Your Svg editor w3schools images are available. Svg editor w3schools are a topic that is being searched for and liked by netizens today. You can Download the Svg editor w3schools files here. Download all royalty-free vectors.
If you’re searching for svg editor w3schools images information connected with to the svg editor w3schools keyword, you have visit the ideal blog. Our website frequently gives you hints for seeking the highest quality video and picture content, please kindly surf and find more enlightening video content and graphics that fit your interests.
Svg Editor W3schools. An ellipse is closely related to a circle. Poly means many and gon means angle. SVG 11 2nd edition is a W3C Recommendation and is the most recent version of the full specification. The purpose of this specification is to separate out SVGs animation features into a separate document.
 Uielements Expansions Responsive Grid Sponsored Aff Responsive Expansions Uielements Gui Responsive Grid Grid Interior Design Resources From pinterest.com
Uielements Expansions Responsive Grid Sponsored Aff Responsive Expansions Uielements Gui Responsive Grid Grid Interior Design Resources From pinterest.com
Each element can contain different formatting and position. Polygons are made of straight lines and the shape is closed all the lines connect up. SVG is supported by all modern browsers for desktops and mobiles. Every element and every attribute in svg files can be animated. The purpose of this specification is to separate out SVGs animation features into a separate document. The HTML Element.
Download XML editor Custom Programming.
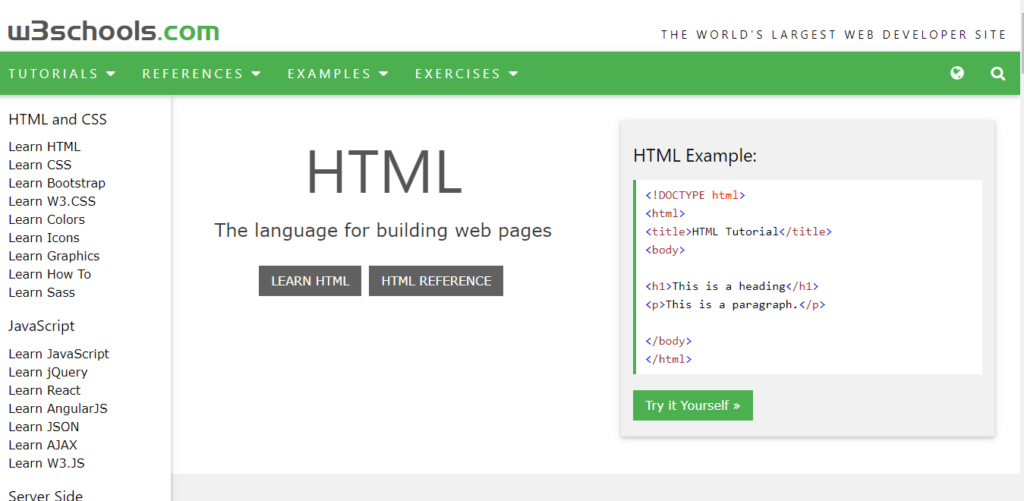
Each element can contain different formatting and position. You can also open up the SVG file in a text editor copy the SVG code and paste it into your HTML document this is sometimes called putting your SVG inline or inlining SVGMake sure your SVG code snippet begins and ends with the tags dont include anything outside those Heres a very simple example of what you might paste into your document. W3Schools Home Next Chapter. Provide your users an easy-to-use drawing tool. Built with Reactjs and Fabricjs. An ellipse is closely related to a circle.

Comments on this Editors Draft are welcome. User agents may display the text as a tooltip. A Curated Collection of Useful Resources Tutorials. Composites two objects together using different blending modes. Copy the following code into Notepad and save the file as animate_2svg.
 Source: pinterest.com
Source: pinterest.com
With w3schools online code editor you can edit html css and javascript code and view the result in your browser. Use it in your website or app. Provide your users an easy-to-use drawing tool. Poly means many and gon means angle. Comments on this Editors Draft are welcome.
 Source: blog.lif.co.id
Source: blog.lif.co.id
It is a modularized language and a W3C recommendation. Every element and every attribute in an SVG. Web pages can be created and modified by using professional HTML editors. To describe two-dimensional vector and mixed vectorraster graphics in XML HTML SVG is used. Altova MissionKit - Integrated suite of XML tools.
 Source: gr.pinterest.com
Source: gr.pinterest.com
Polygon comes from Greek. An ellipse is closely related to a circle. Every element and every attribute in an SVG. With our try it yourself editor you can edit the svg and click on a svg defines the graphics in xml format. At W3Schools you will find a complete SVG reference listing all SVG elements from the W3C Recommendation SVG Version 11.
 Source: pinterest.com
Source: pinterest.com
As of SVG2 transform is a presentation attribute meaning it can be used as a CSS property. The element can be arranged in any number of sub-groups with the element. Built with Reactjs and Fabricjs. Each element can contain different formatting and position. The Altova MissionKit is a suite of intelligent XML tools including.
 Source: kabelkusutblog.com
Source: kabelkusutblog.com
SVG images can be created with any text editor but it is often more convenient to create SVG images with a drawing program like Inkscape. The XML text files contain the definition of the SVG images and their behaviours. Text on several lines with the element. Every element and every attribute in an SVG. The HTML element is a container for SVG graphics.
 Source: pinterest.com
Source: pinterest.com
The SVG animateColor element is used to specify a color transformation over time. SVG is supported by all modern browsers for desktops and mobiles. The SVG animateColor element is used to specify a color transformation over time. Polygons are made of straight lines and the shape is closed all the lines connect up. With w3schools online code editor you can edit html css and javascript code and view the result in your browser.
 Source: blog.lif.co.id
Source: blog.lif.co.id
SVG Polygon -. Use it in your website or app. The element can be arranged in any number of sub-groups with the element. The HTML element is a container for SVG graphics. Download XML editor Custom Programming.
 Source: cricutsvgfree-10.blogspot.com
Source: cricutsvgfree-10.blogspot.com
Built with Reactjs and Fabricjs. The HTML element is a container for SVG graphics. It will also change the color of the rectangle with the animateColor element. We believe in that using a simple text editor is a good way to learn HTML. With our try it yourself editor you can edit the svg and click on a svg defines the graphics in xml format.
 Source: cricutsvgfree-10.blogspot.com
Source: cricutsvgfree-10.blogspot.com
Copy the following code into Notepad and save the file as animate_2svg. The XML text files contain the definition of the SVG images and their behaviours. SVG images can be created with any text editor but it is often more convenient to create SVG images with a drawing program like Inkscape. As of SVG2 transform is a presentation attribute meaning it can be used as a CSS property. This example animates the x y width and height attributes of a rectangle for a period of 6 seconds making the rectangle grow.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg editor w3schools by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






