Your Svg arrow tooltip images are ready. Svg arrow tooltip are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg arrow tooltip files here. Download all royalty-free vectors.
If you’re looking for svg arrow tooltip images information related to the svg arrow tooltip interest, you have come to the right blog. Our website always gives you suggestions for seeing the highest quality video and picture content, please kindly hunt and find more informative video content and images that match your interests.
Svg Arrow Tooltip. Tippyjs is the complete tooltip popover dropdown and menu solution for the web powered by Popper. A simple easy-to-use vanilla JavaScript library for creating tooltips and popovers to use in web sites and apps. This will make the tooltip look like a speech bubble. You can also use the SVG within your CSS be sure to escape any characters such as to 23 when specifying hex color valuesWhen no dimensions are specified via width and height on the the icon will fill the available space.
 Css Tooltip Design With Arrow Css Codelab From csscodelab.com
Css Tooltip Design With Arrow Css Codelab From csscodelab.com
M0140 Q00 2000 render. 17 In your wordpress posts you can use tooltips short code to insert WordPress SVG Icons and add tooltip effect on these wordpress svg images please check sample at below we added SVG tooltip for each svg tooltip arrow. In front end if you open glossary index page you will find the underline color of glossary terms has been changed. Its a generic abstraction for the logic and styling of elements that pop out from the flow of the document and float next to a reference element overlaid on top of the UI. To style the default sharp CSS arrow youll need to target each different base placement using the x-placement attribute on tippy-tooltip element and apply it to the tippy-arrow element. The flat-level option API makes customizing a tooltip and popover as easy as adding a single object property or data attribute.
Var yarrow new Yarrow.
This will make the tooltip look like a speech bubble. Learn more about the props and the CSS customization points. A simple easy-to-use vanilla JavaScript library for creating tooltips and popovers to use in web sites and apps. This will make the tooltip look like a speech bubble. In front end if you open glossary index page you will find the underline color of glossary terms has been changed. These free images are pixel perfect to fit your design and available in both PNG and vector.
 Source: tympanus.net
Source: tympanus.net
You must include popperminjs before bootstrapjs or use bootstrapbundleminjs bootstrapbundlejs which contains Popper in order for tooltips to work. There are two types of arrows built-in. Its a generic abstraction for the logic and styling of elements that pop out from the flow of the document and float next to a reference element overlaid on top of the UI. Note that it would work the same with any type of svg element. To create an arrow that should appear from a specific side of the tooltip add empty content after tooltip with the pseudo-element class after together with the content property.
 Source: onlinewebfonts.com
Source: onlinewebfonts.com
There is a default round arrow SVG shape exported from the package for you to use. A React component for tooltip and popover arrows - rtsaoreact-svg-arrow. There is a default round arrow SVG shape exported from the package for you to use. First a basic circle is added using svg. Download icons in all formats or edit them for your.

A React component for tooltip and popover arrows - rtsaoreact-svg-arrow. Note that it would work the same with any type of svg element. Tooltips are opt-in for performance reasons so you must initialize them yourself. A React component for tooltip and popover arrows - rtsaoreact-svg-arrow. It is actually the tooltip.
 Source: csscodelab.com
Source: csscodelab.com
Tooltips are opt-in for performance reasons so you must initialize them yourself. A React component for tooltip and popover arrows - rtsaoreact-svg-arrow. M0140 Q00 2000 render. First a basic circle is added using svg. Download 61 free Tooltip Icons in iOS Windows Material and other design styles.
 Source: medium.com
Source: medium.com
A simple easy-to-use vanilla JavaScript library for creating tooltips and popovers to use in web sites and apps. Make tooltips follow the mouse cursor have an arrow change duration and delay have custom themes and animations HTML content touch support and more. First a basic circle is added using svg. To create an arrow that should appear from a specific side of the tooltip add empty content after tooltip with the pseudo-element class after together with the content property. They should both be perfectly aligne.
 Source: github.com
Source: github.com
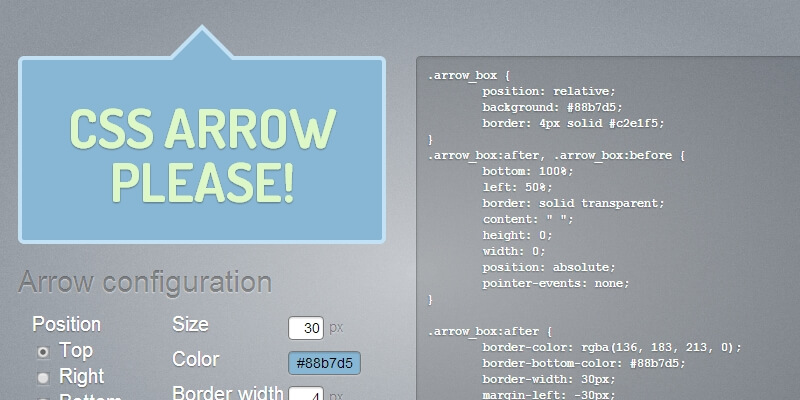
A large UI kit with over 600 handcrafted Material-UI symbols. A simple easy-to-use vanilla JavaScript library for creating tooltips and popovers to use in web sites and apps. In front end if you open glossary index page you will find the underline color of glossary terms has been changed. The arrow itself is created using borders. The corners are drawn using four radial gradients.

A React component for tooltip and popover arrows - rtsaoreact-svg-arrow. Sometimes you have custom border cases like custom scrolls small windows iframes react-tooltip itself can not cover everything so up to you if you want to customize default behavior or may be just limit it like in this example. This will make the tooltip look like a speech bubble. There is a default round arrow SVG shape exported from the package for you to use. It is actually the tooltip.
 Source: github.com
Source: github.com
A React component for tooltip and popover arrows - rtsaoreact-svg-arrow. But it is hidden is css with visibility. In front end if you open glossary index page you will find the underline color of glossary terms has been changed. Var yarrow new Yarrow. Things to know when using the tooltip plugin.
 Source: bypeople.com
Source: bypeople.com
To style the default sharp CSS arrow youll need to target each different base placement using the x-placement attribute on tippy-tooltip element and apply it to the tippy-arrow element. This will make the tooltip look like a speech bubble. Tooltips rely on the 3rd party library Popper for positioning. Its a generic abstraction for the logic and styling of elements that pop out from the flow of the document and float next to a reference element overlaid on top of the UI. First a basic circle is added using svg.
 Source: stackoverflow.com
Source: stackoverflow.com
I have a series of svg rectangles using D3js and I want to display a message on mouseover the message should be surrounded by a box that acts as background. Tooltips rely on the 3rd party library Popper for positioning. The API documentation of the Tooltip React component. 17 In your wordpress posts you can use tooltips short code to insert WordPress SVG Icons and add tooltip effect on these wordpress svg images please check sample at below we added SVG tooltip for each svg tooltip arrow. A simple easy-to-use vanilla JavaScript library for creating tooltips and popovers to use in web sites and apps.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg arrow tooltip by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





