Your Svg bezier editor images are ready in this website. Svg bezier editor are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg bezier editor files here. Find and Download all royalty-free images.
If you’re searching for svg bezier editor images information linked to the svg bezier editor interest, you have pay a visit to the ideal blog. Our site always provides you with hints for refferencing the highest quality video and picture content, please kindly search and find more enlightening video content and images that match your interests.
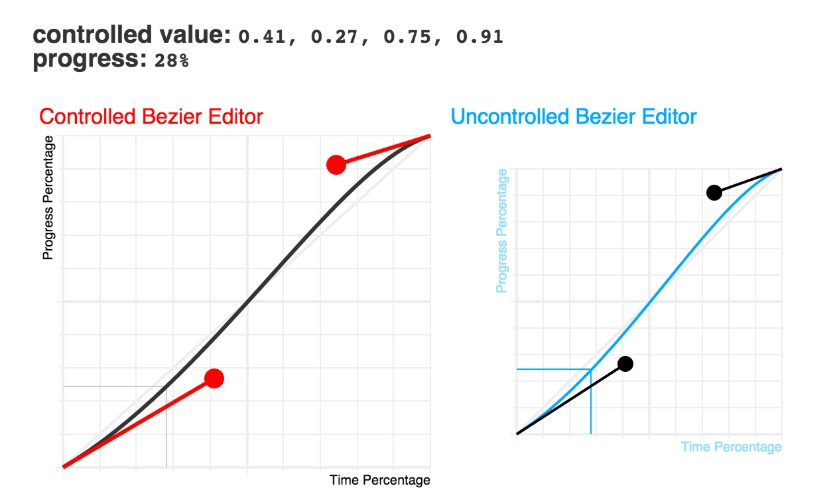
Svg Bezier Editor. The value is initialized to a random easing. You have to provide value and an onChange handler to enable the edition. You can move the various control points around and the path code will update. Simply drag and drop your SVG file or icon into the editor canvas.
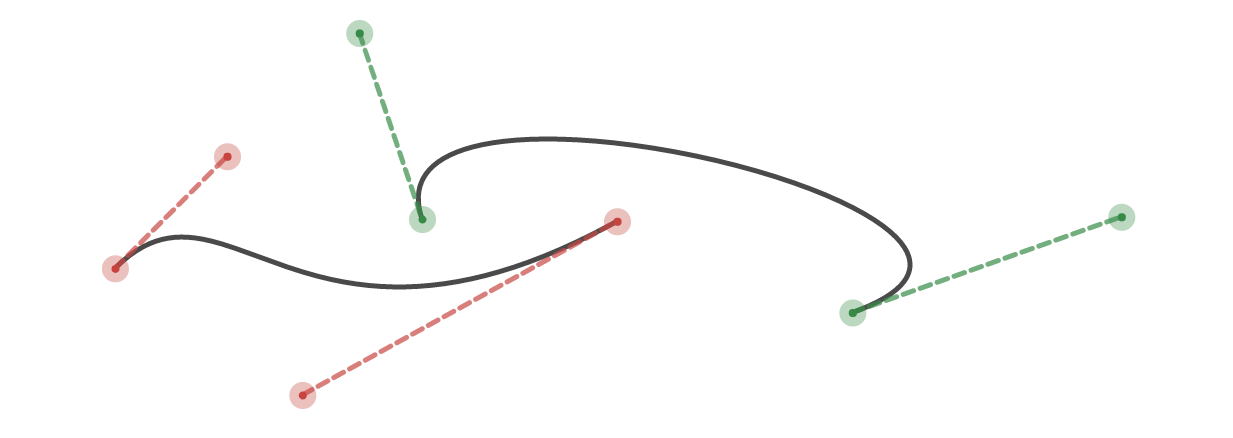
 Cubic Bezier Curves With Svg Paths By Joshua Bragg Medium From medium.com
Cubic Bezier Curves With Svg Paths By Joshua Bragg Medium From medium.com
The SVGVML Bézier Curve Construction Set. It is the mathematical name for a special type of curves that can be defined with 4 points. The Start point the End point and 2 Control points. SVG is a vector image format for two-dimensional graphics. Method Draw was forked from SVG-Edit several years ago with the goal of improving and modernizing the interface. Generate kinds of aquarelle with the photo to svg generator tool.
At this time 2021 the author Mark MacKay is working on improving stability and improving the codebase which contains a lot of legacy practices.
Create easy simple memes with images. The value is initialized to a random easing. The uncontrolled component will only be. This straightforward editor allows you to create paths by adding and moving path points dragging handles drawing in freehand and organising points on a grid. For really large sprites you can use the filter option to locate symbols by their names or IDs. Method Draw is a simple open source vector drawing application.
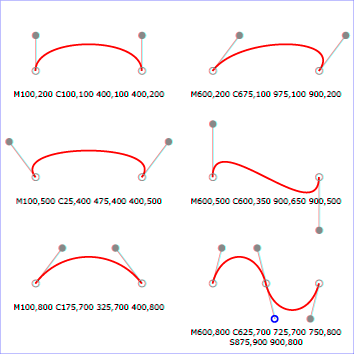
 Source: svgwg.org
Source: svgwg.org
Console in the editor beta Clear console on run General. You can export the code and look at it. Share and publish them with the board tool. Generate kinds of aquarelle with the photo to svg generator tool. They are actually a single SVG document that.

