Your Svg editor vscode images are available. Svg editor vscode are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg editor vscode files here. Download all free photos and vectors.
If you’re looking for svg editor vscode pictures information connected with to the svg editor vscode interest, you have come to the ideal blog. Our website frequently gives you hints for seeing the highest quality video and picture content, please kindly surf and find more informative video articles and images that fit your interests.
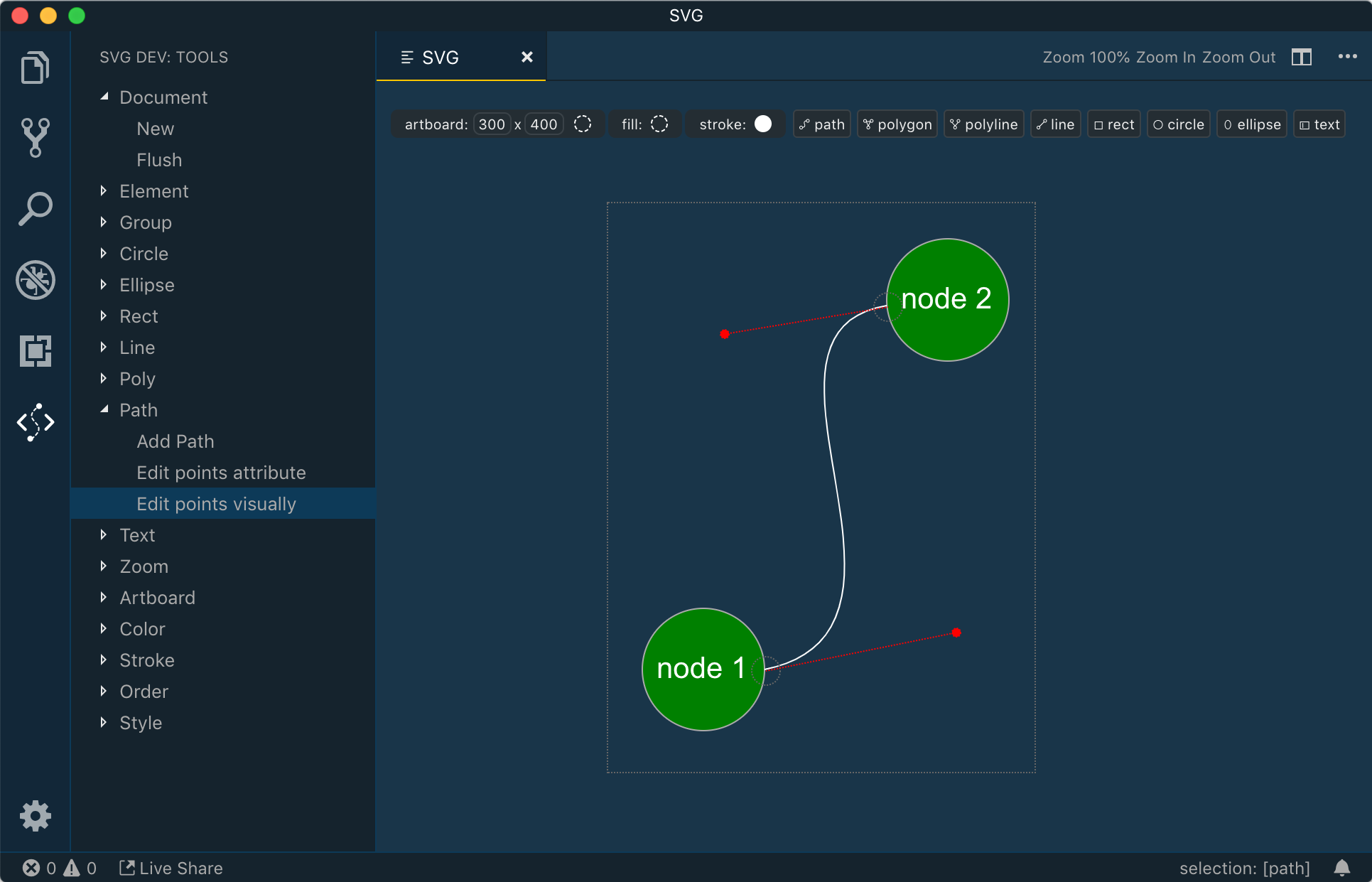
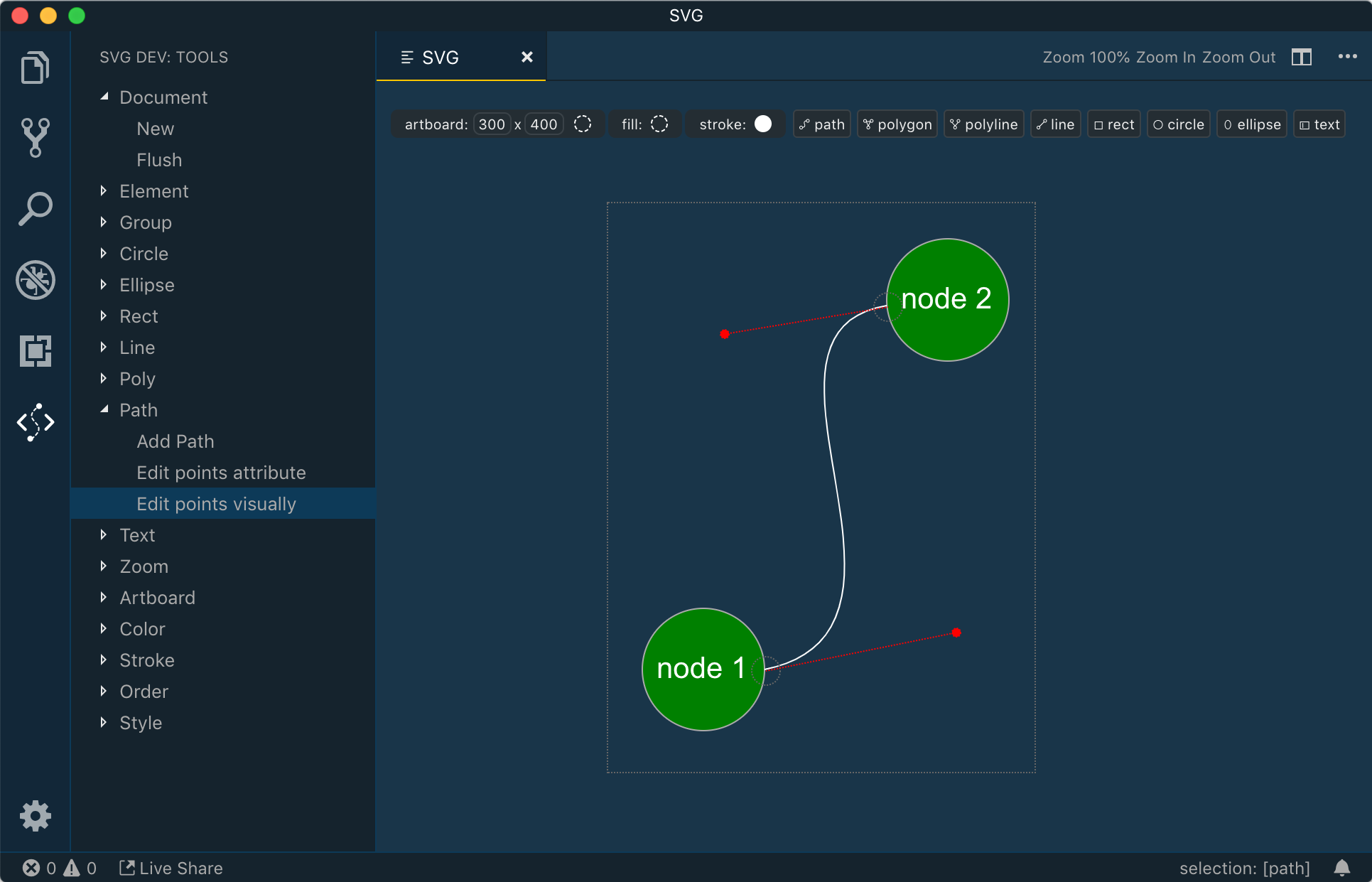
Svg Editor Vscode. Vscode Visual Studio Code - Open Source Code - OSS 1562 editors 1 1543 Version of this port present on the latest quarterly branch. Display SVG on an Editor. Or start typing SVG dev. New svg visual document would be opened with empty artboard on it.
