Your Svg path editor javascript images are ready. Svg path editor javascript are a topic that is being searched for and liked by netizens now. You can Download the Svg path editor javascript files here. Download all free photos and vectors.
If you’re looking for svg path editor javascript pictures information connected with to the svg path editor javascript interest, you have pay a visit to the right site. Our website frequently provides you with suggestions for seeking the maximum quality video and image content, please kindly surf and locate more enlightening video articles and images that fit your interests.
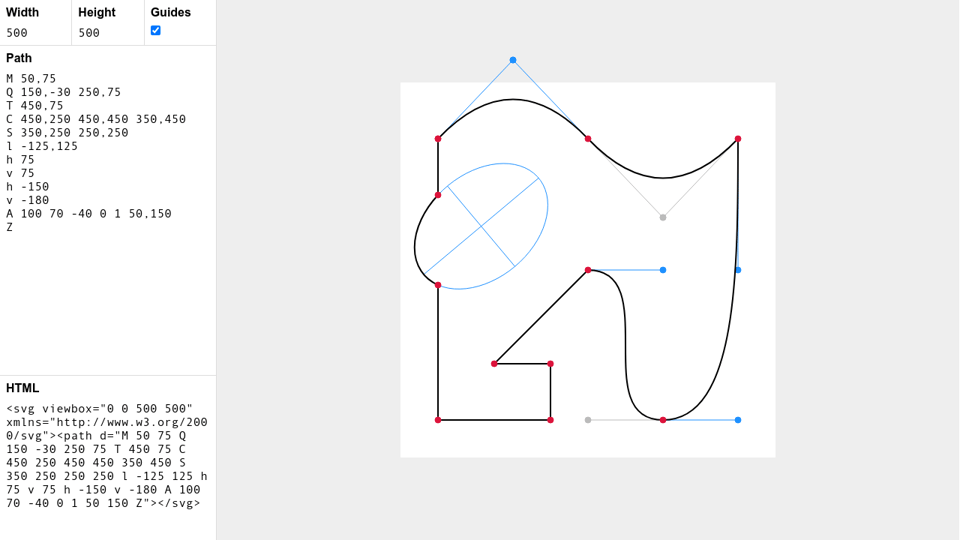
Svg Path Editor Javascript. The following commands are available for path data. SVG Path Editor by Jack Sleight jacksleight on CodePen. The element is used to define a path. Enter an SVG path data the string inside the d attribute to visualize it and discover all its different commands.
 Tools To Visualize And Edit Svg Paths Kinda Css Tricks From css-tricks.com
Tools To Visualize And Edit Svg Paths Kinda Css Tricks From css-tricks.com
You can optimize the default image from 1356 bytes to 610 bytes. The following commands are available for path data. With analyse button you can find unnecessary segments and delete them. For an external SVG you can use the same code when adding the. Currently whenever editing the Path code in the top panel the viewport Configuration updates itself automatically. Incredibly useful for editing paths especially for creatingtweaking custom svg icons in my case.
The element is used to define a path.
Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. There are two ways to access most information about elements in SVG. It takes only one path element. Online editor to create and manipulate SVG paths. This comment thread is closed. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language.
 Source: css-tricks.com
Source: css-tricks.com
There are two ways to access most information about elements in SVG. In addition we put into practice the use of this library and developed a simple slider with a minimum of effort. SVG Path Visualizer. You can either access the attribute as a string through the standard DOM Level 1 Core method getAttribute or you can use the SVG DOM objects and methodsLets look at both. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language.
 Source: linuxlinks.com
Source: linuxlinks.com
Contribute to Yqnnsvg-path-editor development by creating an account on GitHub. In this tutorial we will see two more. The related posts above were algorithmically generated and displayed here without any load on our servers at all thanks to Jetpack. You can either access the attribute as a string through the standard DOM Level 1 Core method getAttribute or you can use the SVG DOM objects and methodsLets look at both. This comment thread is closed.
 Source: mediatemple.net
Source: mediatemple.net
There are two ways to access most information about elements in SVG. If you have important information to share please contact us. SVG Path Visualizer. Capital letters means absolutely positioned lower cases means relatively positioned. The element is used to define a path.
 Source: css-tricks.com
Source: css-tricks.com
Capital letters means absolutely positioned lower cases means relatively positioned. If you have important information to share please contact us. All of the commands above can also be expressed with lower letters. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. SVG Path Visualizer.
 Source: css-tricks.com
Source: css-tricks.com
If you have important information to share please contact us. Online editor to create and manipulate SVG paths. This comment thread is closed. The element is used to define a path. For an external SVG you can use the same code when adding the.
 Source: css-tricks.com
Source: css-tricks.com
Capital letters means absolutely positioned lower cases means relatively positioned. The related posts above were algorithmically generated and displayed here without any load on our servers at all thanks to Jetpack. Online editor to create and manipulate SVG paths. There are two ways to access most information about elements in SVG. Capital letters means absolutely positioned lower cases means relatively positioned.
 Source: mapsvg.com
Source: mapsvg.com
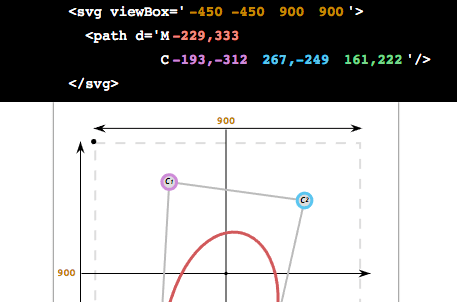
SVG Path Editor by Jack Sleight jacksleight on CodePen. How do I access data for a element from script. You can either access the attribute as a string through the standard DOM Level 1 Core method getAttribute or you can use the SVG DOM objects and methodsLets look at both. If you have important information to share please contact us. Enter an SVG path data the string inside the d attribute to visualize it and discover all its different commands.
 Source: css-tricks.com
Source: css-tricks.com
The following commands are available for path data. Optimization focused SVG Path editor. SVG Path Visualizer. Hopefully with this issue i can help with a small improvement. How do I access data for a element from script.
 Source: codepen.io
Source: codepen.io
Hopefully with this issue i can help with a small improvement. Hopefully with this issue i can help with a small improvement. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. Online editor to create and manipulate SVG paths. You can either access the attribute as a string through the standard DOM Level 1 Core method getAttribute or you can use the SVG DOM objects and methodsLets look at both.
 Source: stackoverflow.com
Source: stackoverflow.com
Online editor to create and manipulate SVG paths. This comment thread is closed. For an external SVG you can use the same code when adding the. Contribute to Yqnnsvg-path-editor development by creating an account on GitHub. Enter an SVG path data the string inside the d attribute to visualize it and discover all its different commands.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg path editor javascript by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





