Your Svg editor viewbox images are available. Svg editor viewbox are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg editor viewbox files here. Download all free photos and vectors.
If you’re looking for svg editor viewbox images information connected with to the svg editor viewbox keyword, you have visit the ideal site. Our website always provides you with hints for seeking the maximum quality video and picture content, please kindly hunt and locate more informative video articles and graphics that fit your interests.
Svg Editor Viewbox. Save it out and reopen in Illustrator. Open the editor and choose a size for your design canvas. The artwork will now be positioned outside of the artboard - move it back to 0 0. The viewBox uses four values locating two coordinates in space.
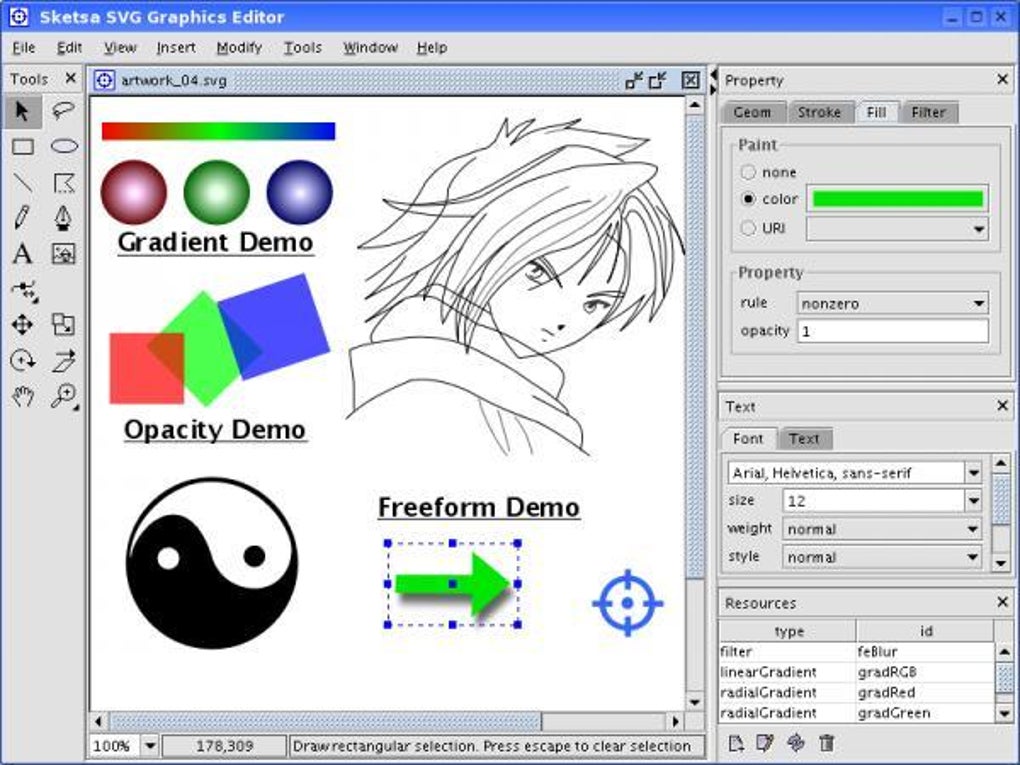
 Tools To Visualize And Edit Svg Paths Kinda Css Tricks From css-tricks.com
Tools To Visualize And Edit Svg Paths Kinda Css Tricks From css-tricks.com
Generate kinds of aquarelle with the photo to svg generator tool. SVG viewer editor online. Once you add a viewBox to your and editors like Inkscape and Illustrator will add it by default you can use that SVG file as an image or as inline SVG code and it will scale perfectly to fit within whatever size you give it. Boxy SVG provides an easy-to-use interface to build complex effects from low-level primitives. Or drop images here. However it still wont scale quite like any other image.
SVG viewer editor online.
You can edit viewport scale flip rotate and edit path segments. Open the editor and choose a size for your design canvas. DRAW SVG tools are online tools totally free and easy to use full documented and professional qualities. Upload your file and transform it. Using d3 to create the svg. You can create shapes using the SVGs coder or directly creating shapes with the shaping tool.

