Your Svg editor npm images are ready in this website. Svg editor npm are a topic that is being searched for and liked by netizens today. You can Get the Svg editor npm files here. Get all royalty-free images.
If you’re searching for svg editor npm pictures information related to the svg editor npm interest, you have visit the ideal blog. Our site frequently provides you with hints for seeing the maximum quality video and image content, please kindly surf and locate more informative video articles and graphics that match your interests.
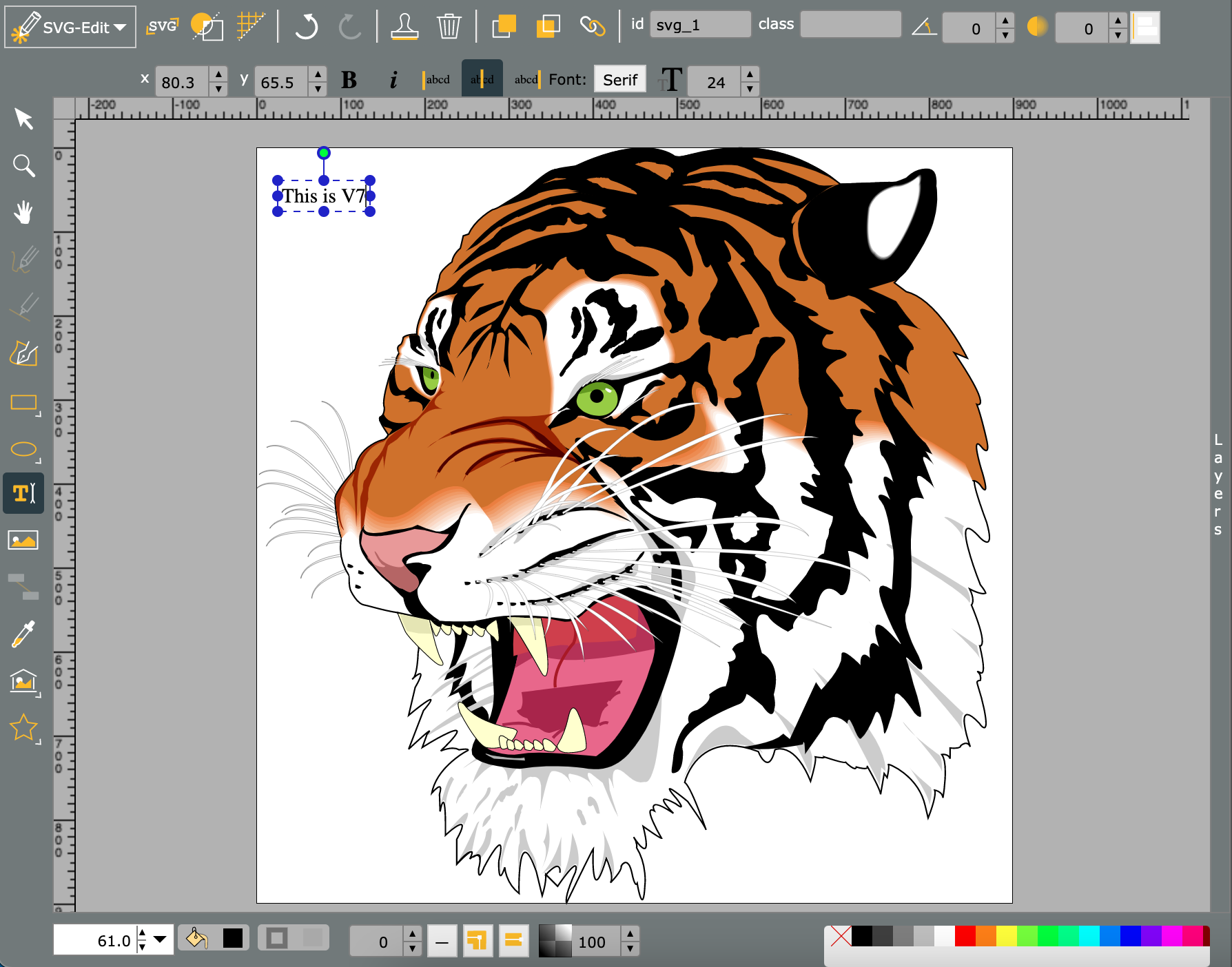
Svg Editor Npm. If you are looking for a more complete vector editing open-source solution please check out SVG Edit SVG Edit. By default and where supported SVG-Edit can store your editor preferences and SVG content locally on your machine so you do not need to add these back each time you load SVG-Edit. Deploy dist to your static file server of choice. You can also use the standalone build by including distreact-editable-svg-labeljs in your page.