 Svg Dev Visual Studio Marketplace From marketplace.visualstudio.com
Svg Dev Visual Studio Marketplace From marketplace.visualstudio.com
First we need to overwrite the default graphics device so that calling plot does not immediately result in a new window we have no control. To edit existing document open it and click SVG dev. Instead we use a pdf NULL device that is virtual and can be. 2021-05-23 080933 Commit Hash. Set the value to an array and add your full path to your css file. A web-based SVG graphics device.
Convert from SVG to PNG.
New svg visual document would be opened with empty artboard on it. Correct only the changed portions without auto formatting. Using httpgd in VSCode. New svg visual document would be opened with empty artboard on it. Choose process from Command Palette or Shortcut. Convert from SVG to PNG.
 Source: pinterest.com
Source: pinterest.com
2019-12-23 172334 Last Update. Creating and editing svg documents. Reopen Editor With via Command Palette Select Image Viewer and set it. Shapes is a shapes editor written in Microsoft Small Basic programming language. 2021-05-23 080933 Commit Hash.
 Source: pinterest.com
Source: pinterest.com
Create a css file somewhere on your machine and get the full path. Now your VSCode can mutate to an interactive visual literal SVG editor. New document in command prompt. VSCode extension for svg editor. Convert from SVG to PNG.
 Source: diagrams.net
Source: diagrams.net
Instead we use a pdf NULL device that is virtual and can be. Contribute to henocsvgeditor development by creating an account on GitHub. However double clicking a file with a mapped extension still opens it in VSCode. Press Enter and restart VSCode. Or start typing SVG dev.
 Source: pinterest.com
Source: pinterest.com
Preview add Dark Transparent Background option. First we need to overwrite the default graphics device so that calling plot does not immediately result in a new window we have no control. Go back to vs code and open the settings cmd add a property called vscode_custom_cssimports. Shapes 2x can readwrite sb smallbasic and svg format. Edit top context menu button.
 Source: pinterest.com
Source: pinterest.com
Mark Priddy Nov 12 19 at 1521 And apparently mapping a double click to an external editor is not possible. You can create shapes using the SVGs coder or directly creating shapes with the shaping tool. Correct only the changed portions without auto formatting. View SVG - AltShiftS O. Open a SVG File.
 Source: pinterest.com
Source: pinterest.com
New document in command prompt. Now your VSCode can mutate to an interactive visual literal SVG editor You can create shapes using the SVGs coder or directly creating shapes with the shaping tool. Preview only instead of the code editor In case you want to see SVG preview by default instead of the source code. Uses EOL Python 27 via develelectron12 EXPIRATION DATE. New svg visual document would be opened with empty artboard on it.
 Source: pinterest.com
Source: pinterest.com
Convert from SVG to PNG. View SVG - AltShiftS O. New document in command prompt. New document in command prompt. Contribute to henocsvgeditor development by creating an account on GitHub.
 Source: pinterest.com
Source: pinterest.com
2019-12-23 172334 Last Update. New document in command prompt. Set the value to an array and add your full path to your css file. To create new svg document go to SVG dev activity bar Tools menu and press Document - New menu item. Open any SVG image.
