Your Svg as background image ie11 images are available in this site. Svg as background image ie11 are a topic that is being searched for and liked by netizens today. You can Get the Svg as background image ie11 files here. Get all free images.
If you’re searching for svg as background image ie11 images information linked to the svg as background image ie11 topic, you have pay a visit to the ideal site. Our site always gives you hints for seeking the highest quality video and picture content, please kindly hunt and find more enlightening video content and graphics that match your interests.
Svg As Background Image Ie11. It does just what you want in the classic no-SVG-support browsers IE 8- and Android 23. Im facing a weird problem with Internet Explorer 11 running on Windows 10 machine. I have a div service_wrap it has an image that should cover 100width of the page it works fine in firefoxchrome and edge. Viewed 36k times 25.
 Internet Explorer Png Logo Free Transparent Png Logos From freepnglogos.com
Internet Explorer Png Logo Free Transparent Png Logos From freepnglogos.com
But IE 11 it centers the image and does not cover the div. Hi we found on the problem. Image heights will not scale when the images are inside containers narrower than image widths. IE however has some weird sizing behavior of the rendered size of the SVG graphic that can bite you if youre not careful. Viewed 36k times 25. Ive used the following CSS to render the backgroundsvg file.
This article describes how scaling of SVG images is handled when using these properties.
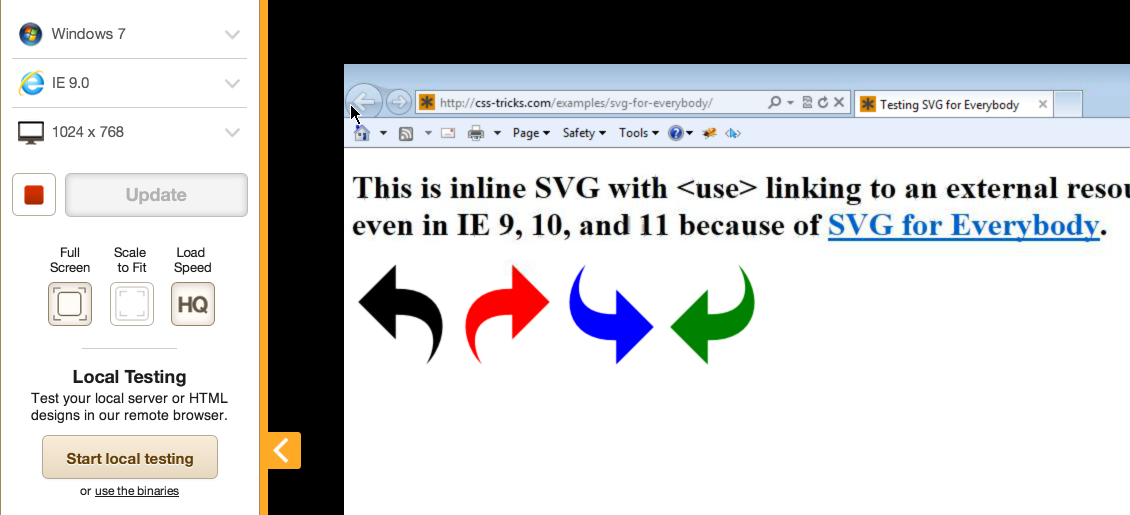
View this codepen on the different browsers. Sizing SVG background images in Internet Explorer. Worth mentioning in ie11 dev will have some core-js exception but global styles still work. Given the flexibility of SVG images theres a lot to keep in mind when using them as background images with the background-image property and even more to keep in mind when also scaling them using the background-size property. SVG used for background images in CSS generally works pretty well. So using the test above you give yourself a class to work with.
Source: stackoverflow.com
Chrome does not implement this correctly though but Firefox and IE do which is why the final example does not work. But IE 11 it centers the image and does not cover the div. This article describes how scaling of SVG images is handled when using these properties. Im facing a weird problem with Internet Explorer 11 running on Windows 10 machine. I also tried to use it in global vs component css but did not see any difference in behaviour.
 Source: stackoverflow.com
Source: stackoverflow.com
I have a div service_wrap it has an image that should cover 100width of the page it works fine in firefoxchrome and edge. So using the test above you give yourself a class to work with. Chrome does not implement this correctly though but Firefox and IE do which is why the final example does not work. Im facing a weird problem with Internet Explorer 11 running on Windows 10 machine. Sometimes in IE11 and Edge pictures disappear on hover.
 Source: css-tricks.com
Source: css-tricks.com
Encoded SVG can be used in background in border-image or in mask. But IE 11 it centers the image and does not cover the div. Heres what you need to know. We can use SVG in CSS via data URI but without encoding it works only in Webkit based browsers. SVG background images.
 Source: pinterest.com
Source: pinterest.com
This article describes how scaling of SVG images is handled when using these properties. SVG background images. At this point youve sort of given up on being able to change the fill. How to render a repeated svg as a background image in IE11. The kiwi image loaded always correctly but details-hoversvg only worked in dev while in ie11.
![]() Source: css-tricks.com
Source: css-tricks.com
Im facing a weird problem with Internet Explorer 11 running on Windows 10 machine. The character is supposed to be reserved as the start of a fragment identifier. IE11 sometimes produces blurry output when using scaled SVGs as CSS background images. If we dig a little deeper we find a some pretty interesting stuff including a bit of unexpected behavior that is a bit of a bummer. Example 2 demonstrates the CSS approach to adding SVG as a background element.
 Source: css-tricks.com
Source: css-tricks.com
Worth mentioning in ie11 dev will have some core-js exception but global styles still work. With CSS you can use an SVG file in place of a JPEG or PNG in your background-image settings. IE11 using svg as background-image fails. Background SVG images in IE get very weird dimensions sometimes unless the width and height attributes are set on the element in the source graphic and match the aspect ratio. Background-image fallback for inline SVG.
 Source: freepnglogos.com
Source: freepnglogos.com
I have a div service_wrap it has an image that should cover 100width of the page it works fine in firefoxchrome and edge. It does just what you want in the classic no-SVG-support browsers IE 8- and Android 23. To output a vector graphic as pixels on a display browsers need to rasterize the image sometimes not resulting in the level of quality you would expect from a graphics standard like SVG which theoretically supports scaling to arbitrary sizes. The character is supposed to be reserved as the start of a fragment identifier. With CSS you can use an SVG file in place of a JPEG or PNG in your background-image settings.
 Source: css-tricks.com
Source: css-tricks.com
View this codepen on the different browsers. SVG used for background images in CSS generally works pretty well. Published by Emil Björklund on 15 March 2015 at 1227. Viewed 36k times 25. Because IE11 uses a different rendering engine for CSS images and HTML images the images differ from when including the SVG file inside compared to when using the tag.
 Source: css-tricks.com
Source: css-tricks.com
It does just what you want in the classic no-SVG-support browsers IE 8- and Android 23. There is an issue with IE11 when rendering some types of SVG files the styles are embedded as a element inside the SVG file. But IE 11 it centers the image and does not cover the div. Image heights will not scale when the images are inside containers narrower than image widths. IE9 IE10 and IE11 dont properly scale SVG files added with img tags when viewBox width and height attributes are specified.
 Source: freepnglogos.com
Source: freepnglogos.com
Image heights will not scale when the images are inside containers narrower than image widths. The character is supposed to be reserved as the start of a fragment identifier. SVG background images. SVG used for background images in CSS generally works pretty well. You may place encoded SVG here to decode it back.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg as background image ie11 by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





