Your Svg file not displaying images are available in this site. Svg file not displaying are a topic that is being searched for and liked by netizens today. You can Find and Download the Svg file not displaying files here. Find and Download all free photos.
If you’re looking for svg file not displaying images information connected with to the svg file not displaying topic, you have visit the right site. Our site frequently gives you suggestions for seeing the maximum quality video and picture content, please kindly surf and find more informative video content and images that match your interests.
Svg File Not Displaying. Not htaccess problem but I also had similar issues while using blob to serve SVG files. Svg Image not Displaying Correctly in Firefox 5801. How to resize the SVG file so it can be. Internet Explorer 9 and later can display SVG natively.
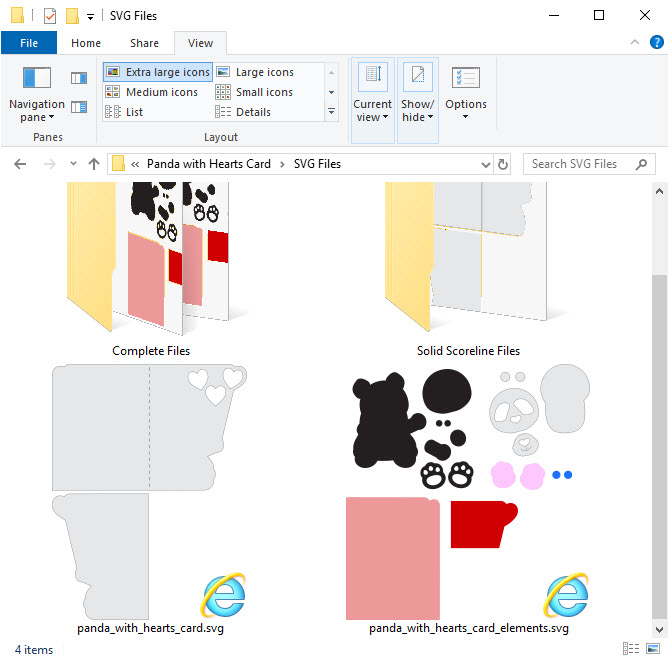
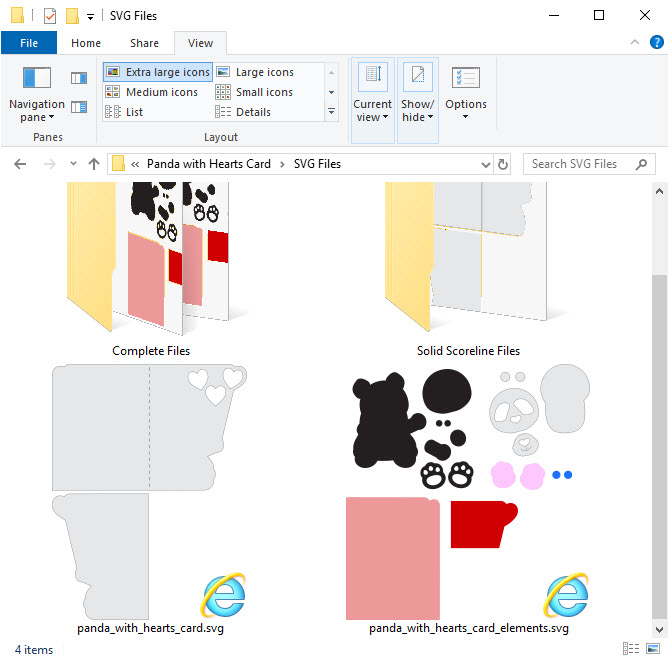
 How To Preview Svg Files In Windows 10 Simply Crafty Svgs From simplycraftysvgs.com
How To Preview Svg Files In Windows 10 Simply Crafty Svgs From simplycraftysvgs.com
You can click File Account Product Information. Then select SVG as format. In order to use this SVG file I had to convert it to a PNG on the command line and import the transparent image. Use the xhtml extension HTML is not able to display such XML thats why XHTML was invented. Thanks Eppo I will try this when I finish work for the day. This file is provided in the attached zip archive.
