Your Svg html adalah images are available. Svg html adalah are a topic that is being searched for and liked by netizens today. You can Get the Svg html adalah files here. Get all royalty-free photos and vectors.
If you’re searching for svg html adalah pictures information related to the svg html adalah keyword, you have visit the right site. Our site frequently provides you with hints for refferencing the maximum quality video and image content, please kindly search and locate more informative video content and graphics that fit your interests.
Svg Html Adalah. SVG merupakan Akronim Dari Scaleable Vector Graphics arti sederhananya adalah format gambar yang bisa dirubah-ubah tanpa mengganggu resolusi gambar tersebut SVG dibuat menggunakan XML dan bisa dicustom dengan menggunakan CSS. Seperti apa itu SVG dan kegunaannya harus dipahami betul oleh para perancang web karena sangat membantu kecepatan situs. Anda dapat melampirkan javascript event untuk elemen. SVG di HTML 03.
 Html Svg Tag Learn Html W3docs From w3docs.com
Html Svg Tag Learn Html W3docs From w3docs.com
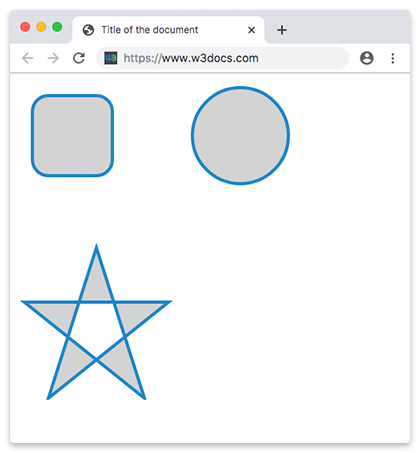
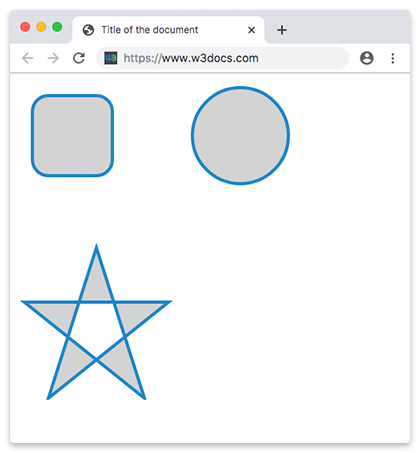
HTML adalah singkatan dari Hypertext Markup Language. Berikut adalah contoh dari SVG grafis sederhana. SVG adalah bahasa markup scalable vector graphics yang dibuat oleh World Wide Web Consortium W3C yang dirancang untuk menggambarkan vektor dua dimensi dan dicampur grafis vektor raster dalam XML. HTML memungkinkan seorang user untuk membuat dan menyusun bagian paragraf heading link atau tautan dan blockquote untuk halaman web dan aplikasi. SVG adalah berbasis XML yang berarti bahwa setiap elemen tersedia dalam DOM SVG. SVG adalah berbasis XML yang berarti bahwa setiap element tersedia dalam SVG DOM.
HTML bukanlah bahasa pemrograman dan itu berarti HTML tidak punya kemampuan untuk membuat fungsionalitas yang dinamis.
Menampilkan SVG di dokumen HTML Jika anda mempunyai sebuah file grafis berformat SVG untuk membukanya anda bisa langsung open with menggunakan aplikasi web browser semacam Internet Explorer Mozilla Firefox dll. Ketebalan garis stroke-width sebesar 2px. Mendukung kedua dan animasi grafis interaktif dan scripting deklaratif. Jari-jari lingkaran r adalah 40px. Keduanya Canvas dan SVG memungkinkan Anda untuk membuat grafis dalam browser tetapi mereka pada dasarnya berbeda. HyperText Markup Language sering disebut sebagai HTML adalah.

SVG adalah bahasa untuk menggambarkan grafis 2D dalam XML. Scalable Vector Graphics SVG adalah vektor format gambar berbasis XML untuk grafis dua dimensi dengan dukungan untuk interaktivitas dan animasi. Bikin obyek lingkaran dengan posisi horizontal cx yaitu 60px vertical cy yaitu 50px. HyperText Markup Language sering disebut sebagai HTML adalah. Canvas menarik grafis 2D on the fly dalam javascript.
