Your Svg file syntax images are available in this site. Svg file syntax are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg file syntax files here. Get all free images.
If you’re searching for svg file syntax images information connected with to the svg file syntax interest, you have visit the ideal blog. Our website frequently provides you with hints for downloading the maximum quality video and picture content, please kindly hunt and locate more informative video articles and graphics that fit your interests.
Svg File Syntax. However there may be syntax changes necessary to conform to the HTML5 specification. This article is an interactive tutorial for authoring SVG documents. Following is the HTML5 version of an SVG example which would draw an ellipse using tag and would use tag to define an SVG radial gradient. H horizontal lineto.
 Help Svg Pt Wikimedia Commons From commons.wikimedia.org
Help Svg Pt Wikimedia Commons From commons.wikimedia.org
As a presentation attribute transform can be used by any element in SVG 11 only these 16 elements were allowed to use it. Html - Images in SVG Image tags not showing up in Chrome but displays locally 19102020javascript - How to save svg canvas to local filesystem29092020c - Understanding parsing SVG file format31052018See more results. Weve shown main attributes only. XML is rather out of fashion in web development today so many web developers switching to SVG can get tripped up by the differences between XML and the more forgiving HTML parser. It can be used to create lines curves arcs and more. The lowercase version factors in where the pen currently is.
Pin On Cut File Designs.
Cimagepng and a source on the internet eg httpwwwgoogledeintlde_ALLimageslogosimages_logo_lggif. The attribute is extended to apply to and elements and the new paint server elements older paint servers use the legacy patternTransformor gradientTransformattributes. Converted to a presentation attribute in SVG 2CSS3 but with additional legacy syntax compared to the transformproperty. The SVG file can be referenced with an object element. H horizontal lineto. Is there a difference in the syntax when using the SVG-image-element with a local source eg.
Source: en.wikipedia.org
Following is the HTML5 version of an SVG example which would draw an ellipse using tag and would use tag to define an SVG radial gradient. SVG Path -. Converted to a presentation attribute in SVG 2CSS3 but with additional legacy syntax compared to the transformproperty. Cimagepng and a source on the internet eg httpwwwgoogledeintlde_ALLimageslogosimages_logo_lggif. However there may be syntax changes necessary to conform to the HTML5 specification.
 Source: sculpteo.com
Source: sculpteo.com
Following is the HTML5 version of an SVG example which would draw an ellipse using tag and would use tag to define an SVG radial gradient. H horizontal lineto. Converted to a presentation attribute in SVG 2CSS3 but with additional legacy syntax compared to the transformproperty. Html - Images in SVG Image tags not showing up in Chrome but displays locally 19102020javascript - How to save svg canvas to local filesystem29092020c - Understanding parsing SVG file format31052018See more results. Similarly you can use tag to create SVG linear gradient.
 Source: css-tricks.com
Source: css-tricks.com
It can be used to create lines curves arcs and more. It introduces the basic syntax structure and elements of the SVG specification. Converted to a presentation attribute in SVG 2CSS3 but with additional legacy syntax compared to the transformproperty. The SVG path Syntax. The advantage of the format is that it defined in XML text files.
 Source: en.m.wikipedia.org
Source: en.m.wikipedia.org
The following commands are available for path data. Converted to a presentation attribute in SVG 2CSS3 but with additional legacy syntax compared to the transformproperty. SVG stands for Vector Scalable Graphics and is technically an XML-based text format that describes how an image will appear. SVG is acronym that stands for scalable vector graphics and is an XML based language for creating vector graphics both as stand-alone and. We cover the two most important aspects of SVG-as-XML in the book.
 Source: en.m.wikipedia.org
Source: en.m.wikipedia.org
According to SVG syntax the element should be located into a element and the filter primitive is only inside the element. As a presentation attribute transform can be used by any element in SVG 11 only these 16 elements were allowed to use it. Xmllangor langin SVG 2. Therefore for filter programming you should first to create the and elements. Is there a difference in the syntax when using the SVG-image-element with a local source eg.
 Source: tutorialdocs.com
Source: tutorialdocs.com
Weve shown main attributes only. The recommended filename extension for these files is svg all lowercase. It introduces the basic syntax structure and elements of the SVG specification. Pin On Cut File Designs. Following is the syntax declaration of element.
Source: en.m.wikipedia.org
Html - Images in SVG Image tags not showing up in Chrome but displays locally 19102020javascript - How to save svg canvas to local filesystem29092020c - Understanding parsing SVG file format31052018See more results. The recommended filename extension for these files is svg all lowercase. The following commands are available for path data. Following is the HTML5 version of an SVG example which would draw an ellipse using tag and would use tag to define an SVG radial gradient. Xmllangor langin SVG 2.
 Source: xul.fr
Source: xul.fr
Many commands have that same setup. One of the best things about SVG files are that we can read and modify the file formats directly. SVG means Scalable Vector Graphics It is an XML-based vector image format for two-dimensional graphics. An img element can theoretically be used too. It can be used to create lines curves arcs and more.
 Source: commons.wikimedia.org
Source: commons.wikimedia.org
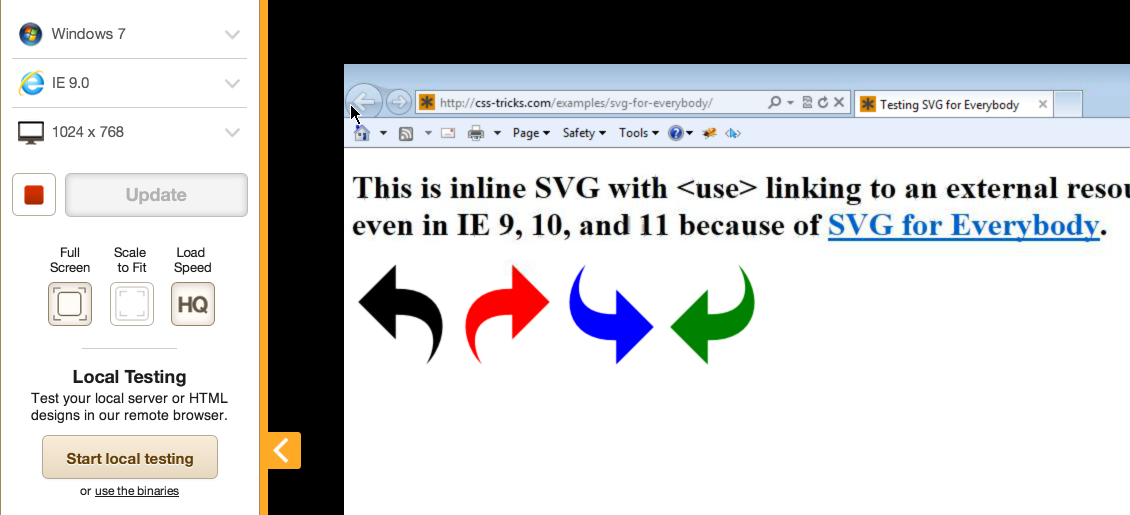
We cover the two most important aspects of SVG-as-XML in the book. An img element can theoretically be used too. Likewise an iframe element can be used. The advantage of the format is that it defined in XML text files. According to SVG syntax the element should be located into a element and the filter primitive is only inside the element.
 Source: css-tricks.com
Source: css-tricks.com
An img element can theoretically be used too. This article is an interactive tutorial for authoring SVG documents. SVG Path -. The attribute is extended to apply to and elements and the new paint server elements older paint servers use the legacy patternTransformor gradientTransformattributes. It introduces the basic syntax structure and elements of the SVG specification.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg file syntax by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





