Your Svg background fill currentcolor images are available. Svg background fill currentcolor are a topic that is being searched for and liked by netizens today. You can Download the Svg background fill currentcolor files here. Get all royalty-free photos and vectors.
If you’re looking for svg background fill currentcolor images information connected with to the svg background fill currentcolor topic, you have come to the right blog. Our website frequently gives you suggestions for viewing the maximum quality video and picture content, please kindly hunt and locate more informative video articles and graphics that match your interests.
Svg Background Fill Currentcolor. If I wanted my SVG icon to match that I could assign it a fill color on the path. As a presentation attribute color can be used as a CSS property. Lets assume our site has a light background with black icons. - Im happy to do this and it actually simplifies things but Im concerned that getting rsr outside of SVG will be much more difficult since currentColor is not in common use outside of SVG not a lot of CSS3 websites yet.
 Color For Svg Icons And Elements With Currentcolor From mayashavin.com
Color For Svg Icons And Elements With Currentcolor From mayashavin.com
You will need to edit your SVG files and replace any fill attributes in the markup with fill color The icon path is always relative to your images_dir parameter in the same configrb file. In reply to comment 7 currentColor is just a valid CSS value not SVG-specific. Index times the spacing num1 plus the margin num2. Icons with a fill color of 000 or rgb 000 will not brighten. The radius is 4 because thats whats readable at this scale. And that will ensure it snags the color from whatever you would normally expect it to.
As a presentation attribute it can be applied to any element but as noted above it has no direct effect on SVG elements.
The color attribute is used to provide a potential indirect value currentcolor for the fill stroke stop-color flood-color and lighting-color attributes. This article describes how scaling of SVG images is handled when using these properties. As soon as you have something like in the youve lost outside CSS controlEstimated Reading Time. You will need to edit your SVG files and replace any fill attributes in the markup with fill color The icon path is always relative to your images_dir parameter in the same configrb file. You need to have a value greater than 0 in any of the rgb channels. See CSS color for further information.