Internet Explorer 11 and earlier versions of IE do not.
Mac version of Chrome treats it as usual though. Trident and gecko browser dev tools do not display the applied userAgent rules. I have set the data category to image URL but its still showing the broken image. Last reply by James2018 3 years ago. They also display in Explorer and Firefox. 8651 Expert Mod 8TB.
 Source: id.pinterest.com
Source: id.pinterest.com
Thanks Eppo I will try this when I finish work for the day. Mac version of Chrome treats it as usual though. Last reply by James2018 3 years ago. That is also true for Safari for iOS Operas mini and mobile browsers and Chrome for Android. The SVG URL should look like this space after the colon character is optional - I just put it there so the code displays.
 Source: pinterest.com
Source: pinterest.com
How to resize the SVG file so it can be. The SVG is inserted into the page as inline code. In order to better see how Openshot is rendering the SVG file I copied the file and manually edited it adding an x-offset of -800 pixels. Suggest you can change other SVG files to test whether the problem is related to the specific file. Thanks Eppo I will try this when I finish work for the day.
 Source: pinterest.com
Source: pinterest.com
In order to better see how Openshot is rendering the SVG file I copied the file and manually edited it adding an x-offset of -800 pixels. In order to use this SVG file I had to convert it to a PNG on the command line and import the transparent image. Hi guys Lets say there is a website that displays something in svg and other people using IE10 have no issues viewing these but for me also using IE10 svg is not displaying correctly. Add image to page via Content block. You can click File Account Product Information.
 Source: pinterest.com
Source: pinterest.com
As Camilla said export it as screen. Thanks Eppo I will try this when I finish work for the day. You can right click on where the image should be and download the images on a new page and they display correctly. File works fine in the localhost but not in the Web server. Then select SVG as format.
 Source: id.pinterest.com
Source: id.pinterest.com
I have set the data category to image URL but its still showing the broken image. That is also true for Safari for iOS Operas mini and mobile browsers and Chrome for Android. The file displays ok in all the other top browsers. Usually when you download the logo in JPEG and PNG formats it looks the same as on the site but as soon as you open the SVG-file in a special program for example Inkscape or Adobe Illustrator to make some changes the font wont be displayed correctly. When importing a SVG file into Cricut Design Space the design is not showing up in the mat area but it has imported.
 Source: pinterest.com
Source: pinterest.com
Internet Explorer 11 and earlier versions of IE do not. Add image to page via Content block. You can right click on where the image should be and download the images on a new page and they display correctly. You can click File Account Product Information. 8651 Expert Mod 8TB.
 Source: howtogeek.com
Source: howtogeek.com
Upload SVG image to image library. Save as optimized SVG. 8651 Expert Mod 8TB. Okay - here is the download link. Hi Im facing an issue of presenting the SVG image.
 Source: simplycraftysvgs.com
Source: simplycraftysvgs.com
They also display in Explorer and Firefox. Use the xhtml extension HTML is not able to display such XML thats why XHTML was invented. 8651 Expert Mod 8TB. Mac version of Chrome treats it as usual though. Browsers like Safari Mac charsetutf-8.
 Source: simplycraftysvgs.com
Source: simplycraftysvgs.com
Red_white_blue red_white_blue April 26 2018 1223am 8. That is also true for Safari for iOS Operas mini and mobile browsers and Chrome for Android. SVG Image file not showing up after Deployment in IIS 85 server. Unfortunately none of the svg images save 1 the logo on the master page are displaying in Chrome nothing shows not the broken link image nothing. Upload SVG image to image library.
 Source: pinterest.com
Source: pinterest.com
Suggest you can change other SVG files to test whether the problem is related to the specific file. They also display in Explorer and Firefox. When importing a SVG file into Cricut Design Space the design is not showing up in the mat area but it has imported. Save as optimized SVG. The file displays ok in all the other top browsers.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg file not displaying by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






