Your Svg editor react images are available in this site. Svg editor react are a topic that is being searched for and liked by netizens today. You can Download the Svg editor react files here. Download all royalty-free vectors.
If you’re searching for svg editor react images information related to the svg editor react interest, you have pay a visit to the ideal blog. Our site always gives you suggestions for seeking the maximum quality video and picture content, please kindly hunt and locate more informative video content and images that fit your interests.
Svg Editor React. Reactjs library for building editors like Keynote Powerpoint or Canva based on SVG. Transforms SVG into React Components. WrapShape Props Received later in render Estimated Reading Time. Use it in your website or app.
 Svg Editor By Themeprince Codecanyon From codecanyon.net
Svg Editor By Themeprince Codecanyon From codecanyon.net
You can find the latest version in GitHub. Also known as inlining your SVG. Build development server just for hosting react. 1 const App img src imagesrectanglesvg alt A Rectangle Image with SVG. Create SVG in Editor Sketch Illustrator Copy SVG contents and paste them into the React Adjust content eg class - className to make it JSX compatible. For unidirectional dataflow ReFluxjs used.
Or alternatively its also a great starting point to build more complex things like Canva.
This is a reactjs library for building WYSIWYG editors based on SVG. After all the img tag simply refers to an image either through an absolute or a relative path. 1 const App img src imagesrectanglesvg alt A Rectangle Image with SVG. WrapShape Props Received later in render Estimated Reading Time. Clone the repo. Svg image presented as Immutablejs object no problem with back button.
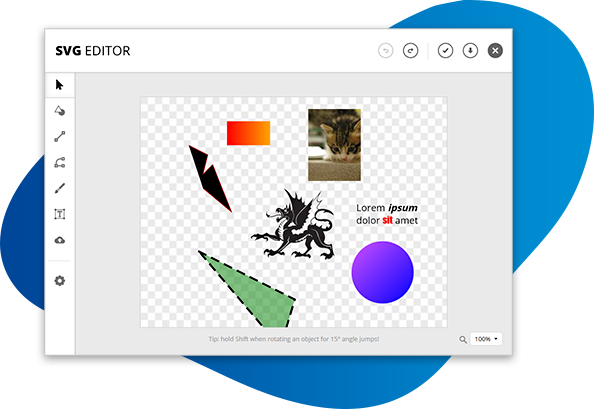
 Source: svgeditoronline.com
Source: svgeditoronline.com
Next put all your svg icon files into a assets folder next to your src folder. Built with the latest web development techs. Svg image presented as Immutablejs object no problem with back button. A super simple yet powerful user-friendly browser-based SVG vector editor. There are different approaches to use SVG inside a React component the process usually involves the following steps.

Also known as inlining your SVG. Next put all your svg icon files into a assets folder next to your src folder. Clone the repo. Transforms SVG into React Components. Built with Reactjs and Fabricjs.

