Your Svg file react native images are available. Svg file react native are a topic that is being searched for and liked by netizens now. You can Download the Svg file react native files here. Get all royalty-free vectors.
If you’re looking for svg file react native images information related to the svg file react native keyword, you have visit the ideal blog. Our website frequently gives you suggestions for seeking the highest quality video and image content, please kindly search and locate more enlightening video articles and graphics that fit your interests.
Svg File React Native. A simple example app that shows how you can use SVG files in React Native. So if you have elements where you havent defined fill or stroke then theyll inherit from their ancestors and if you give a value to the SvgComponent itll give it to the Svg. Import and use it. However React Native hasnt exactly ironed out all the kinks for the use of SVGs as of yet.
 React Native Svg Transformer From awesomeopensource.com
React Native Svg Transformer From awesomeopensource.com
React-native-svg-uri Render SVG images in React Native from an URL or a static file This was tested with RN 605 and react-native-svg 970 depends on this library react-native-svg. How does it work. React-native-vector-icons is popular and high rated library for react-native. Generate fonts from svg icons. For React Native v056 or older. Import and use it.
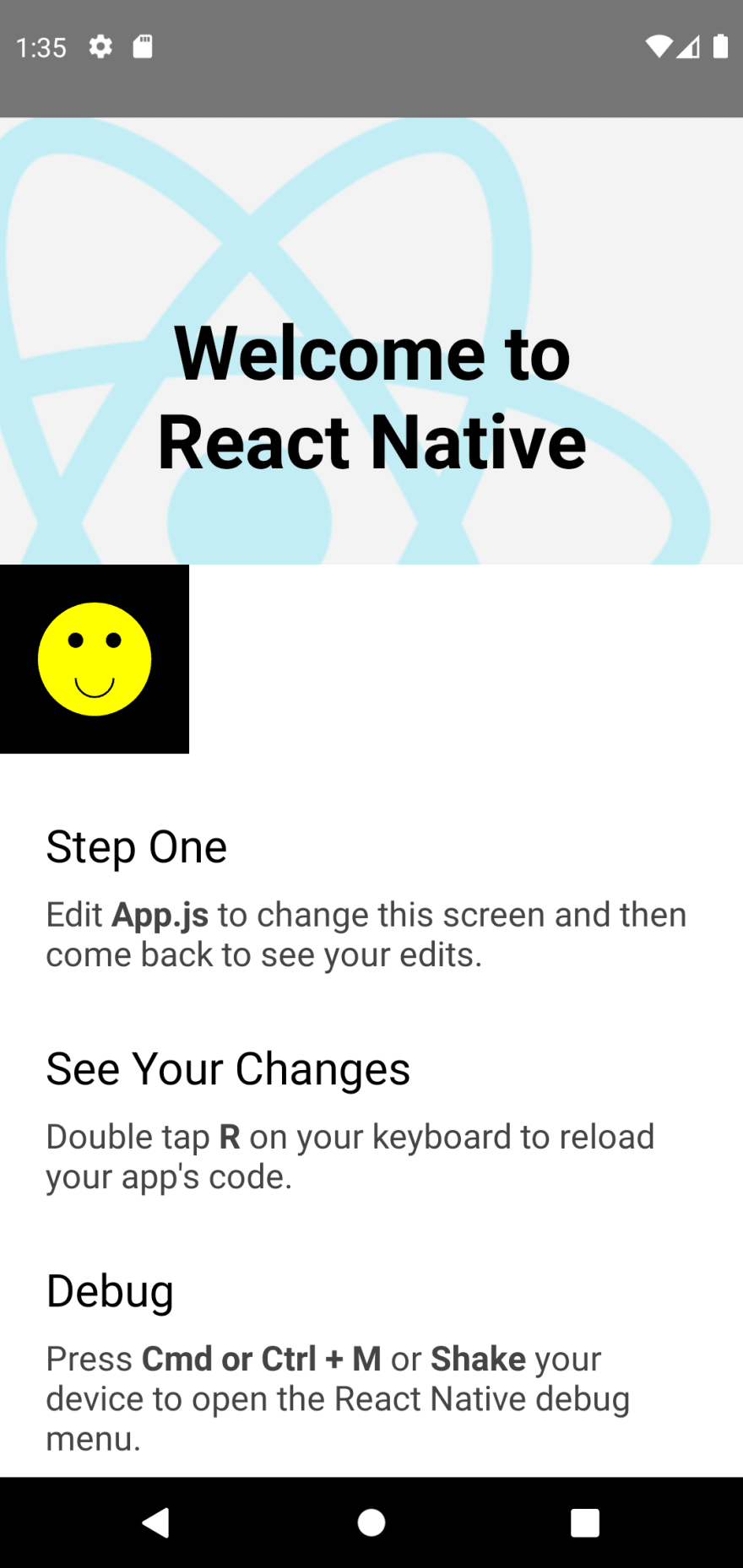
React Native SVG demo.
