Your Svg editor angular images are available in this site. Svg editor angular are a topic that is being searched for and liked by netizens today. You can Find and Download the Svg editor angular files here. Find and Download all free vectors.
If you’re searching for svg editor angular pictures information connected with to the svg editor angular interest, you have visit the ideal site. Our website frequently provides you with suggestions for downloading the highest quality video and image content, please kindly search and find more informative video content and images that fit your interests.
Svg Editor Angular. The two ways above are ideal if youre going to store the actual SVG data within a database. We will read in some JSON data and use Angular to bind to SVG elements to create a diagram using SVG. Is there a way to include the SVG editor in an efficient way. G svg-text templateHello world from Ng2 export class SvgTextComponent When I look in the DOM tree the text-node is there.
 Pin On Useful Javascript Libraries From ar.pinterest.com
Pin On Useful Javascript Libraries From ar.pinterest.com
This free drawing program uses vector graphics which provide a clear image whatever the magnification. SVG Template and CSS Styles. See the live example download example for a working example containing the code snippets in this. The online code editor for web apps. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. 120 viewBox 0 0 120 120 class progress__svg.
This is a well known problem when creating SVG elements with jQuery if you guys are listening please just fix it and there is a fair amount of information out there that will show you the hoops to jump through as a workaround.
Or should I open a new project for that SVG editor and show that project in my main project as outer URL. My Favourite SVG Editor Software. SVG AngularJS You can combine SVG and AngularJS and it is very straight forward. This free drawing program uses vector graphics which provide a clear image whatever the magnification. The editor is based on AngularJS and is from the beginning designed to support svg enabling drawing of good-looking scalable structures ready to embed within html. You can find the latest version in GitHub.
 Source: id.pinterest.com
Source: id.pinterest.com
First lets take a look at the SVG. May 4 2021 Angular. HTML5 no flash and a freely exportable open format. - Use Vector Paint for posters web graphics or diagrams. The SVG editors listed below have very simple interface and editing scalable vector files with them is a very easy task.
 Source: pinterest.com
Source: pinterest.com
- Create unique artwork with shapes color gradients and layers. AngularforEachregions function region key Loop through the regions array. - Create unique artwork with shapes color gradients and layers. Var regionElement angularelementregion. - Use Vector Paint for posters web graphics or diagrams.

SVG Template and CSS Styles. First lets take a look at the SVG. AngularJS uses jQuery under the hood so instantiating portions of SVG templates causes the elements not to be SVG elements at all which clearly doesnt help. With these features you can dynamically generate interactive graphics. I want to use this SVG editor in my project but I need to implement methods and functions that do not exist in this library.
 Source: pinterest.com
Source: pinterest.com
Or should I open a new project for that SVG editor and show that project in my main project as outer URL. My Favourite SVG Editor Software. May 4 2021 Angular. It has numerous tools to add awesome effects to your vector design. The SVG editors listed below have very simple interface and editing scalable vector files with them is a very easy task.
 Source: angularscript.com
Source: angularscript.com
AngularforEachregions function region key Loop through the regions array. This free drawing program uses vector graphics which provide a clear image whatever the magnification. The editor is based on AngularJS and is from the beginning designed to support svg enabling drawing of good-looking scalable structures ready to embed within html. The online code editor for web apps. Var regionElement angularelementregion.
