Your Svg editor google code images are available. Svg editor google code are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg editor google code files here. Get all free images.
If you’re looking for svg editor google code pictures information linked to the svg editor google code topic, you have visit the ideal site. Our website always provides you with hints for viewing the maximum quality video and picture content, please kindly surf and find more informative video articles and graphics that match your interests.
Svg Editor Google Code. If svgLoadFromFilereader return false. Public bool LoadFromXmlXmlTextReader reader _graphicsListClear. Add Text to SVG. Google Code Archive - Long-term storage for Google Code Project Hosting.
 Svg Edit Wikipedia A Enciclopedia Livre From pt.wikipedia.org
Svg Edit Wikipedia A Enciclopedia Livre From pt.wikipedia.org
SVG is lightweight scalable and crystal clear on any displays. Select the text tool from the left menu and insert text right on top of your vector file. Or paste SVG code. Standard SVG Janvas uses the standard SVG Scalable Vector Graphics format. Background will not be saved with image. SVG-edit is a fast web-based JavaScript-driven SVG drawing editor that works in any modern browser.
Try our new FREE SVG editor.
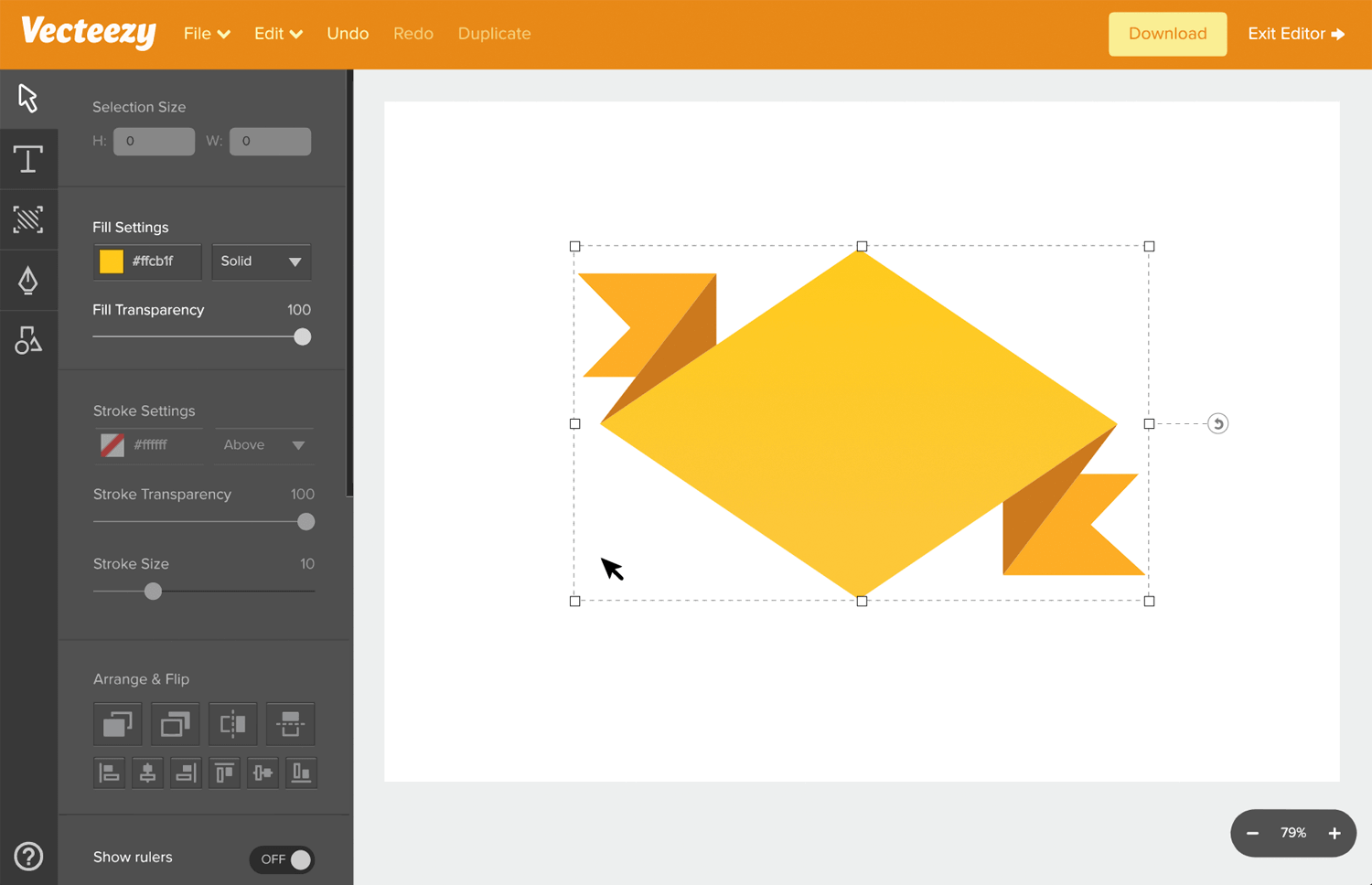
Designed to allow anyone to customize Vecteezy content before they download it or create beautiful vector designs from scratch directly in your browser. Its really hard to Create an SVG image just using code. The editing options include. Circle ellipse rectangle text and with pen and pencil create any complex shape. Now your VSCode can mutate to an interactive visual literal SVG editor You can create shapes using the SVGs coder or directly creating shapes with the shaping tool. Try our new FREE SVG editor.
Source: chrome.google.com
Or paste SVG code. Add Text to SVG. You can use the Elements panel to edit both SVG and CSS code in-place. You can create basic geometric shapes. Its really hard to Create an SVG image just using code.
 Source: mediawiki.org
Source: mediawiki.org
Its really hard to Create an SVG image just using code. SVG-edit is a fast web-based JavaScript-driven SVG drawing editor that works in any modern browser. At this time 2021 the author Mark MacKay is working on improving stability and improving the codebase which contains a lot of legacy practices. Online SVG code editor. Designed for all content publishers info graphic designers and developers.
