Your Svg background uri images are available. Svg background uri are a topic that is being searched for and liked by netizens today. You can Find and Download the Svg background uri files here. Get all free photos and vectors.
If you’re looking for svg background uri images information related to the svg background uri topic, you have come to the right site. Our site always provides you with hints for downloading the maximum quality video and picture content, please kindly search and find more enlightening video articles and graphics that fit your interests.
Svg Background Uri. Paulie_D Feb 27 15 at 1649 Paulie_D Im used to SASS and Compass where the method is literally called inline-image so thats what confused me. Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor. Also setting the MIME type appopriately. Using the replace function to substitute the default fill-color with your new color.
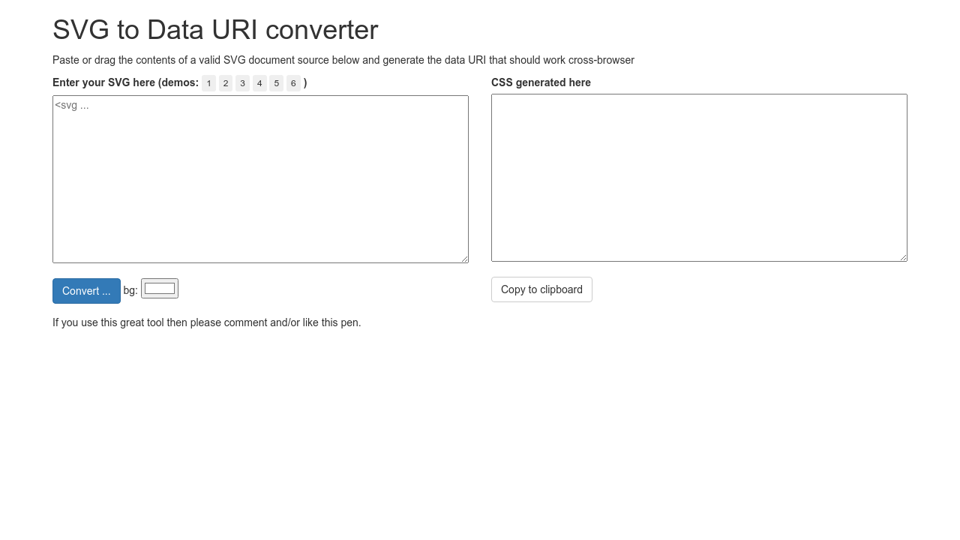
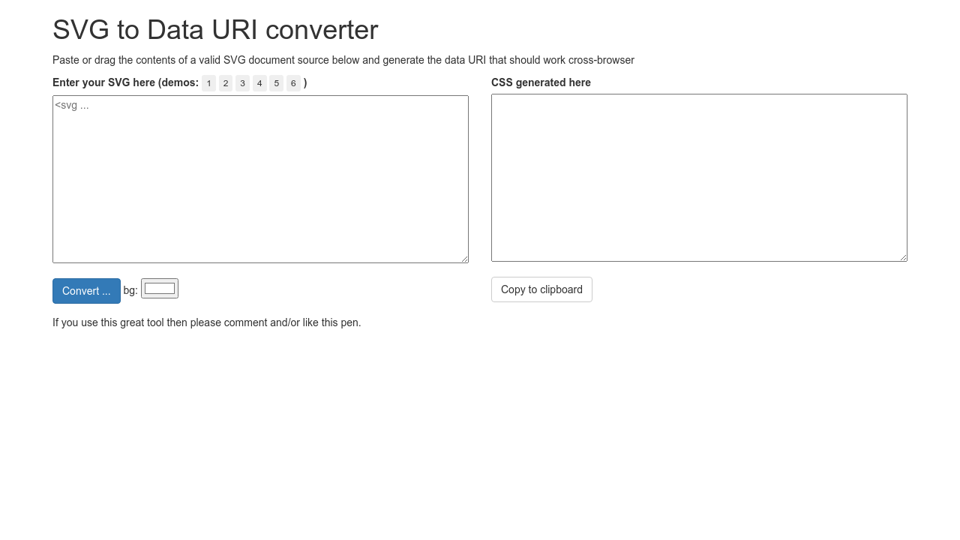
 Convert Svg To Data Uri For Css Background Image From codepen.io
Convert Svg To Data Uri For Css Background Image From codepen.io
Why use it when you NOW are advised to externalize CSS and JS. If you took it into your head you could URI-encode an entire SVG file. Without a preprocessor URI-encoding makes it less somewhat less cumbersome to futz with color values. If encode SVG using encodeURIComponent it will work. Svg-data-uri - selector to match elements with SVGs that should be embedded. Escaping the final data-uri and returning a background-image property with.