 Source: w3docs.com
Source: w3docs.com
Dalam sejarahnya memang sangat jarang dipakai di dalam komunitas pembuatan website. Dalam SVG setiap bentuk yang. Jadi saya memiliki file SVG dalam HTML dan salah satu hal yang saya dengar tentang format adalah tidak mendapatkan semua pixelated ketika Anda memperbesarnya. Anda dapat melampirkan javascript event untuk elemen. Tidak mendukung deskripsi benda tiga dimensi.
 Source: ekorkode.com
Source: ekorkode.com
SVG adalah berbasis XML yang berarti bahwa setiap element tersedia dalam SVG DOM. Bukan salah format gambarnya dimana format ini muncul sekitar tahun 1999 tetapi lebih ke browser support yang belum mendukung. Saya tahu dengan jpeg atau apa pun yang saya dapat menyimpannya sebagai ikon 50 per 50 kemudian benar-benar menampilkannya sebagai agak pixelated 100 oleh 100 thumbnail atau 10. SVG SVG adalah bahasa untuk menggambarkan grafis 2D dalam XML. Dalam SVG setiap bentuk yang.
 Source: codepolitan.com
Source: codepolitan.com
HTML bukanlah bahasa pemrograman dan itu berarti HTML tidak punya kemampuan untuk membuat fungsionalitas yang dinamis. Fill warna lingkaran 31CD86 dengan stroke warna garis 111916. SVG adalah bahasa markup scalable vector graphics yang dibuat oleh World Wide Web Consortium W3C yang dirancang untuk menggambarkan vektor dua dimensi dan dicampur grafis vektor raster dalam XML. SVG di HTML 03. Bikin obyek lingkaran dengan posisi horizontal cx yaitu 60px vertical cy yaitu 50px.
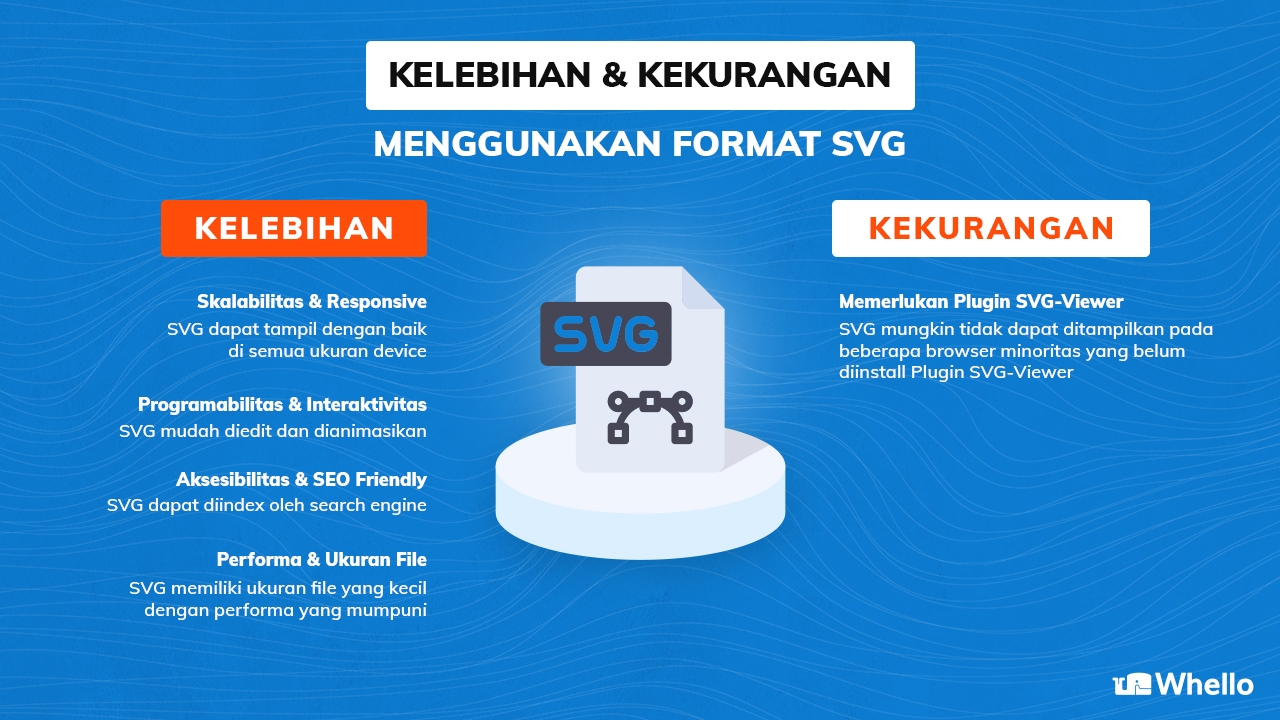
 Source: whello.id
Source: whello.id
SVG adalah format gambar yang dikembangkan oleh Word. Di HTML5 SVG bisa langsung dicampur dengan HTML Inline SVG. Selain itu di HTML5 anda bisa meng-embed SVG secara langsung dengan menggunakan sintax. Spesifikasi SVG adalah standar terbuka yang dikembangkan oleh World Wide Web Consortium W3C sejak tahun 1999. SVG adalah format gambar yang dikembangkan oleh Word.
 Source: bungkul.com
Source: bungkul.com
HyperText Markup Language sering disebut sebagai HTML adalah. HTML memungkinkan seorang user untuk membuat dan menyusun bagian paragraf heading link atau tautan dan blockquote untuk halaman web dan aplikasi. Embed SVG Langsung Ke HTML Pages. SVG adalah bahasa untuk menggambarkan grafis 2D dalam XML. SVG SVG adalah bahasa untuk menggambarkan grafis 2D dalam XML.
