Your Svg file does not display images are available in this site. Svg file does not display are a topic that is being searched for and liked by netizens today. You can Download the Svg file does not display files here. Find and Download all free images.
If you’re looking for svg file does not display images information related to the svg file does not display interest, you have pay a visit to the right blog. Our site frequently gives you suggestions for refferencing the maximum quality video and image content, please kindly surf and locate more informative video content and images that fit your interests.
Svg File Does Not Display. Silhouette Studio should start up and your computer will open your SVG file in a new artboard. If you go to your Windows Explorer folder with SVG files then click on VIEW and at Layout click Tiles. SVG support in Windows10 file explorer. Does the PBIX file linked below work.
 Pin On Digital Art From pinterest.com
Pin On Digital Art From pinterest.com
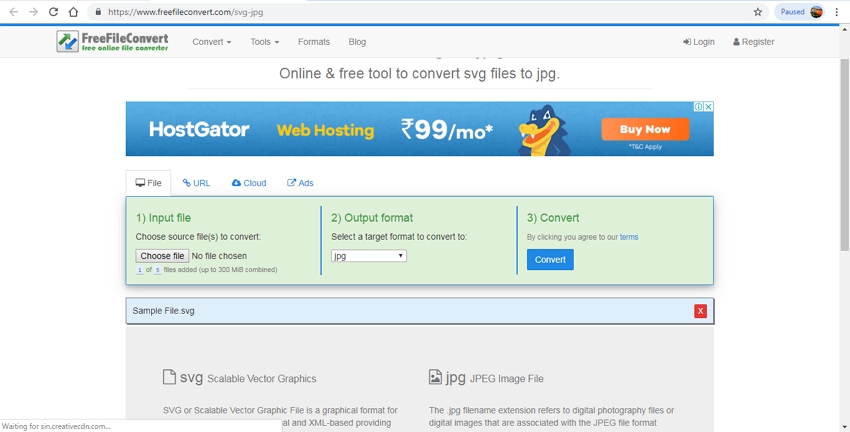
If I open that file from web-browserFirefox Chromium the vector image is not displayed. I have set the data category to image URL but its still showing the broken image. Firefox Chrome Safari Opera and the Android browser have been able to show SVG natively for a while at the time of writing. They are showing up normally in Firefox but not in Chrome. That will show all your SVG images on your Windows Explorer without having to install anything. The document tree is shown below.
Hmmm when opening in Firefox I get This XML file does not appear to have any style information associated with it.
Attached is an example of an SVG file that fails to display in a web browser Edge IE Firefox Chrome IETab in Chome all latest versions as of April 2018. Silhouette Studio should start up and your computer will open your SVG file in a new artboard. Using Inline svg stripped of the dtd I can reproduce the issue. Under the View tab make sure Always show icons never thumbnails option is UNCHECKED. BUG - SVG files do not render display correctly in Captivate 9. If you go to your Windows Explorer folder with SVG files then click on VIEW and at Layout click Tiles.
 Source: pinterest.com
Source: pinterest.com
Because IE11 uses a different rendering engine for CSS images and HTML images the images differ from when including the SVG file inside compared to when using the tag. BTW I have tested the SVG code as shown. Troubleshooting Things to try if it does not work Check File Explorer options. Under the View tab make sure Always show icons never thumbnails option is UNCHECKED. I have tried toggling Allow smooting in library asset properties but no difference.
 Source: pinterest.com
Source: pinterest.com
The file paths are correct but the SVGs are only displaying broken image icons and the SVG used for a background image is not displayed at all. If I open that file from web-browserFirefox Chromium the vector image is not displayed. Hi Im facing an issue of presenting the SVG image. Minimize the program then go back to your folder full of files. This XML file does not appear to have any style information associated with it.
 Source: pinterest.com
Source: pinterest.com
Hmmm when opening in Firefox I get This XML file does not appear to have any style information associated with it. . This XML file does not appear to have any style information associated with it. All modern browsers including Chrome Firefox Safari. Because IE11 uses a different rendering engine for CSS images and HTML images the images differ from when including the SVG file inside compared to when using the tag.