 Source: justinmind.com
Source: justinmind.com
Online SVG code editor. Online SVG code editor. Try our new FREE SVG editor. Graphic tools The powerful drawing tools allow you to create and edit vector graphics with simple and precise procedures. Now your VSCode can mutate to an interactive visual literal SVG editor You can create shapes using the SVGs coder or directly creating shapes with the shaping tool.
 Source: sketsa.findmysoft.com
Source: sketsa.findmysoft.com
Images can say a thousand words but sometimes you need real text. By default and where supported SVG-Edit can store your editor preferences and SVG content locally on your machine so you do not need to add these back each time you load SVG-Edit. SVG allows you to use vector graphics in your web pages. Raster images dont work for every size screen by using SVG you can future proof your assets like icons illustrations etc. You can create basic geometric shapes.
 Source: dokuwiki.org
Source: dokuwiki.org
SVG-edit is a fast web-based JavaScript-driven SVG drawing editor that works in any modern browser. The principle is the same as with web developer tools available in popular web browsers. Background will not be saved with image. Change color of the components resize them apply offset setting and rotate them freely in any direction. Method Draw was forked from SVG-Edit several years ago with the goal of improving and modernizing the interface.
 Source: linuxlinks.com
Source: linuxlinks.com
Add SVG Editor to RTE Diagrams and figures aid in learning and understanding concepts better. The editing options include. Use the Mediamodifier SVG editor and easily add text to your SVG files online. Method Draw was forked from SVG-Edit several years ago with the goal of improving and modernizing the interface. Now your VSCode can mutate to an interactive visual literal SVG editor You can create shapes using the SVGs coder or directly creating shapes with the shaping tool.
 Source: codeproject.com
Source: codeproject.com
If root null return false. The principle is the same as with web developer tools available in popular web browsers. If root null return false. Try our new FREE SVG editor. Giving creators the ability to draw images for the lessons would allow flexibility and ensure that the concepts of the lessons are conveyed clearly without fading the core ideas.