 Source: pinterest.com
Source: pinterest.com
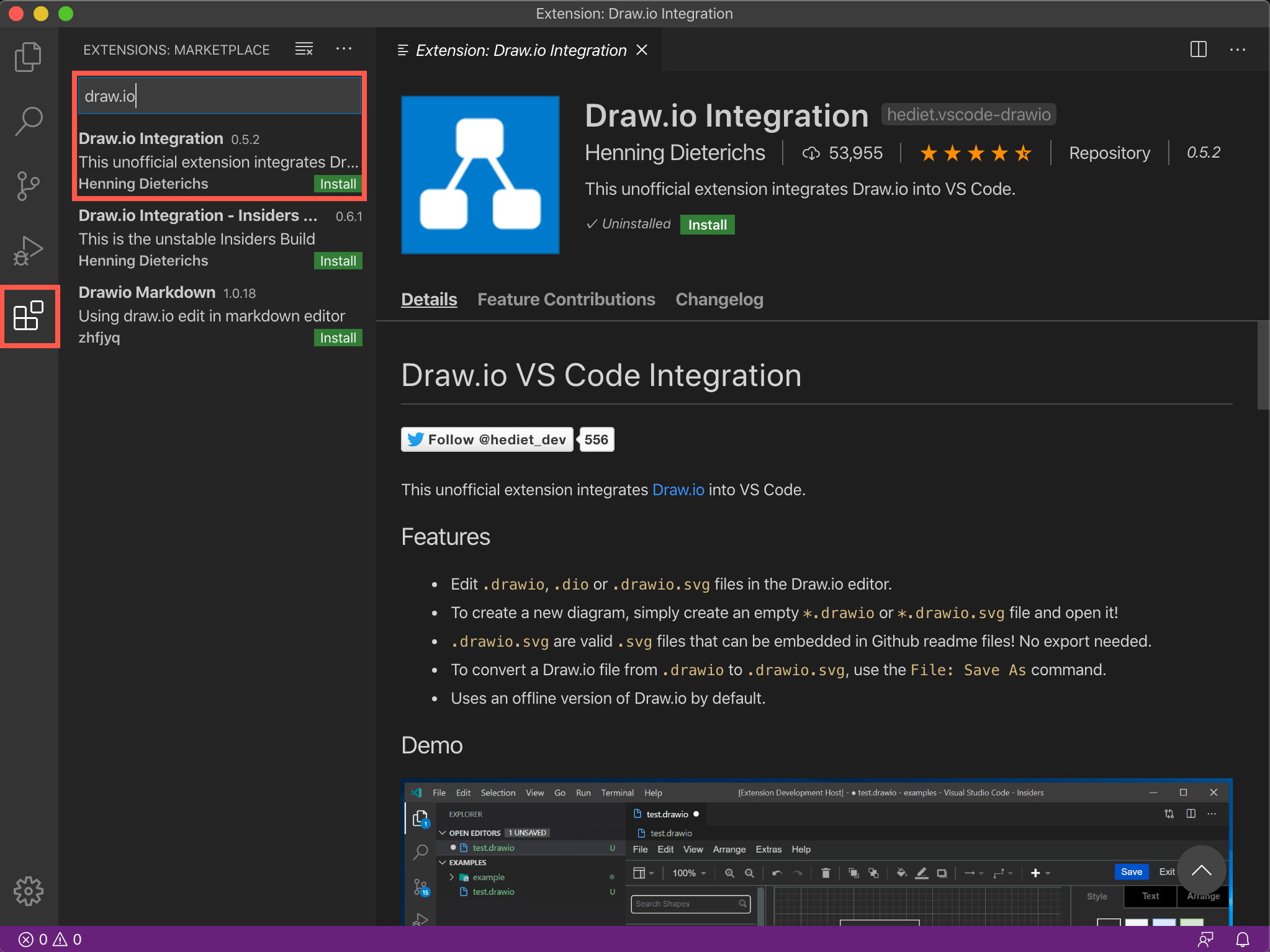
Vscode Visual Studio Code - Open Source Code - OSS 1562 editors 1 1543 Version of this port present on the latest quarterly branch. Press CtrlP and type ext install SVG Viewer with a trailing space. New svg visual document would be opened with empty artboard on it. Execute the command View. Vscode Visual Studio Code - Open Source Code - OSS 1562 editors 1 1543 Version of this port present on the latest quarterly branch.
 Source: marketplace.visualstudio.com
Source: marketplace.visualstudio.com
VSCode extension for svg editor. Go back to vs code and open the settings cmd add a property called vscode_custom_cssimports. Display SVG on an Editor. Ddf834c People watching this. Creating and editing svg documents.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg editor vscode by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