 Source: mayashavin.com
Source: mayashavin.com
Use fill-current to set the fill color of an SVG to the current text color. If the task is done it will be filled with currentColor. The radius is 4 because thats whats readable at this scale. The current text color on my site is a dark charcoal 272727. As a presentation attribute color can be used as a CSS property.
 Source: mayashavin.com
Source: mayashavin.com
If I wanted my SVG icon to match that I could assign it a fill color on the path. Fill and strokeUsing fill sets the color inside the object and stroke sets the color of the line drawn around the object. This article describes how scaling of SVG images is handled when using these properties. They are actually coming natively but using them in production without a CSS preprocessor framework is a long way off. Index times the spacing num1 plus the margin num2.
 Source: stackoverflow.com
Source: stackoverflow.com
Index times the spacing num1 plus the margin num2. Heres an example of a chevron icon. Svg fill. Useful for styling icon sets like Zondicons that are drawn entirely with fills. Index times the spacing num1 plus the margin num2.
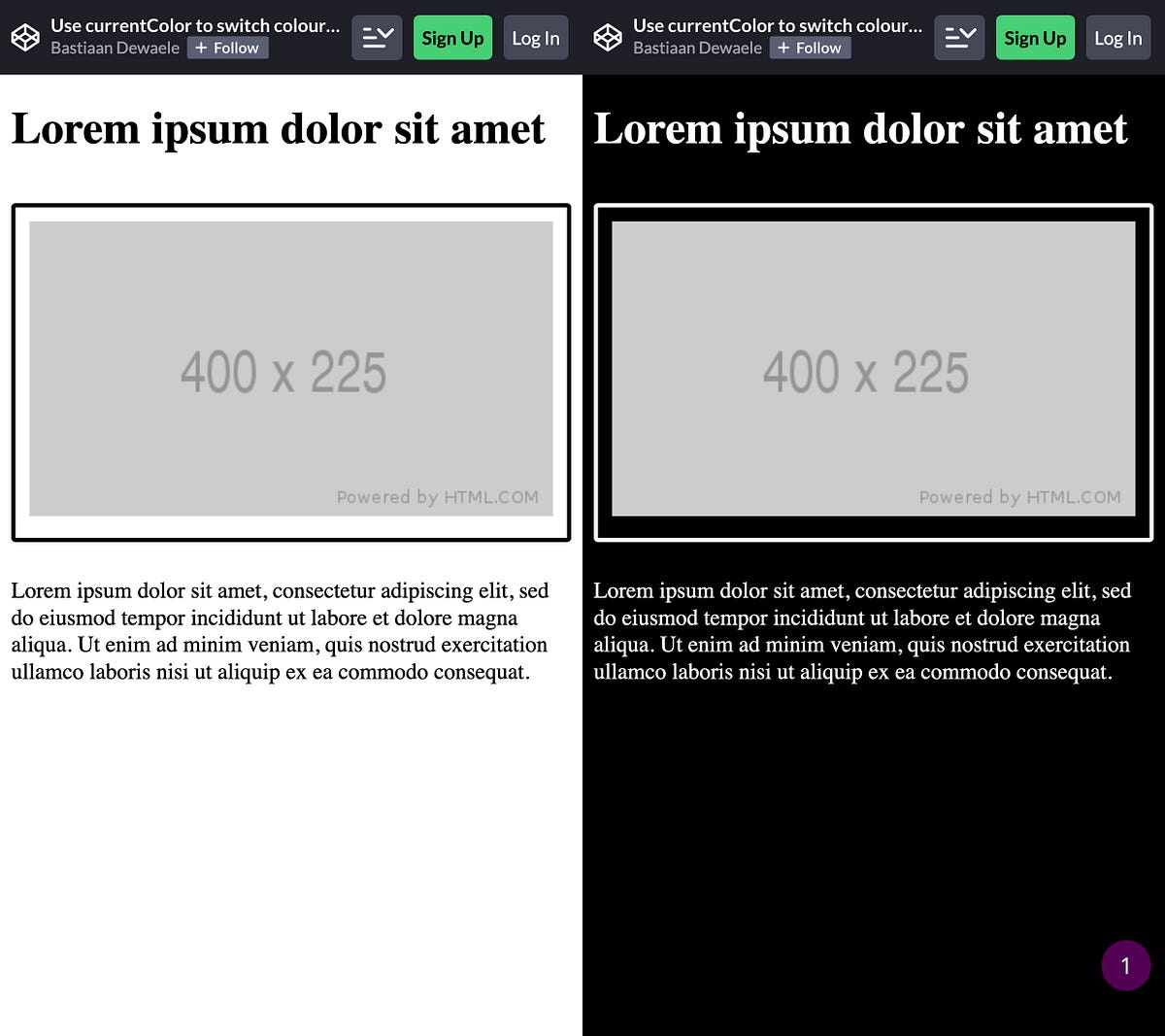
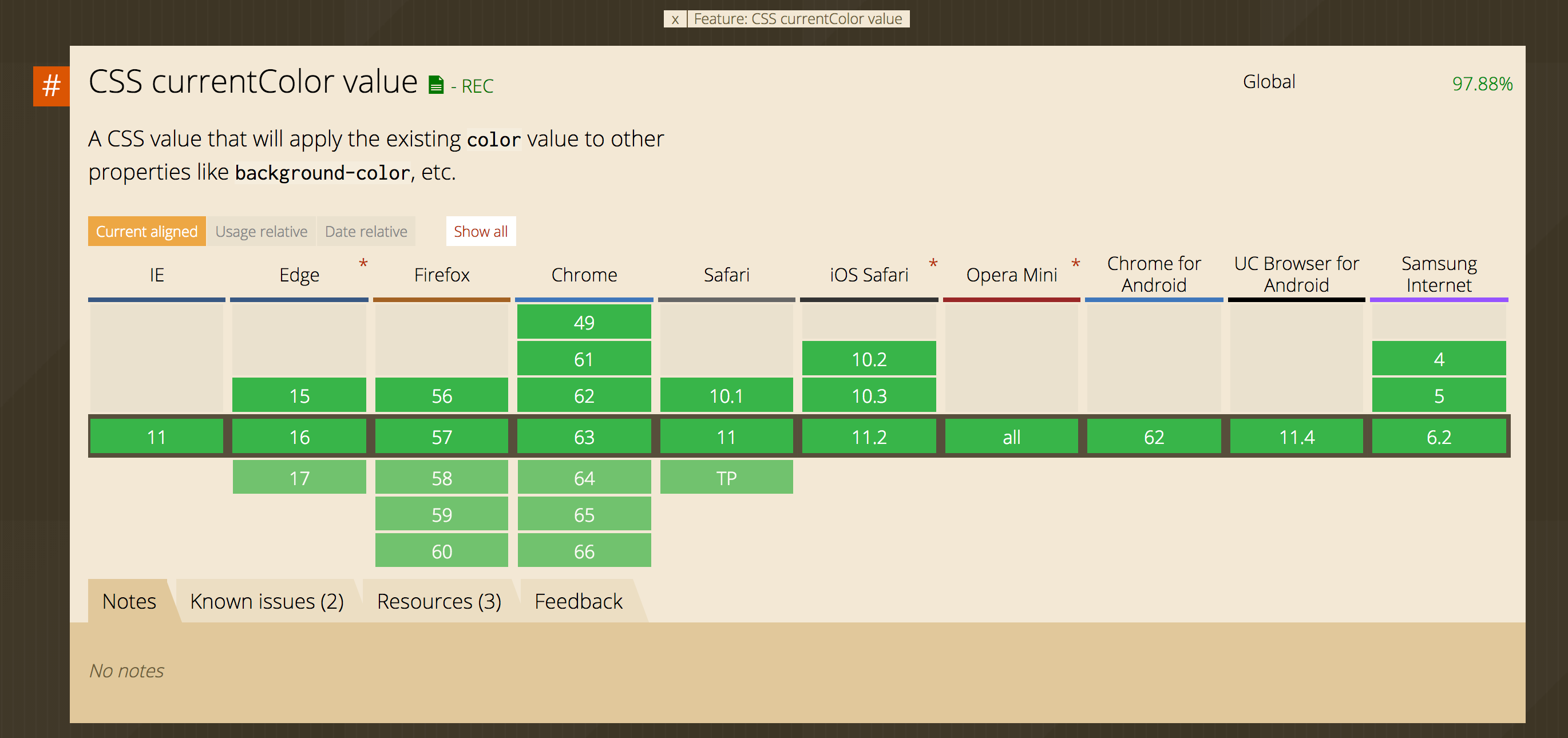
 Source: bastiaandewaele.medium.com
Source: bastiaandewaele.medium.com
But thats just me. Fill and strokeUsing fill sets the color inside the object and stroke sets the color of the line drawn around the object. See CSS color for further information. As a presentation attribute it can be applied to any element but as noted above it has no direct effect on SVG elements. Given the flexibility of SVG images theres a lot to keep in mind when using them as background images with the background-image property and even more to keep in mind when also scaling them using the background-size property.
 Source: mayashavin.com
Source: mayashavin.com
Rgb 111 works great with a high brightness value such as brightness 1000 but even brightness 1000 will not work on pure black. Hi Im Matt the designer behind SVG Backgrounds. This is not an issue with light colors and white. As a presentation attribute it can be applied to any element but as noted above it has no direct effect on SVG elements. The color attribute is used to provide a potential indirect value currentcolor for the fill stroke stop-color flood-color and lighting-color attributes.
 Source: stackoverflow.com
Source: stackoverflow.com