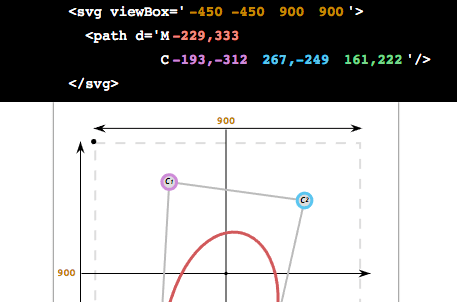
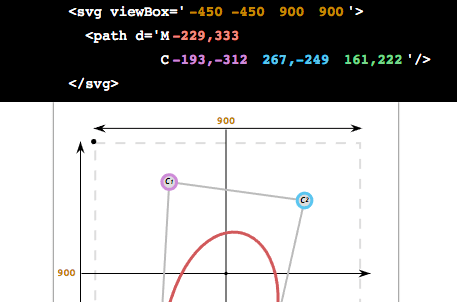
It is used to make the SVG move on a horizontal axis ie Left and Right. The viewBox attributes value is comprised of four space separated parameters. Or you can scale the surrounding Martin Harvey May 26 at 1316. ViewBox can also be set manually with the x y width and height fields. A viewBox attribute on an.
 Source: css-tricks.com
Source: css-tricks.com
Boxy SVG provides an easy-to-use interface to build complex effects from low-level primitives. Resize many SVG images at once online. Scale the full path with the Scale button. The SVG viewBox is used to set what area of the canvas to make visible through the Viewbox. You can edit viewport scale flip rotate and edit path segments.
 Source: css-tricks.com
Source: css-tricks.com
The numbers separated by whitespace andor a comma which specify a rectangle in user space which is mapped to the bounds of the viewport established for the associated SVG element not the browser viewport. Share and publish them with the board tool. It is used to set the horizontal axis. Save and preview it should all be working fine. It can also be used on the elements symbol marker pattern and view.
 Source: speckyboy.com
Source: speckyboy.com
A viewBox attribute on an. ViewBox min-x min-y width height Attribute Values. The viewBox attributes value is comprised of four space separated parameters. The artwork will now be positioned outside of the artboard - move it back to 0 0. Now your VSCode can mutate to an interactive visual literal SVG editor.
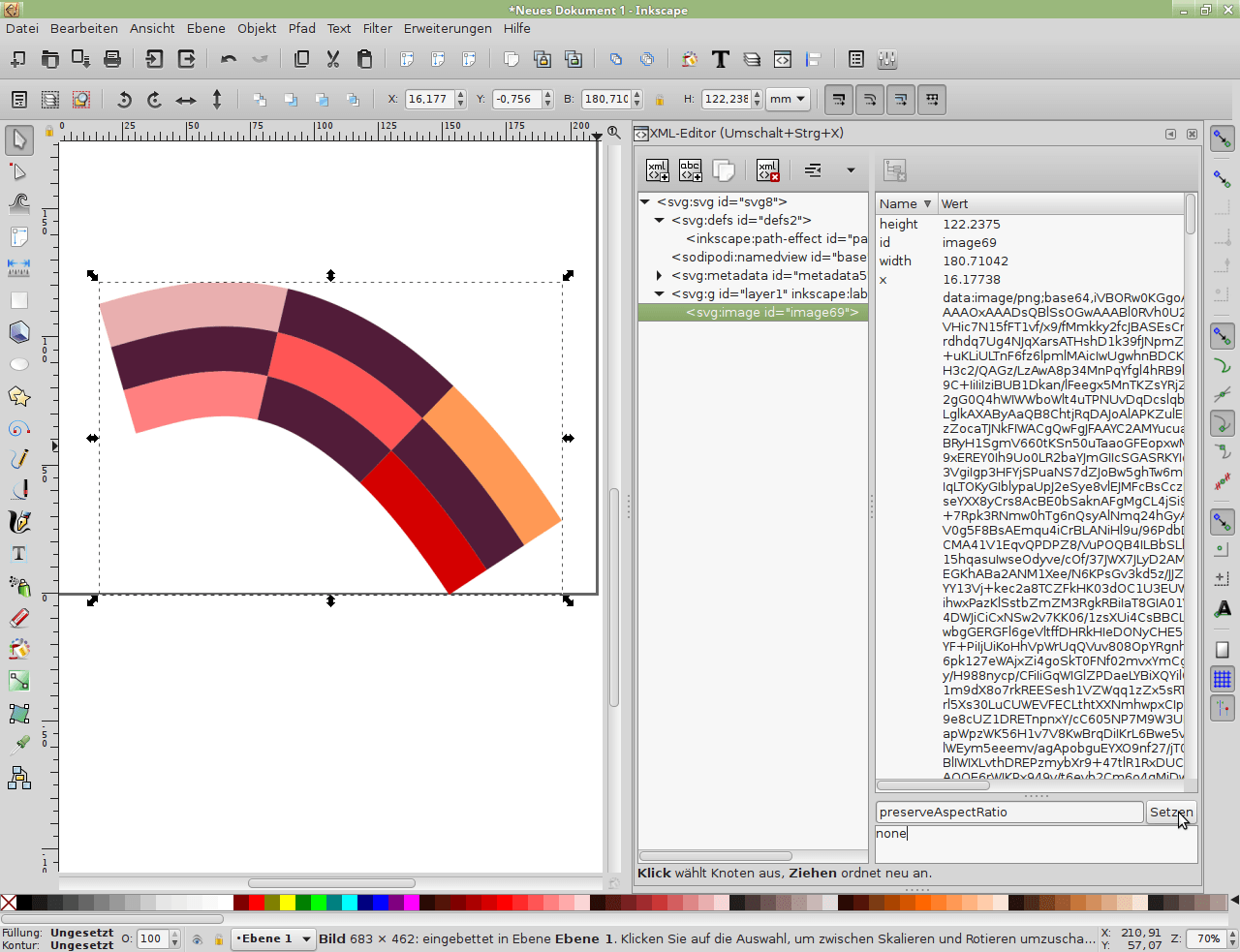
 Source: alpha.inkscape.org
Source: alpha.inkscape.org
ViewBox can also be set manually with the x y width and height fields. Share and publish them with the board tool. Use mouse wheel or click Zoom in and Zoom out to zoom inout. Click on Zoom to Fit to automatically set the viewBox depending on current path. Resize many SVG images at once online.
 Source: css-tricks.com
Source: css-tricks.com