 Source: ekorkode.com
Source: ekorkode.com
Ketebalan garis stroke-width sebesar 2px. Apa itu SVG dan Kegunaannya Dalam Desain Web. HTML adalah singkatan dari Hypertext Markup Language. SVG digunakan sebagai alternatif penggunaan Image JPEGPNG ataupun GIF. Scalable Vector Graphics SVG adalah vektor format gambar berbasis XML untuk grafis dua dimensi dengan dukungan untuk interaktivitas dan animasi.
 Source: id.pinterest.com
Source: id.pinterest.com
Ketebalan garis stroke-width sebesar 2px. HTML memungkinkan seorang user untuk membuat dan menyusun bagian paragraf heading link atau tautan dan blockquote untuk halaman web dan aplikasi. Spesifikasi SVG adalah standar terbuka yang dikembangkan oleh World Wide Web Consortium W3C sejak tahun 1999. Berikut adalah contoh dari SVG grafis sederhana. Pengenalan Format Gambar SVG.
 Source: id.pinterest.com
Source: id.pinterest.com
SVG merupakan Akronim Dari Scaleable Vector Graphics arti sederhananya adalah format gambar yang bisa dirubah-ubah tanpa mengganggu resolusi gambar tersebut SVG dibuat menggunakan XML dan bisa dicustom dengan menggunakan CSS. Dalam SVG setiap bentuk yang. Jadi saya memiliki file SVG dalam HTML dan salah satu hal yang saya dengar tentang format adalah tidak mendapatkan semua pixelated ketika Anda memperbesarnya. Berikut ini adalah cara menampilkan nama pemain pada PES 2019 cara ini dapat dilakukan juga pada PES sebelumnya. Di HTML5 SVG bisa langsung dicampur dengan HTML Inline SVG.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
SVG adalah bahasa untuk menggambarkan grafis 2D dalam XML. Berikut ini adalah cara menampilkan nama pemain pada PES 2019 cara ini dapat dilakukan juga pada PES sebelumnya. Scalable Vector Graphics SVG adalah vektor format gambar berbasis XML untuk grafis dua dimensi dengan dukungan untuk interaktivitas dan animasi. Bukan salah format gambarnya dimana format ini muncul sekitar tahun 1999 tetapi lebih ke browser support yang belum mendukung. Bagaimana cara menambahkan SVG ke halaman web HTML.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg html adalah by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