As a presentation attribute color can be used as a CSS property. Then you can use it in your CSS. The internal SVG elements like the can have no fill themselves. Rgb 111 works great with a high brightness value such as brightness 1000 but even brightness 1000 will not work on pure black. I put this in the CSS but my image is always black no matter what.
 Source: mayashavin.com
Source: mayashavin.com
I want to use this technique and change the SVG color but so far I havent been able to do so. Svg fill. The current text color on my site is a dark charcoal 272727. Lets assume our site has a light background with black icons. This makes it easy to set an elements fill color by combining this class with an existing text color utility.
 Source: mayashavin.com
Source: mayashavin.com
And that will ensure it snags the color from whatever you would normally expect it to. The color attribute is used to provide a potential indirect value currentcolor for the fill stroke stop-color flood-color and lighting-color attributes. And that will ensure it snags the color from whatever you would normally expect it to. This is not an issue with light colors and white. This article describes how scaling of SVG images is handled when using these properties.
 Source: medium.com
Source: medium.com
Useful for styling icon sets like Zondicons that are drawn entirely with fills. They are actually coming natively but using them in production without a CSS preprocessor framework is a long way off. CSS variables are always a hot topic when the future of CSS is discussed. A collection of repeatable SVG background patterns for you to use on your web projects. Given the flexibility of SVG images theres a lot to keep in mind when using them as background images with the background-image property and even more to keep in mind when also scaling them using the background-size property.
 Source: community.adobe.com
Source: community.adobe.com
Browse Patterns Foreground color Background color Foreground Opacity If you like Hero Patterns then youre going to love Heroicons. Basic coloring can be done by setting two attributes on the node. The radius is 4 because thats whats readable at this scale. This article describes how scaling of SVG images is handled when using these properties. You can use the same css color naming schemes that you use in HTML whether thats color names that is red rgb values that is rgb25500 hex values rgba values etc.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg background fill currentcolor by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






