Your Svg file xlink images are ready in this website. Svg file xlink are a topic that is being searched for and liked by netizens today. You can Download the Svg file xlink files here. Find and Download all free photos and vectors.
If you’re looking for svg file xlink pictures information connected with to the svg file xlink topic, you have come to the ideal site. Our site always gives you suggestions for seeking the highest quality video and image content, please kindly search and find more informative video content and images that fit your interests.
Svg File Xlink. The SVG specification is an open standard developed by the World Wide Web Consortium W3C since 1999. In the wild the vast majority of existing SVG files are authored with Inkscape or Adobe Illustrator. Or Inkscape uses custom XML tags to extend SVG into their editor exchange format. SVG is a native file format in Adobe Illustrator.
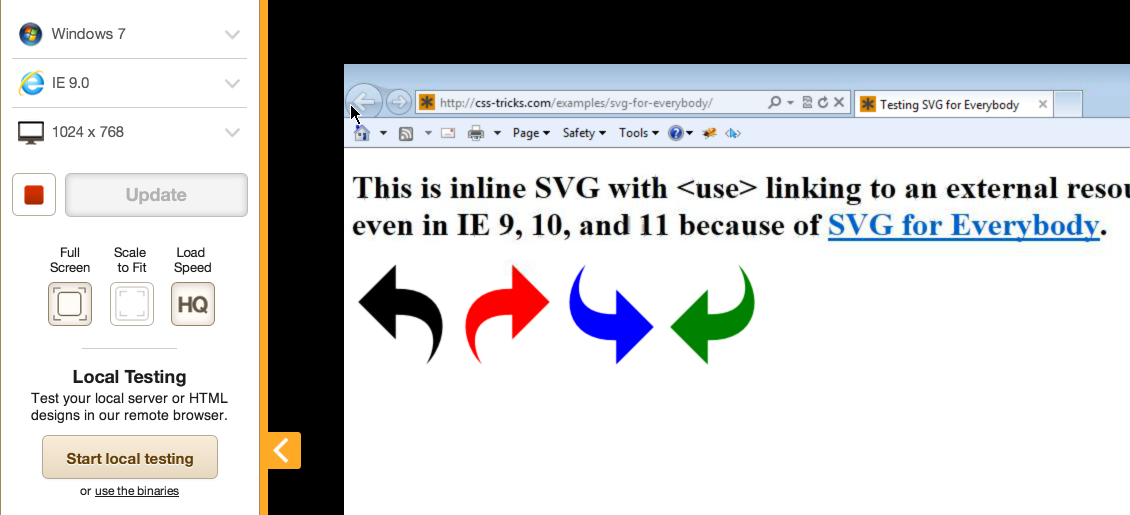
 Svg Use With External Source Css Tricks From css-tricks.com
Svg Use With External Source Css Tricks From css-tricks.com
SVG images and their behaviors are defined in XML text files. SVG Scalable Vector Graphics is an XML-based image format that lets you define lines curves shapes and text. Svg viewBox0 0 32 32 classicon icon-1 use xlinkhrefhttplocalhosttest-svgspritessvgicon-undo use svg While this is. As an aside its useful to know that namespace prefixes can also be used for element names. Heres an example of a file that contains a red. While its been possible to make SVG files in Illustrator for quite some time Illustrator CC 2015 added and streamlined the SVG features.
Also youll want to make sure that the xlink namespace is declared on your SVG element.
The version11 attribute is. Start by creating. Its easy to do with good old anchor tags. Optional for inlined. The SVG specification is an open standard developed by the World Wide Web Consortium W3C since 1999. Display Icons Selectively Using Media Queries.
 Source: stackoverflow.com
Source: stackoverflow.com
Both do not support href without xlink. Its a bit odd Seems like this works same with 127001. The xlinkhref attribute specifies the URL to link to in this case - an image The xlinkshownew specifies that the link should open in a new window. For another reason I tried to use a real external path to reference a SVG-file. Start by creating.
 Source: github.com
Source: github.com
For xlinkhref defines the reference either to a element in an SVG document fragment or to an element. Start by creating. Heres an example of a file that contains a red. Its easy to do with good old anchor tags. Also youll want to make sure that the xlink namespace is declared on your SVG element.

These changes include different exporting options cleaner generated SVG code and ability to copy and paste SVG files into a text editor. In SVG 2 the simple href attribute can be used and over-rides an xlink. These changes include different exporting options cleaner generated SVG code and ability to copy and paste SVG files into a text editor. If the reference is to a element and that glyph is available then that glyph is rendered instead of the characters that are inside of the element. Upload the SVG resource as a static resource and import it in your components JavaScript file.
