Your Svg background image not showing in chrome images are ready. Svg background image not showing in chrome are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg background image not showing in chrome files here. Download all free photos.
If you’re looking for svg background image not showing in chrome images information linked to the svg background image not showing in chrome keyword, you have pay a visit to the ideal blog. Our site always gives you hints for seeking the highest quality video and picture content, please kindly hunt and locate more informative video content and images that fit your interests.
Svg Background Image Not Showing In Chrome. And in all three the image not showing Posted 24-Sep-20 1057am. The file paths are correct but the SVGs are only displaying broken image icons and the SVG used for a background image is not displayed at all. Firefox Chrome Safari Opera and the Android browser have been able to show SVG natively for a while at the time of writing. A simple and easy way.
 Transform Box Is Not Working In Firefox Although It Works In Chrome Opera And Safari Browser Support Html5 Templates Info Design From pinterest.com
Transform Box Is Not Working In Firefox Although It Works In Chrome Opera And Safari Browser Support Html5 Templates Info Design From pinterest.com
. The file paths are correct but the SVGs are only displaying broken image icons and the SVG used for a background image is not displayed at all. Im wondering which action Ive missed. I was able to work around the problem by replacing the hex constant with the rgb function and decimal values. And in all three the image not showing Posted 24-Sep-20 1057am. I have cleared the browser cache many times but the issue persists.
A simple and easy way.
The file paths are correct but the SVGs are only displaying broken image icons and the SVG used for a background image is not displayed at all. Please have a try to add the following line to your htaccess so the server can recognize svg files from your css file background. Insert this line. In my case the 23 substitution for did not work. You need to give a defined width to the img OR to these two container divs. The exported svg was truncated following the character.
 Source: pinterest.com
Source: pinterest.com
Then insert and Image control in Power Apps and paste the code into the Image property. SVG code looks like this. When previewing or exporting some of the png files are not displaying in the latest version of Chrome 6503325181. So the img width is computed as zero. Insert this line.
 Source: pinterest.com
Source: pinterest.com
Dont use a white SVG with an applied filter on a white. . 6 Mobile Tablet. I have cleared the browser cache many times but the issue persists. The problem is that you have the image in a link in a floated element which is itself in a floated element.
 Source: pinterest.com
Source: pinterest.com
He provides some handy scripts and techniques within the article. Post your setup in Chrome. SVGs not displaying in Chrome. Sometimes the problem is not always came from the css. I have previously been able to see the exact same hype files including the pngs without any issue.

Xlinkhrefdataimagepngbase64 it worked for me. For example fill FF0000 becomes fill rgb 25500 Share. Im wondering which action Ive missed. The exported svg was truncated following the character. I have previously been able to see the exact same hype files including the pngs without any issue.
 Source: stackoverflow.com
Source: stackoverflow.com
Chrome Firefox IE Edge Safari. BTW I have tested the SVG code as shown. Dont use a white SVG with an applied filter on a white. The URL can be accessed here. This statement is made in a larger discussion of how to create appropriate fall-backs for designs that rely on CSS image sprites.
 Source: stackoverflow.com
Source: stackoverflow.com
Firefox Chrome Safari Opera and the Android browser have been able to show SVG natively for a while at the time of writing. 6 Mobile Tablet. BTW I have tested the SVG code as shown. Firefox Chrome Safari Opera and the Android browser have been able to show SVG natively for a while at the time of writing. I was able to work around the problem by replacing the hex constant with the rgb function and decimal values.
 Source: stackoverflow.com
Source: stackoverflow.com
Filters will not work in Internet Explorer so please send a visible image to all of your users ie. They are showing up normally in Firefox but not in Chrome. Make these changes to the SVG code so it looks like the example below. I was able to work around the problem by replacing the hex constant with the rgb function and decimal values. When previewing or exporting some of the png files are not displaying in the latest version of Chrome 6503325181.