 Source: pinterest.com
Source: pinterest.com
SVG File Extension Setup in Windows 10. Scroll down to the bottom and choose More Apps if you do not see it in the list. Set the screen width and height to 100 as given below. I am trying to work with a SVG file in Captivate however for some reason Captivate refuses to render the file correctly. Attached is an example of an SVG file that fails to display in a web browser Edge IE Firefox Chrome IETab in Chome all latest versions as of April 2018.
 Source: pinterest.com
Source: pinterest.com
BTW I have tested the SVG code as shown. - I have entered you SVG image URL with the xlmns attribute added. Endgroup user2859 Mar 24 14 at 2054 begingroup Btw in inkscape its under the main menu - path - trace bitmap or press shiftaltb endgroup user2859 Mar 24 14 at 2103. The colon has to be an actual colon character not. Internet Explorer 9 and later can display SVG natively.
 Source: pinterest.com
Source: pinterest.com
- I have entered you SVG image URL with the xlmns attribute added. The extension you are about to download is a shell extension which works as a tool to assist the Windows File Explorer in rendering SVG thumbnails. - I have entered you SVG image URL with the xlmns attribute added. The document tree is shown below and the contents of the file. Instead the file is displayed in XML format.
 Source: pinterest.com
Source: pinterest.com
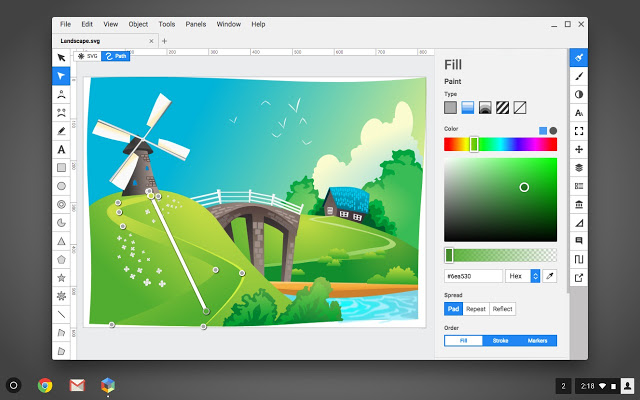
The colon has to be an actual colon character not. Using Inline svg stripped of the dtd I can reproduce the issue. This XML file does not appear to have any style information associated with it. Just trace the image in inkscape so it gets converted to vector graphics. If the URL your are pointing your browser to ends in svg the browser will be able to guess the mime type of the SVG file.
 Source: pinterest.com
Source: pinterest.com
I have tried toggling Allow smooting in library asset properties but no difference. SVG image is not displaying Broken image 09-17-2018 0634 PM. The file paths are correct but the SVGs are only displaying broken image icons and the SVG used for a background image is not displayed at all. BTW I have tested the SVG code as shown. There is an issue with IE11 when rendering some types of SVG files the styles are embedded as a element inside the SVG file.
 Source: pinterest.com
Source: pinterest.com
Under the General Properties tab next to the Opens with section click on Change. Does the PBIX file linked below work. Endgroup user2859 Mar 24 14 at 2054 begingroup Btw in inkscape its under the main menu - path - trace bitmap or press shiftaltb endgroup user2859 Mar 24 14 at 2103. SVG image is not displaying Broken image 09-17-2018 0634 PM. When you look at a diagram exported to an SVG image in IE or some SVG editors the text may not display correctly.
 Source: pinterest.com
Source: pinterest.com
Set the screen width and height to 100 as given below. SVG File Extension Setup in Windows 10. They are showing up normally in Firefox but not in Chrome. Endgroup user2859 Mar 24 14 at 2054 begingroup Btw in inkscape its under the main menu - path - trace bitmap or press shiftaltb endgroup user2859 Mar 24 14 at 2103. I have set the data category to image URL but its still showing the broken image.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg file does not display by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.