Your Svg background image w3schools images are ready. Svg background image w3schools are a topic that is being searched for and liked by netizens now. You can Get the Svg background image w3schools files here. Get all free photos and vectors.
If you’re looking for svg background image w3schools images information connected with to the svg background image w3schools keyword, you have pay a visit to the ideal blog. Our website frequently gives you hints for downloading the highest quality video and picture content, please kindly search and locate more enlightening video articles and images that match your interests.
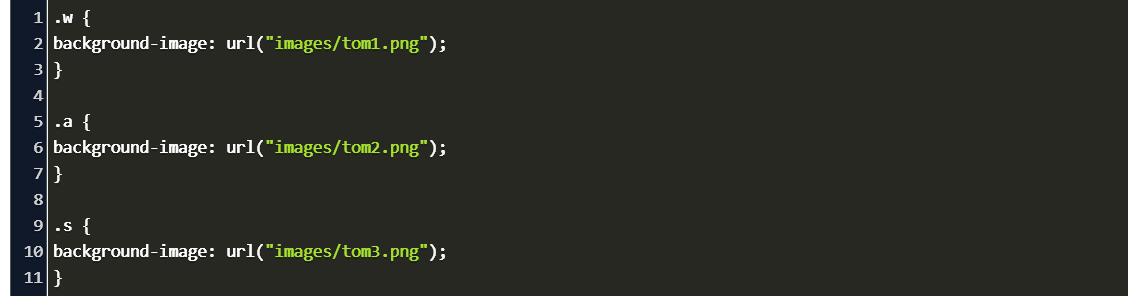
Svg Background Image W3schools. Bg image below uses 2 urls. This is basically the equivalent of having Photoshop photo-editing capabilities right. W3Schools is optimized for learning testing and training. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally.
 W3 Css Versions From w3schools.com
W3 Css Versions From w3schools.com
You can also swap in a different svg icon or an external image reference. Examples might be simplified to improve reading and basic understanding. There are two different types of images you can include with CSS. The background of an element is the total size of the element including padding and border but not the margin. The background-image property sets one or more background images for an element. W3Schools is optimized for learning testing and training.
The CSS stroke-width property defines the width of the border of the rectangle.
Now when i want to add stroke-dasharrays and animations with stroke-dashoffset to my svg it doesnt work. SVG is a W3C recommendation. Is this posibble to animate a svg background image. The background-image property in CSS applies a graphic eg. The following example has two background images the first. SVG defines the graphics in XML format.
 Source: youtube.com
Source: youtube.com
There are two different types of images you can include with CSS. Using an image on a background. This way the background image will cover the entire element with no stretching the image will keep its original proportions. The SVG to Base64 converter is identical to Image to Base64 with the only difference that it forces the mime type to be imagesvgxml even if the uploaded file has a different content type or. So this depends a bit on the svg markup too fwiw.
 Source: codegrepper.com
Source: codegrepper.com
SVG Tutorial SVG Intro SVG in HTML. The svg-image consists only out of many lines. Bg image below uses 2 urls. This example shows a bad combination of text and background image. The background-image CSS property sets one or more background images on an element.
 Source: w3schools.com
Source: w3schools.com
The idea is to use the currentColor value in CSS to pass that text color through to the SVG shapes. The first layer specified is drawn as if it is closest to the user. The idea is to use the currentColor value in CSS to pass that text color through to the SVG shapes. The CSS stroke-width property defines the width of the border of the rectangle. Regular images and gradients.
 Source: bypeople.com
Source: bypeople.com
SVG integrates with other W3C standards such as the DOM and XSL. Regular images and gradients. SVG defines the graphics in XML format. Change the color attribute in CSS to change the color of the SVG works with transition. Set svg background color css.
 Source: pngaaa.com
Source: pngaaa.com
Change the color attribute in CSS to change the color of the SVG works with transition. Tutorials references and examples are. Every element and every attribute in SVG files can be animated. SVG stands for Scalable Vector Graphics. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image.
![]() Source: w3schools.com
Source: w3schools.com
SVG stands for Scalable Vector Graphics. The SVG to Base64 converter is identical to Image to Base64 with the only difference that it forces the mime type to be imagesvgxml even if the uploaded file has a different content type or. PNG SVG JPG GIF WEBP or gradient to the background of an element. The idea is to use the currentColor value in CSS to pass that text color through to the SVG shapes. Try it Yourself.
 Source: nl.pinterest.com
Source: nl.pinterest.com
The idea is to use the currentColor value in CSS to pass that text color through to the SVG shapes. Try it Yourself. Regular images and gradients. SVG is a W3C recommendation. This way the background image will cover the entire element with no stretching the image will keep its original proportions.
Source: github.com
So I decided to integrate the image in a div background. The background-image property sets one or more background images for an element. PNG SVG JPG GIF WEBP or gradient to the background of an element. The first layer specified is drawn as if it is closest to the user. The first is an svg data uri for the arrow icon and the second is the gradient.
 Source: blog.lif.co.id
Source: blog.lif.co.id
Set svg background color css. Subscribe to access the premium background collection. Change the color attribute in CSS to change the color of the SVG works with transition. Add a background image to your game area by adding it as a component and also update the background in every frame. SVG integrates with other W3C standards such as the DOM and XSL.
 Source: codepen.io
Source: codepen.io
SVG is a W3C recommendation. SVG Tutorial SVG Intro SVG in HTML. Bg image below uses 2 urls. There are two different types of images you can include with CSS. CSS allows you to add multiple background images for an element through the background-image property.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg background image w3schools by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