Method Draw is a simple open source vector drawing application. The SVGVML Bézier Curve Construction Set. At this time 2021 the author Mark MacKay is working on improving stability and improving the codebase which contains a lot of legacy practices. By the way live examples above are written in SVG. Use it to create graphic designs edit SVG content or edit video online.
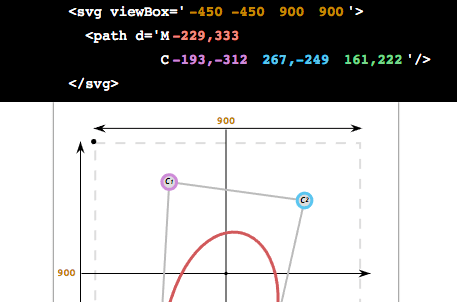
 Source: css-tricks.com
Source: css-tricks.com
Below is an SVG containing a cubic bezier curve path. The value is initialized to a random easing. This straightforward editor allows you to create paths by adding and moving path points dragging handles drawing in freehand and organising points on a grid. BezierEditor value this. You can export the code and look at it.
 Source: css-tricks.com
Source: css-tricks.com
Cubic Bezier Curve editor made with React SVG. The value is initialized to a random easing. Method Draw is a simple open source vector drawing application. The SVGVML Bézier Curve Construction Set. Create easy simple memes with images.
 Source: css-tricks.com
Source: css-tricks.com
It enables to create regular SVG files and SCADA HMI applications that can connect to any data provider. Drag Drop Your SVG. Use it to create graphic designs edit SVG content or edit video online. Simply drag and drop your SVG file or icon into the editor canvas. Some things are better done with the mouse than with code and creating smooth paths just the way you want is one of them.
 Source: mapsvg.com
Source: mapsvg.com
Cd1f32a 2 days ago. Use the editor to create and edit your drawings. Drag Drop Your SVG. Simply drag and drop your SVG file or icon into the editor canvas. Vector editing software like Adobe Illustrator is visual only in that there are tools to manipulate graphics visually but you dont know how that is affecting the code.
 Source: react.rocks
Source: react.rocks
The tools offered by these SVG editors are. Cubic Bezier Curve editor made with React SVG. SVG is short for Scaleable Vector Graphics. Use the editor to create and edit your drawings. Example click to open Controlled Uncontrolled Component.
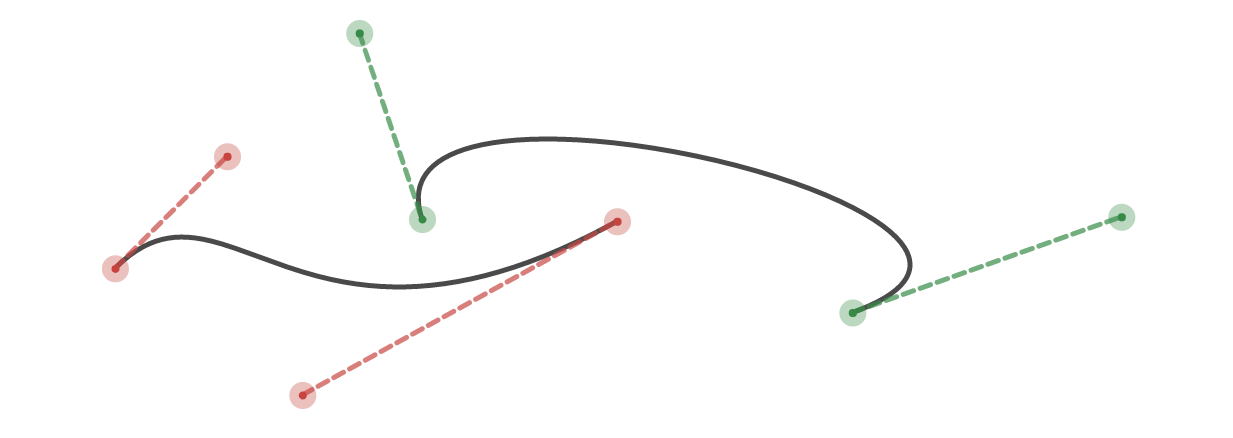
 Source: medium.com
Source: medium.com
Use the editor to create and edit your drawings. Cd1f32a 2 days ago. The Start point the End point and 2 Control points. In practical terms this means that you can open an SVG in a text editor and read the content. Generate kinds of aquarelle with the photo to svg generator tool.
Source: github.com
Remember the point here is searching for UI that connects the idea of visual editing and code editing. Method Draw was forked from SVG-Edit several years ago with the goal of improving and modernizing the interface. Use it to create graphic designs edit SVG content or edit video online. Open the editor and choose a size for your design canvas. The tools offered by these SVG editors are.
 Source: codespots.com
Source: codespots.com
Share and publish them with the board tool. Generate kinds of aquarelle with the photo to svg generator tool. They are actually a single SVG document that. This straightforward editor allows you to create paths by adding and moving path points dragging handles drawing in freehand and organising points on a grid. Simply drag and drop your SVG file or icon into the editor canvas.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg bezier editor by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