 Source: angularscript.com
Source: angularscript.com
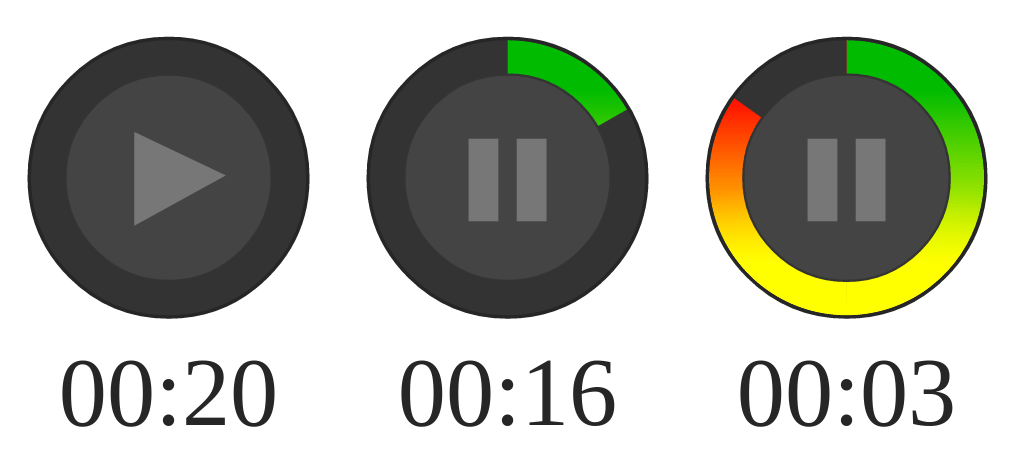
The online code editor for web apps. To create this component we are going to use SVG to render the circle and then Angular to update the SVG efficiently. This free drawing program uses vector graphics which provide a clear image whatever the magnification. Now that we are familiar with SVG it is time to move on and see how SVG and AngularJS work together. SVG Template and CSS Styles.
 Source: codeproject.com
Source: codeproject.com
We will read in some JSON data and use Angular to bind to SVG elements to create a diagram using SVG. This free drawing program uses vector graphics which provide a clear image whatever the magnification. G svg-text templateHello world from Ng2 export class SvgTextComponent When I look in the DOM tree the text-node is there. - Create unique artwork with shapes color gradients and layers. See the live example download example for a working example containing the code snippets in this.
 Source: id.pinterest.com
Source: id.pinterest.com
It can also export images in other. Aim of the project The aim of this project is to create a light-weight molecule editor for drawing structural formulas organic structures mostly. The SVG editors listed below have very simple interface and editing scalable vector files with them is a very easy task. You can find the latest version in GitHub. Now that we are familiar with SVG it is time to move on and see how SVG and AngularJS work together.
 Source: pinterest.com
Source: pinterest.com
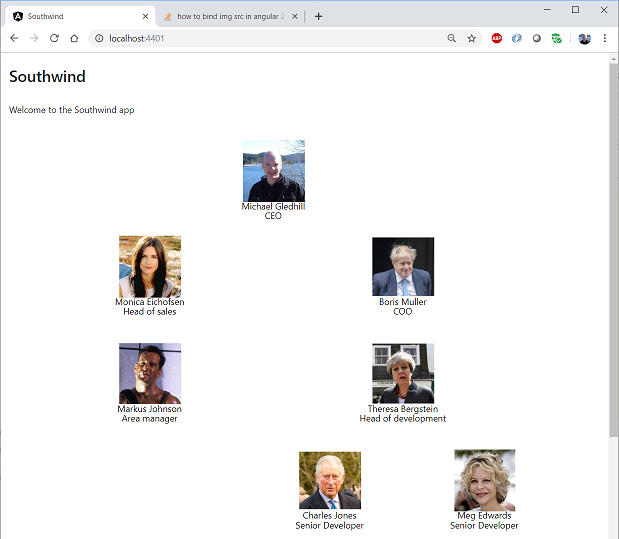
Elements have a big advantage over elements as theyre much less memory hungry and because they are vector graphics you can zoom in on them without losing image quality. This is a well known problem when creating SVG elements with jQuery if you guys are listening please just fix it and there is a fair amount of information out there that will show you the hoops to jump through as a workaround. When you use an SVG as the template you are able to use directives and bindings just like with HTML templates. You can see a live version of this website by clicking here. This below angular template for the online editor is developed with Bootstrap 5 Angular 11.
 Source: ar.pinterest.com
Source: ar.pinterest.com
This method works best if you have a static SVG file that you want to load dynamically. The online code editor for web apps. HTML5 no flash and a freely exportable open format. It has numerous tools to add awesome effects to your vector design. The editor is based on AngularJS and is from the beginning designed to support svg enabling drawing of good-looking scalable structures ready to embed within html.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg editor angular by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