For this tutorial Ill use react-native-svg for svg files and use 060 version of React-Native. For this tutorial Ill use react-native-svg for svg files and use 060 version of React-Native. At first we were using this library on the project Im currently working on. To render svg files using react-native-svg-uri with react-native version 057 and lower you need to add following files to your root project. Import and use it. A simple example app that shows how you can use SVG files in React Native.
 Source: stackoverflow.com
Source: stackoverflow.com
The SVG images used in this app can be found from the logos folder. Install react-native-svg-transformer to get compile-time and cached transformations of your SVGs into react components. At first we were using this library on the project Im currently working on. Due to breaking changes in react-native the version given in the left column and higher versions of react-native-svg only supports the react-native version in the right column and higher versions if possible. The svg files can be imported inside a React component.
 Source: medium.com
Source: medium.com
The most common and stable one being the use of react-native-svg-uri. At first we were using this library on the project Im currently working on. To Big Query Schema. For this tutorial Ill use react-native-svg for svg files and use 060 version of React-Native. Due to breaking changes in react-native the version given in the left column and higher versions of react-native-svg only supports the react-native version in the right column and higher versions if possible.
 Source: id.pinterest.com
Source: id.pinterest.com
I tried to use Image and Use components of react-native-svg. Do not forgot to link if you are using lesser version than React Native 060. Steps Setup from Scratch. Due to breaking changes in react-native the version given in the left column and higher versions of react-native-svg only supports the react-native version in the right column and higher versions if possible. For this tutorial Ill use react-native-svg for svg files and use 060 version of React-Native.
 Source: stackoverflow.com
Source: stackoverflow.com
Import and use it. To Big Query Schema. To Scala Case Class. Which support some of the famous font family. In our react.
 Source: bram.us
Source: bram.us
React-native-svg-uri Render SVG images in React Native from an URL or a static file This was tested with RN 605 and react-native-svg 970 depends on this library react-native-svg. Import and use it. To render svg files using react-native-svg-uri with react-native version 057 and lower you need to add following files to your root project. The SVG images used in this app can be found from the logos folder. At first we were using this library on the project Im currently working on.
 Source: konsepkoding.com
Source: konsepkoding.com
The react-native-svg library support online SVG image file call from URL but it dose not support local resource SVG image calling so we have to download another library named as react-native-svg-uri. That is why a svgx file extension should be used instead for your SVG files. Finally import your SVG like a regular import to React Native and use it as you. React-native-svg provides SVG support to React Native on iOS and Android and a compatibility layer for the web. React-native-svg-uri Render SVG images in React Native from an URL or a static file This was tested with RN 605 and react-native-svg 970 depends on this library react-native-svg.
 Source: medium.com
Source: medium.com
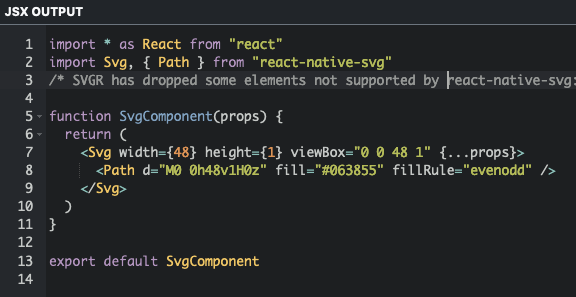
However React Native hasnt exactly ironed out all the kinks for the use of SVGs as of yet. Npm install react-native-svg-transformer –save. To Scala Case Class. Which support some of the famous font family. So if you have elements where you havent defined fill or stroke then theyll inherit from their ancestors and if you give a value to the SvgComponent itll give it to the Svg.
 Source: dev.to
Source: dev.to
However React Native hasnt exactly ironed out all the kinks for the use of SVGs as of yet. React Native versions older than 057 do not support running the transformer for svg file extension. I had recently published part-2 of svg icon intergration. To Big Query Schema. React-native-vector-icons is popular and high rated library for react-native.
 Source: pinterest.com
Source: pinterest.com
The most common and stable one being the use of react-native-svg-uri. At the time this post is written there are many ways to try to use SVG images in your project. Add a file metroconfigjs at the root in your project if not exists with the code below. That is why a svgx file extension should be used instead for your SVG files. Npm install react-native-svg-transformer –save.
 Source: awesomeopensource.com
Source: awesomeopensource.com
I want to show svg files i have bunch of svg images but the thing i couldnt find the way to show. STEP 2- open new file component and import react and import SvgXml from react-native-svg then create a normal functional component inside. How does it work. For React Native v056 or older. However React Native hasnt exactly ironed out all the kinks for the use of SVGs as of yet.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg file react native by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