 Source: twitter.com
Source: twitter.com
Optional for inlined with xlink. The version11 attribute is. While its been possible to make SVG files in Illustrator for quite some time Illustrator CC 2015 added and streamlined the SVG features. Well use media queries to display each of our icons individually depending on the screen size and we can do that directly within our SVG file. If the reference is to a element and that glyph is available then that glyph is rendered instead of the characters that are inside of the element.
 Source: stackoverflow.com
Source: stackoverflow.com
For another reason I tried to use a real external path to reference a SVG-file. Scalable Vector Graphics SVG is an Extensible Markup Language XML-based vector image format for two-dimensional graphics with support for interactivity and animation. Svg viewBox0 0 32 32 classicon icon-1 use xlinkhrefhttplocalhosttest-svgspritessvgicon-undo use svg While this is. Well use media queries to display each of our icons individually depending on the screen size and we can do that directly within our SVG file. For another reason I tried to use a real external path to reference a SVG-file.
 Source: stackoverflow.com
Source: stackoverflow.com
The version11 attribute is. On occasion you may want elements in your SVGs to be clickable and to link to external or same-page URLs. SVG is a native file format in Adobe Illustrator. Scalable Vector Graphics SVG is an Extensible Markup Language XML-based vector image format for two-dimensional graphics with support for interactivity and animation. Its easy to do with good old anchor tags.
 Source: medium.com
Source: medium.com
SVG is a native file format in Adobe Illustrator. As an aside its useful to know that namespace prefixes can also be used for element names. While its been possible to make SVG files in Illustrator for quite some time Illustrator CC 2015 added and streamlined the SVG features. Its easy to do with good old anchor tags. There are a lot of legitimate reasons to do server side rendering to a raster format.
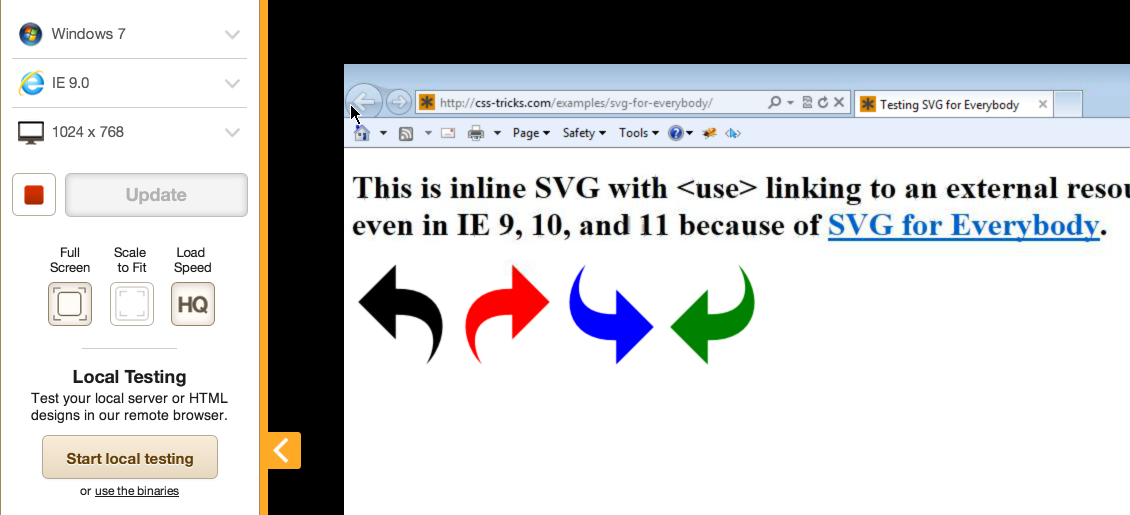
 Source: css-tricks.com
Source: css-tricks.com
If the reference is to a element and that glyph is available then that glyph is rendered instead of the characters that are inside of the element. Reading or writing. For xlinkhref defines the reference either to a element in an SVG document fragment or to an element. If the reference is to a element and that glyph is available then that glyph is rendered instead of the characters that are inside of the element. Start by creating.
![]() Source: iconape.com
Source: iconape.com
Reading or writing. As an aside its useful to know that namespace prefixes can also be used for element names. Its a bit odd Seems like this works same with 127001. Upload the SVG resource as a static resource and import it in your components JavaScript file. In SVG 2 the simple href attribute can be used and over-rides an xlink.
 Source: stackoverflow.com
Source: stackoverflow.com
SVG Scalable Vector Graphics is an XML-based image format that lets you define lines curves shapes and text. Required for imagesvgxml files with xlink. For example using XLink you can reference other elements and definitions in an SVG file. Start by creating. Optional for inlined.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg file xlink by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