1 const App img src imagesrectanglesvg alt A Rectangle Image with SVG. Const App img src pathimagesvg alt. Build development server just for hosting react. Developing - npm start - Runs the development server at localhost8080 and use Hot Module Replacement. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language.
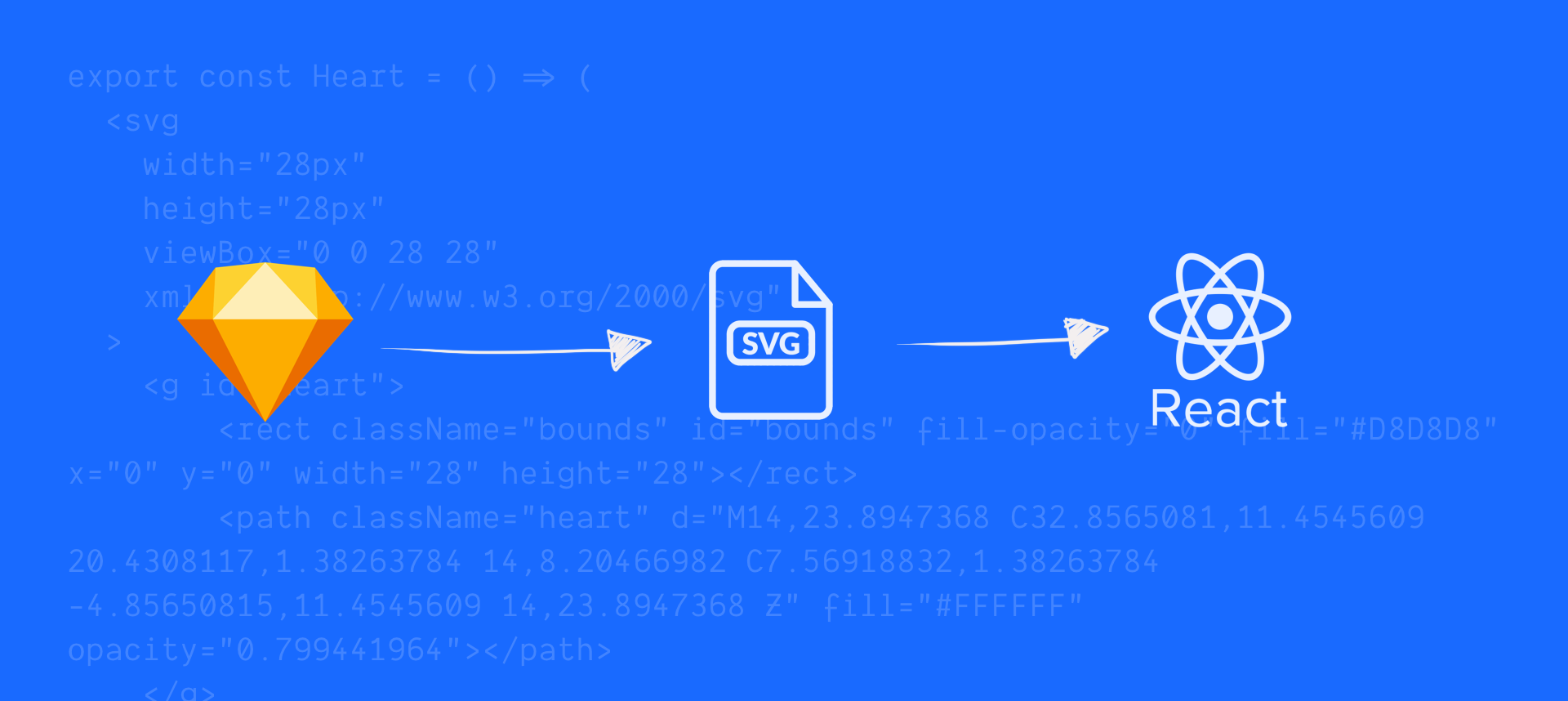
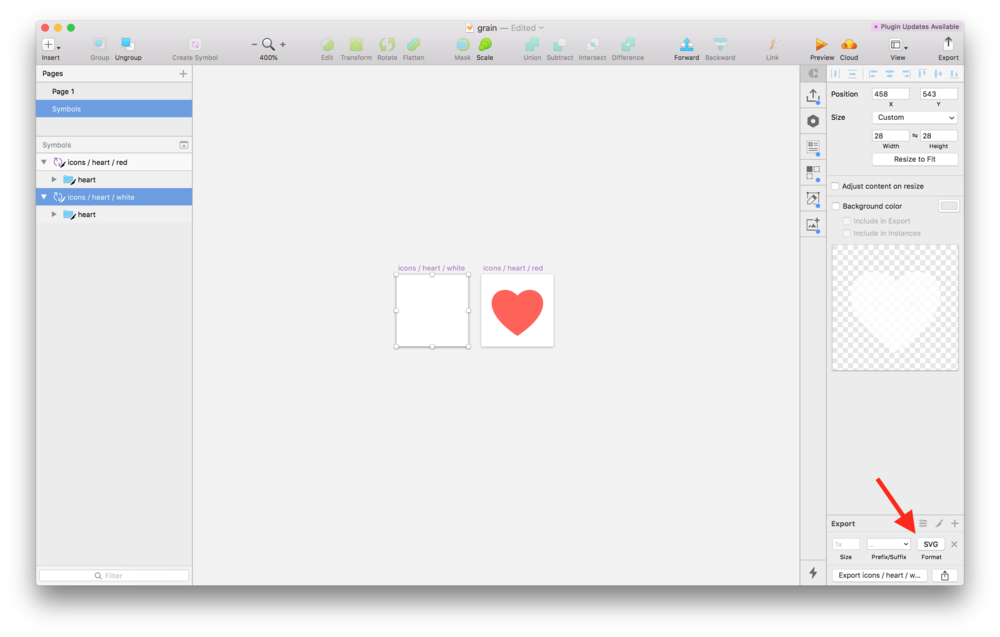
 Source: blog.prototypr.io
Source: blog.prototypr.io
Const App img src pathimagesvg alt. Transforms SVG into React Components. WrapShape Props Received later in render Estimated Reading Time. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. This project was inspired by project react-svg-editor.
 Source: codecanyon.net
Source: codecanyon.net
Built with Reactjs and Fabricjs. React SVG Editor. Manually byremovingreplacing all HTML props with the React equivalent and adding props to the main svg element. Developing - npm start - Runs the development server at localhost8080 and use Hot Module Replacement. This done by pasting your raw svg markup into a new React component.

Transforms SVG into React Components. You can find the latest version in GitHub. Next put all your svg icon files into a assets folder next to your src folder. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. A super simple yet powerful user-friendly browser-based SVG vector editor.
 Source: svgeditoronline.com
Source: svgeditoronline.com
Or alternatively its also a great starting point to build more complex things like Canva. This done by pasting your raw svg markup into a new React component. For unidirectional dataflow ReFluxjs used. 1 const App img src imagesrectanglesvg alt A Rectangle Image with SVG. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language.
 Source: react.rocks
Source: react.rocks
Provide your users an easy-to-use drawing tool. Create SVG in Editor Sketch Illustrator Copy SVG contents and paste them into the React Adjust content eg class - className to make it JSX compatible. A simple UI widget for creating SVG images. If you need a starter project head over to this Webpack Babel React project and follow the installation instructions. In this section we will start by generating SVG icons manually for your React application.
 Source: blog.prototypr.io
Source: blog.prototypr.io
In this section we will start by generating SVG icons manually for your React application. Transforms SVG into React Components. Its far from being as complete as the original SVG-edit but this is a proof of concept that we may decide to use for a future version of SVGedit. Manually byremovingreplacing all HTML props with the React equivalent and adding props to the main svg element. WrapShape Props Received later in render Estimated Reading Time.
 Source: packagist.org
Source: packagist.org
Or alternatively its also a great starting point to build more complex things like Canva. Or alternatively its also a great starting point to build more complex things like Canva. Transforms SVG into React Components. Online build available here. Reactjs library for building editors like Keynote Powerpoint or Canva based on SVG.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg editor react by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