ViewBox can also be set manually with the x y width and height fields. AttrviewBox 0 0 w h and then some CSS with svg width. With analyse button you can find unnecessary segments and delete them. It can also be used on the elements symbol marker pattern and view. Upload your file and transform it.
 Source: cssscript.com
Source: cssscript.com
Click on Zoom to Fit to automatically set the viewBox depending on current path. Open the editor and choose a size for your design canvas. You can create shapes using the SVGs coder or directly creating shapes with the shaping tool. Min-x min-y width and height. The SVG editing features are built right into our feature rich and free design maker.
 Source: codepen.io
Source: codepen.io
Solution Add a viewBox manually to the file or use the setDocumentViewBox method to add one at run-time. The coordinate system is in 0-100 units whereas the real dimensions are 200 x 200 pixels. Most SVG editors will automatically add the correct viewBox for your file. The SVG editing features are built right into our feature rich and free design maker. Upload your file and transform it.
 Source: speckyboy.com
Source: speckyboy.com
You can create shapes using the SVGs coder or directly creating shapes with the shaping tool. Save and preview it should all be working fine. Now your VSCode can mutate to an interactive visual literal SVG editor. Correct only the changed portions without auto formatting. SVG Path Editor lets you edit and optimize SVGs path element.
 Source: css-tricks.com
Source: css-tricks.com
The top left of the SVG document and the bottom right. It can also be used on the elements symbol marker pattern and view. Because the viewBox is actually considered as an SVG Rectangle x y width height we can create a variable from its base value that will automatically. Scale the full path with the Scale button. Share and publish them with the board tool.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg editor viewbox by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.