![]() Free Npm Icon Of Flat Style Available In Svg Png Eps Ai Icon Fonts From iconscout.com
Free Npm Icon Of Flat Style Available In Svg Png Eps Ai Icon Fonts From iconscout.com
Simple shape editor component. It runs a full Nodejs environment and already has all of npms 1000000 packages pre-installed including react-svg-editor with all npm packages installed. Save Image as SVG JPG PNG or PDF. Scalable Vector Graphics SVG is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. Run the following npm command in your Node-RED user directory typically node-red. By default and where supported SVG-Edit can store your editor preferences and SVG content locally on your machine so you do not need to add these back each time you load SVG-Edit.
React Shape Editor.
Simply drop in your SVG make the changes in color or size and click the download button. Youll need Nodejs installed on your computer in order to build this app. Install SVG-edit into your package. If you want to publish your own work you can use npm publish. Npm init complete the fields. Develop and run a local web server under src.
 Source: github.com
Source: github.com
Run the following npm command in your Node-RED user directory typically node-red. Simply drop in your SVG make the changes in color or size and click the download button. It is advised to use Dashboard version 2163 or above. Run the following npm command in your Node-RED user directory typically node-red. React is a peer dependency.
Source: github.com
1 npm install react-svg-loader –save-dev. This application is builded with DRAWSVG dev tools and is also available online. Scalable Vector Graphics SVG is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. React Shape Editor. Npm install node-red-contrib-drawsvg Node usage.
 Source: packagist.org
Source: packagist.org
Create your npm package. SVG can be created and edited with any text editor. Cd src python -m SimpleHTTPServer Build. Save the completed SVG as JPG PNG or PDF file directly from your browser. Look within node_modulessvgedit eg node_modulessvgediteditorsvg-editorhtml for the files your package needs and use accordingly from outside of node_modules.
 Source: flows.nodered.org
Source: flows.nodered.org
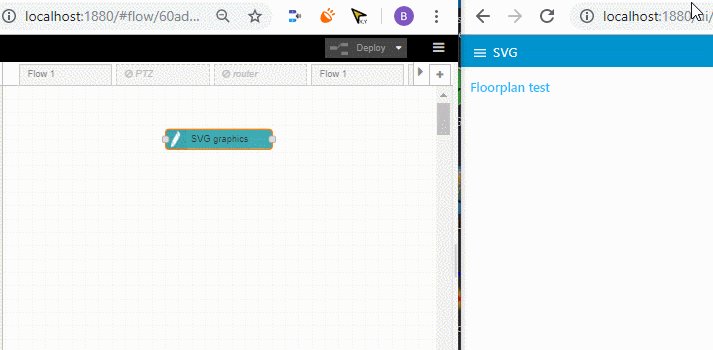
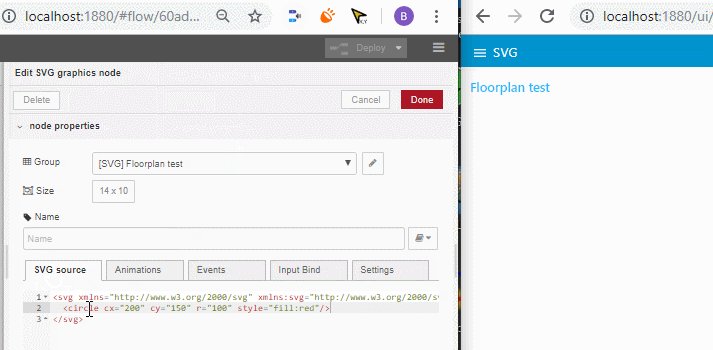
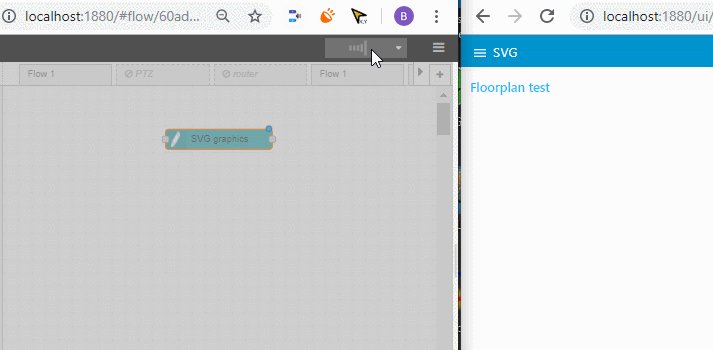
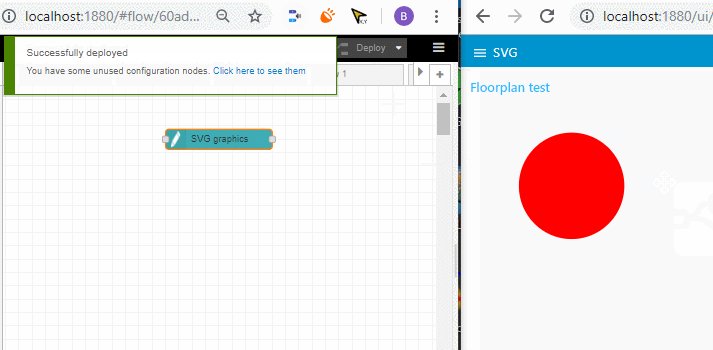