Source: chrome.google.com
It lets you select each component of the SVG file one at a time to let you apply edits. Background will not be saved with image. Try SizePicture new SizeF DrawObjectParseSizerootWidthDrawObjectDpiX DrawObjectParseSizerootHeightDrawObjectDpiY. At this time 2021 the author Mark MacKay is working on improving stability and improving the codebase which contains a lot of legacy practices. SVG is lightweight scalable and crystal clear on any displays.
 Source: pt.wikipedia.org
Source: pt.wikipedia.org
Var svg new SvgDoc. Change color of the components resize them apply offset setting and rotate them freely in any direction. SVG-edit is a fast web-based JavaScript-driven SVG drawing editor that works in any modern browser. Use the Mediamodifier SVG editor and easily add text to your SVG files online. Edit your drawings with a powerful SVG editor.
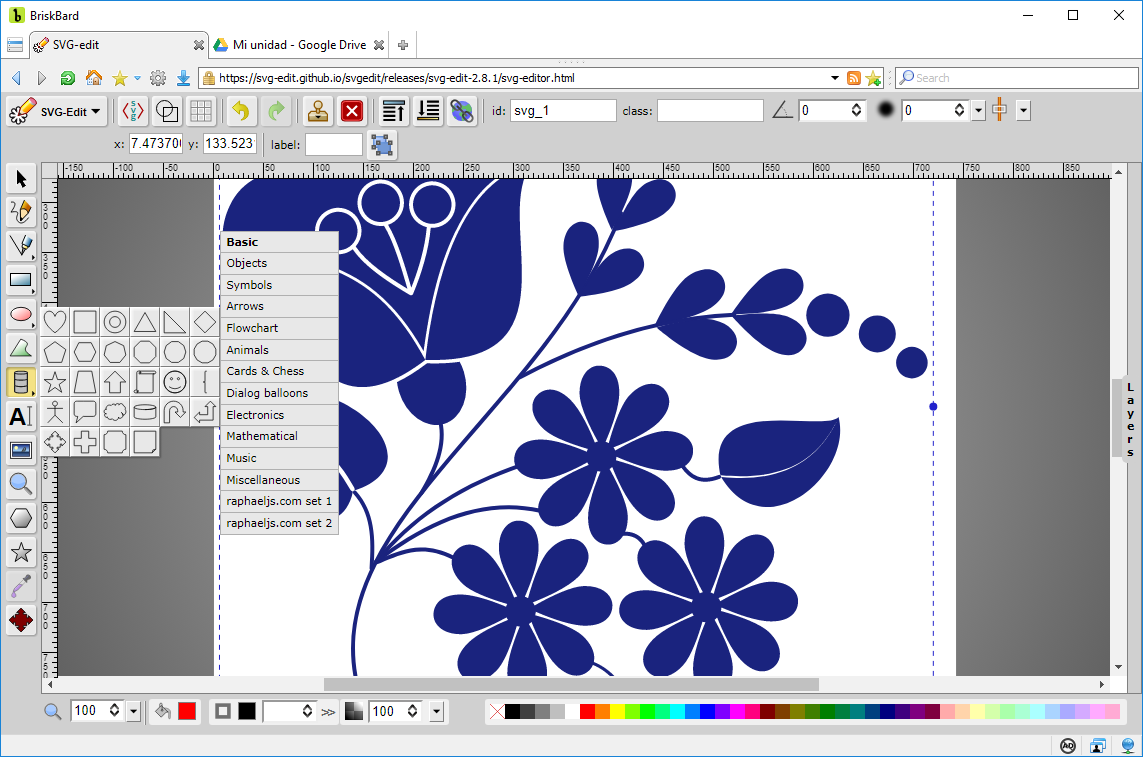
 Source: briskbard.com
Source: briskbard.com
Method Draw was forked from SVG-Edit several years ago with the goal of improving and modernizing the interface. Online SVG code editor. Try SizePicture new SizeF DrawObjectParseSizerootWidthDrawObjectDpiX DrawObjectParseSizerootHeightDrawObjectDpiY. My first SVG. Select the text tool from the left menu and insert text right on top of your vector file.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg editor google code by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.