SVG path-data string.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg animation not smooth by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