 Source: stackoverflow.com
Source: stackoverflow.com
I am using a SVG as a background image in CSS on a main container DIV called page and the image is not showing in Chrome for Mac or Windows 7 and 10. SVGs not displaying in Chrome. This statement is made in a larger discussion of how to create appropriate fall-backs for designs that rely on CSS image sprites. It is displaying properly in Safari and Firefox Mac and Windows and IE 10 and 11. .
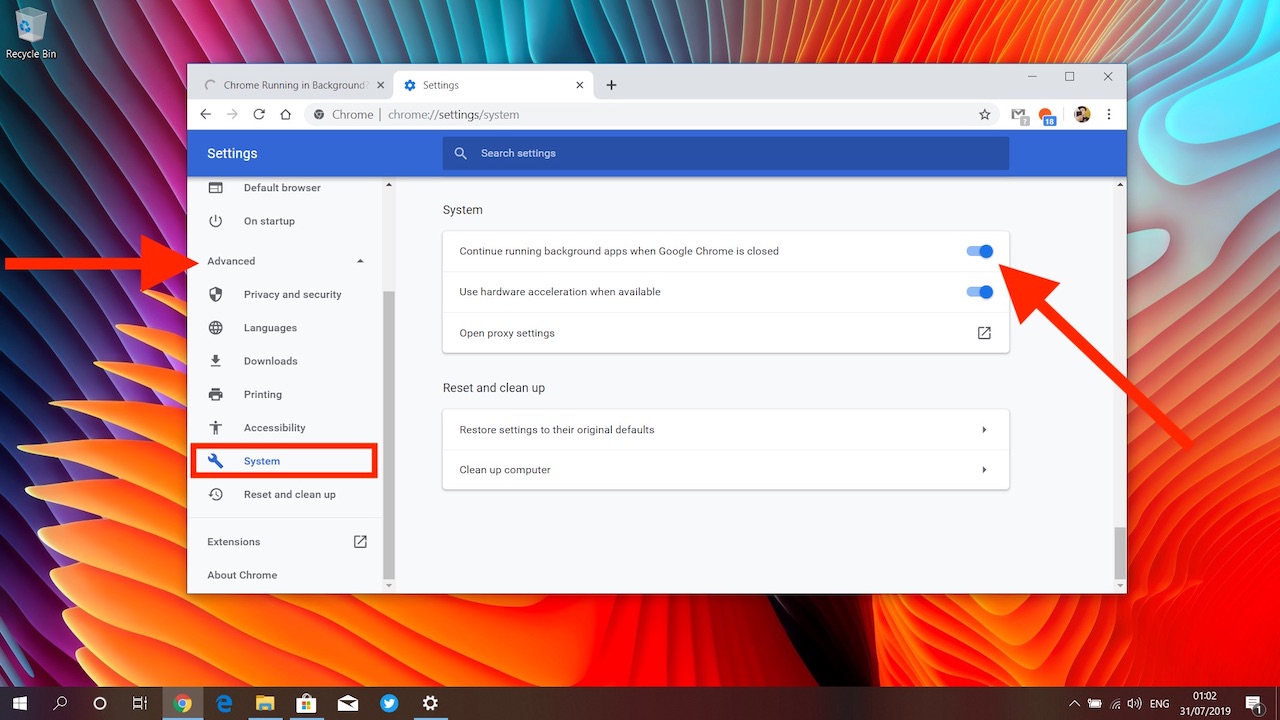
 Source: omgchrome.com
Source: omgchrome.com
44 60-61 One final note here is to remember your user. Locate the SVG code and copy it to the clipboard. Make these changes to the SVG code so it looks like the example below. The URL can be accessed here. You need to give a defined width to the img OR to these two container divs.
 Source: stackoverflow.com
Source: stackoverflow.com
It is displaying properly in Safari and Firefox Mac and Windows and IE 10 and 11. The problem is that you have the image in a link in a floated element which is itself in a floated element. That is also true for Safari for iOS Operas mini and mobile browsers and Chrome for Android. The exported svg was truncated following the character. .
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg background image not showing in chrome by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





