Your Svg background divi images are available in this site. Svg background divi are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg background divi files here. Find and Download all free photos.
If you’re looking for svg background divi images information connected with to the svg background divi topic, you have visit the right site. Our website always provides you with suggestions for seeing the maximum quality video and picture content, please kindly search and find more informative video articles and graphics that fit your interests.
Svg Background Divi. Primero cómo te mostramos en el video debes instalar algunos plugins necesitamos para integrar los íconos en el formato que queremos dentro de Divi y también para agregar código personalizado sin necesidad de tener un ChildTheme. Step 4 Add a Title to the My Account Page. Add your PNG or SVG file as a background image. Go to the Design tab and set height to 500px for Desktop 500px for Tablet and 300px for Mobile view in the Sizing tab.
 Divi Theme Hover Effects Image To Button Divi Theme Web Design Text Image From pinterest.com
Divi Theme Hover Effects Image To Button Divi Theme Web Design Text Image From pinterest.com
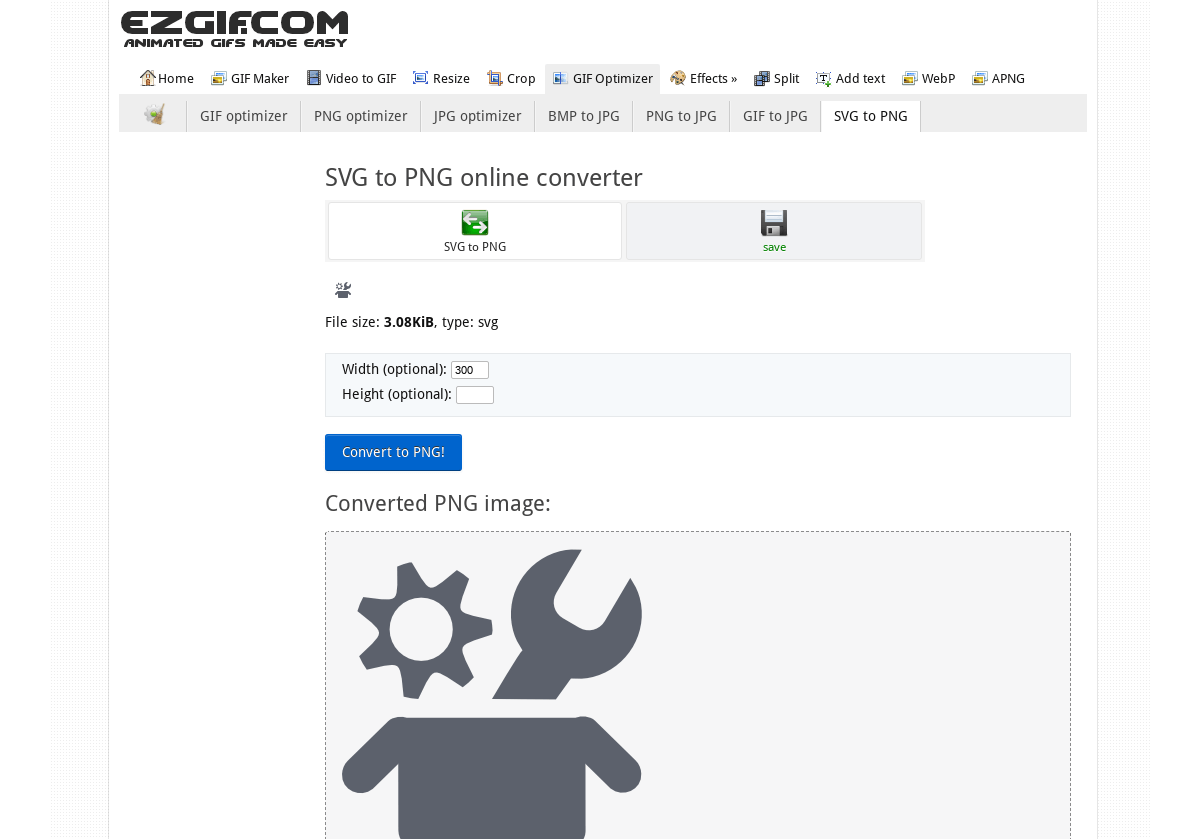
However for some of these page builders you may need to convert the SVG to PNGs before uploading. SVG files work in a similar manner as icons. In the Advanced tab go to Position and set position to. Step 4 Add a Title to the My Account Page. Background Add your Image as a background this gives you more control on how your image is positioned inside a mask. Hi Funfrock while you should be able to upload and display SVG icons youre right you cant change the color because the icons added via Divi Booster are image files.
