Your Svg arrow path generator images are available in this site. Svg arrow path generator are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg arrow path generator files here. Download all free images.
If you’re looking for svg arrow path generator pictures information related to the svg arrow path generator interest, you have come to the right blog. Our website frequently provides you with suggestions for downloading the highest quality video and picture content, please kindly hunt and locate more enlightening video content and graphics that match your interests.
Svg Arrow Path Generator. Copy the generated code and paste it into the MDB project. Share and publish them with the board tool. You can use your image instead of default by dragging and drop your image into main working image area. Presentation attributes one XML attribute per property or the CSS style attribute any number of properties in one CSS inline stylesheet.
 Get Waves Svg Shapes Generator Bypeople From bypeople.com
Get Waves Svg Shapes Generator Bypeople From bypeople.com
Path segments path code X Y Absolute rx. To lock clip selection with Polygonal lasso you should click second time on last. Sten Hougaards SVG manipulate paths. You just need to define the path to your svg file with the name of your icon and a size. You can optimize the default image from 1356 bytes to 610 bytes. Based on a clarification of the question heres an implementation of creating intermediary points along a element such that the marker-midurlarrowhead attribute will work.
The useCss parameter allows the user to control that option.
Quick workflow Take your SVG to a whole new level without writing a single line of code. Create easy simple memes with images. The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape circle ellipse polygon or inset or to an SVG source. Copy the generated code and paste it into the MDB project. Presentation attributes one XML attribute per property or the CSS style attribute any number of properties in one CSS inline stylesheet. Hougaard has some pre-set curves that you can drag around and play with.
 Source: mapsvg.com
Source: mapsvg.com
With analyse button you can find unnecessary segments and delete them. You can use your image instead of default by dragging and drop your image into main working image area. See below that for an introduction to markers and arrowheads. SVG File download clipsvg. It doesnt just give you the data but also gives you a complete element.
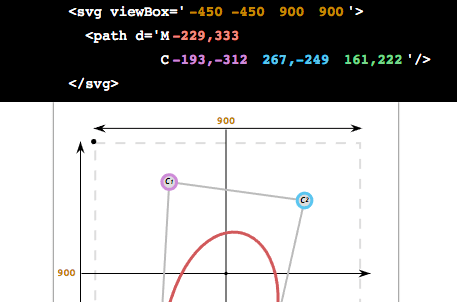
 Source: css-tricks.com
Source: css-tricks.com
SVG Path Visualizer. SVG Path Visualizer. If you want to easily manage the colours of your icon I recommend to make the SVG inherit from its parent. Download MDB 5 - free UI KIT. In the previous section we have just seen that the SVG generation process can be customized.
 Source: mapsvg.com
Source: mapsvg.com
Enter an SVG path data the string inside the d attribute to visualize it and discover all its different commands. SVG Path -. Presentation attributes one XML attribute per property or the CSS style attribute any number of properties in one CSS inline stylesheet. Share and publish them with the board tool. Enter an SVG path data the string inside the d attribute to visualize it and discover all its different commands.
 Source: mapsvg.com
Source: mapsvg.com
Capital letters means absolutely positioned lower cases means relatively positioned. SVG File download clipsvg. The element is used to define a path. Enter an SVG path data the string inside the d attribute to visualize it and discover all its different commands. List of icons used in my project.
 Source: ar.pinterest.com
Source: ar.pinterest.com
Or explore some examples. The SVG path animation generator is a time-efficient alternative to writing CSS lines in the usual way which can be quite time-consuming. Sten Hougaards SVG manipulate paths. You just need to define the path to your svg file with the name of your icon and a size. The element is used to define a path.
 Source: mapsvg.com
Source: mapsvg.com
Create easy simple memes with images. It is really similar as using images. Online editor to create and manipulate SVG paths. Quick workflow Take your SVG to a whole new level without writing a single line of code. If you want to easily manage the colours of your icon I recommend to make the SVG inherit from its parent.
 Source: bypeople.com
Source: bypeople.com
Generate kinds of aquarelle with the photo to svg generator tool. Create easy simple memes with images. With analyse button you can find unnecessary segments and delete them. You can use your image instead of default by dragging and drop your image into main working image area. Download MDB 5 - free UI KIT.
 Source: svgator.com
Source: svgator.com
To lock clip selection with Polygonal lasso you should click second time on last. Hougaard has some pre-set curves that you can drag around and play with. Path segments path code X Y Absolute rx. Optimize their size with the optimizer tool. Download MDB 5 - free UI KIT.
 Source: pinterest.com
Source: pinterest.com
DRAW SVG tools are online tools totally free and easy to use full documented and professional qualities. Capital letters means absolutely positioned lower cases means relatively positioned. Sten Hougaards SVG manipulate paths. Share and publish them with the board tool. It takes only one path element.
 Source: in.pinterest.com
Source: in.pinterest.com
The SVG path animation generator is a time-efficient alternative to writing CSS lines in the usual way which can be quite time-consuming. You can edit viewport scale flip rotate and edit path segments. Use the editor to create and edit your drawings. It is really similar as using images. Optimize their size with the optimizer tool.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg arrow path generator by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.