SVG Editor from DRAWSVG drawing tools. Run npm install to retrieve all the depencies of the project. It runs a full Nodejs environment and already has all of npms 1000000 packages pre-installed including react-svg-editor with all npm packages installed. Deploy dist to your static file server of choice. SVG images can be animated unlike other traditional image formats.
Source: libraries.io
React is a peer dependency. SVG images do NOT lose quality even if they are resized or zoomed. Run npx ng serve for a dev server. The UI SVG node allows users to draw using the online DrawSvg editor cloud service. Save Image as SVG JPG PNG or PDF.
![]() Source: iconscout.com
Source: iconscout.com
Try it out. Npm i –save svgedit. Scalable Vector Graphics SVG is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. Look within node_modulessvgedit eg node_modulessvgediteditorsvg-editorhtml for the files your package needs and use accordingly from outside of node_modules. Run npm install to retrieve all the depencies of the project.
Source: npmjs.com
SVG can be created and edited with any text editor. Save Image as SVG JPG PNG or PDF. Youll need Nodejs installed on your computer in order to build this app. Simple shape editor component. It is advised to use Dashboard version 2163 or above.
Source: npmjs.com
For the most part we do not want all our SVG files to be loaded as a React components. Try it out. Then you can build into dist by running. It is advised to use Dashboard version 2163 or above. If you are looking for a more complete vector editing open-source solution please check out SVG Edit SVG Edit.
Source: npmjs.com
SVG can be created and edited with any text editor. Run npx ng serve for a dev server. Run the following npm command in your Node-RED user directory typically node-red. Npm install node-red-contrib-drawsvg Node usage. SVG can be created and edited with any text editor.
 Source: flows.nodered.org
Source: flows.nodered.org
Develop and run a local web server under src. Npm init complete the fields. Run npx ng serve for a dev server. The UI SVG node allows users to draw using the online DrawSvg editor cloud service. By default and where supported SVG-Edit can store your editor preferences and SVG content locally on your machine so you do not need to add these back each time you load SVG-Edit.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg editor npm by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