Manual method for uploading SVG logo to your Divi theme In case you dont want to use an extra plugin then you can also do this by adding some PHP code to your functionsphp file.
I strongly recommend doing this in your child theme functionsphp file if you are not doing this than your changes will be lost after a WordPress update. The built-in Divi icons are added using an icon font which can be styled in the same way as other text fonts. In the Advanced tab go to Position and set position to. 2880 x 1552px 2611KB. Go to Divi Theme Builder Start Creating Global Header. Step 4 Add a Title to the My Account Page.
 Source: pinterest.com
Source: pinterest.com
The Adobe logo recreated in SVG. Main image in the Content tab Admin Label. Please consider adding Icon Boxes module to divi builder. SVG stands for Scalable Vector Graphics. Dont worry if you only see a color when youve pasted and save the Output CSS for your SVG background in the Divi Builder it will display perfectly on the frontend.
 Source: pinterest.com
Source: pinterest.com
Add the following CSS code to create the animate class youll use on your SVG icon. If you are using the Extra or Divi theme go to Extra Theme Options Custom CSS. In the next friday post the last of this mini series focused on Divi Pattern Backgrounds we will see a little more complex example of it. SVG icons would be great. Make it Cover or Fit.
 Source: pinterest.com
Source: pinterest.com
If the background of the top section is a gradient or picture the divider in the bottom section does not overlap it and leaves a section of generic background showing instead. In the Advanced tab go to Position and set position to. Aprende a agregar de2400 íconos personalizados en Divi con un plugin premium aquí. As a vector format SVGs have infinite resolution. Its a file format for 2D graphics which uses XML.
 Source: pinterest.com
Source: pinterest.com
If the background of the top section is a gradient or picture the divider in the bottom section does not overlap it and leaves a section of generic background showing instead. You can zoom in forever and they stay completely crisp. Now that weve gone through the first part of this tutorial getting our logos SVG code its time to switch over to Divi. WordPress page builders such as Divi and Elementor give you options to add the dividers as section background images. Aprende a agregar de2400 íconos personalizados en Divi con un plugin premium aquí.
 Source: pinterest.com
Source: pinterest.com
According to Mozilla Developer Network SVG is essentially to graphics what HTML is to text. Main image in the Content tab Admin Label. Adding CSS and jQuery code. They are extremely lightweight and keep your pages lean. Open the section background settings.
 Source: pinterest.com
Source: pinterest.com
Scalable Vector Graphics SVG is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. Add the following jQuery code to make the animate class activate when the user is on the viewport. Hi Funfrock while you should be able to upload and display SVG icons youre right you cant change the color because the icons added via Divi Booster are image files. This is just an example of what you can do working with patterns Svg gradients and jQuerycss. Primero cómo te mostramos en el video debes instalar algunos plugins necesitamos para integrar los íconos en el formato que queremos dentro de Divi y también para agregar código personalizado sin necesidad de tener un ChildTheme.
 Source: pinterest.com
Source: pinterest.com
You can scale them up or down without any loss of resolution or blurriness. You can zoom in forever and they stay completely crisp. Open the section background settings. In the Advanced tab go to Position and set position to. The Adobe logo recreated in SVG.
 Source: in.pinterest.com
Source: in.pinterest.com
What are the benefits of SVGs. Applies a blur effect to the. Create a new Single Column Row and move it to the top of the Section then add a. 2880 x 1552px 2611KB. Paste the CSS here.
 Source: pinterest.com
Source: pinterest.com
408 x 272px 2331KB. As a vector format SVGs have infinite resolution. Add hover animations to Divi Theme buttons. You can zoom in forever and they stay completely crisp. The Adobe logo recreated in SVG.
 Source: pinterest.com
Source: pinterest.com
Well create a new global header by navigating to the Theme Builder inside the WordPress Backend. You can zoom in forever and they stay completely crisp. You can scale them up or down without any loss of resolution or blurriness. I strongly recommend doing this in your child theme functionsphp file if you are not doing this than your changes will be lost after a WordPress update. Add the following CSS code to create the animate class youll use on your SVG icon.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg background divi by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.