Why use it when you NOW are advised to externalize CSS and JS.
Lfiszer 5 Feb 2013. Develop using paradigms like. If you took it into your head you could URI-encode an entire SVG file. Undefined - a string or function to add classes to each matched element. Why use it when you NOW are advised to externalize CSS and JS. Lfiszer 5 Feb 2013.
 Source: codepen.io
Source: codepen.io
Undefined - a string or function to add classes to each matched element. Undefined - a string or function to remove classes from each matched element. The CSS file is cacheable. Hi Im Matt the designer behind SVG Backgrounds. If you took it into your head you could URI-encode an entire SVG file.
 Source: stackoverflow.com
Source: stackoverflow.com
Without a preprocessor URI-encoding makes it less somewhat less cumbersome to futz with color values. Get used to use it. Using the data-uri function to grab the data-uri version of your SVG. Using the replace function to substitute the default fill-color with your new color. If you took it into your head you could URI-encode an entire SVG file.
 Source: stackoverflow.com
Source: stackoverflow.com
The same can be achieved by encoding image to Base64 and embedding it using. Data URI SVG as a CSS background image. The CSS file is cacheable. The trick there is just to add base64 to the data URI and call btoa on the stringified SVG. Without a preprocessor URI-encoding makes it less somewhat less cumbersome to futz with color values.
 Source: imagesposter.blogspot.com
Source: imagesposter.blogspot.com
If encode SVG using encodeURIComponent it will work. Svg-data-uri - selector to match elements with SVGs that should be embedded. Using the replace function to substitute the default fill-color with your new color. Why use it when you NOW are advised to externalize CSS and JS. Without a preprocessor URI-encoding makes it less somewhat less cumbersome to futz with color values.
 Source: codepen.io
Source: codepen.io
Hi Im Matt the designer behind SVG Backgrounds. The same can be achieved by encoding image to Base64 and embedding it using. Paulie_D Feb 27 15 at 1649 Paulie_D Im used to SASS and Compass where the method is literally called inline-image so thats what confused me. Heres a tiny lesson that I picked up from Trys that Id like to share with you. Get used to use it.
Source: github.com
SVG URIs also achieve better gzip compression than their data URI equivalents. A vector not a raster image After much research tho Im certainly open to alternatives I chose to use an SVG background image as a data uri to avoid the extra HTTP request. Typically background-image requires a URL but we can also provide the SVG data directly. Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor. The SVG to Base64 converter is identical to Image to Base64 with the only difference that it forces the mime type to be imagesvgxml even if the uploaded file has a different content type or.
 Source: codepen.io
Source: codepen.io
We can use SVG in CSS via data URI but without encoding it works only in Webkit based browsers. We can use SVG in CSS via data URI but without encoding it works only in Webkit based browsers. Each image for background-image property can be specified as URL-address or as data URI of the image. SVG an even better idea than XHTML. Using the data-uri function to grab the data-uri version of your SVG.
 Source: stackoverflow.com
Source: stackoverflow.com
The SVG remains hand editable in the style sheet. Escaping the final data-uri and returning a background-image property with. We can use SVG in CSS via data URI but without encoding it works only in Webkit based browsers. The trick there is just to add base64 to the data URI and call btoa on the stringified SVG. Also setting the MIME type appopriately.
 Source: pinterest.co.uk
Source: pinterest.co.uk
Get used to use it. A vector not a raster image After much research tho Im certainly open to alternatives I chose to use an SVG background image as a data uri to avoid the extra HTTP request. If one big file is the answer then we need to establish a system. Heres a tiny lesson that I picked up from Trys that Id like to share with you. So SVG used as an HTML image is essentially always static.
![]() Source: pngkey.com
Source: pngkey.com
The trick there is just to add base64 to the data URI and call btoa on the stringified SVG. Using inline SVG in CSS. The current element is passed to function. Svg to CSS Background Generator vue svg to css background data uri built with vuejs. The SVG remains hand editable in the style sheet.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg background uri by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






