Your Svg path stroke arrow images are available in this site. Svg path stroke arrow are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg path stroke arrow files here. Find and Download all royalty-free photos.
If you’re looking for svg path stroke arrow images information connected with to the svg path stroke arrow interest, you have come to the ideal blog. Our site frequently gives you hints for seeking the highest quality video and image content, please kindly search and find more enlightening video articles and images that match your interests.
Svg Path Stroke Arrow. Push your creativity to the limit and use our animation generator to deliver high-quality. Paths create complex shapes by combining multiple straight lines or curved lines. Named colors orange. User documentation is also available.
 How To Place Arrow Head Triangles On Svg Lines Stack Overflow From stackoverflow.com
How To Place Arrow Head Triangles On Svg Lines Stack Overflow From stackoverflow.com
What can I do. Marker - 01 - 05 09 05 scale 4 orient auto arrow. With DrawSVG you can draw modify and render objects. This will not override an inline style eg. H horizontal lineto. T smooth quadratic Bézier curveto.
SVG offers a wide range of stroke properties.
The arrow shape is defined in a marker element which is placed inside at the start of your SVG. All the stroke properties can be applied to any kind of lines text and outlines of elements like a circle. Q quadratic Bézier curve. Arc 60-20 20 270 60 cw True stroke blue stroke_width 1 fill black fill_opacity 03 Draw arrows arrow draw. It takes only one path element. I am new to SVG and I am trying to draw a straight line between two points.
 Source: stackoverflow.com
Source: stackoverflow.com
Coordinate axes with a arrowhead in both direction – polyline points 1010 1090 9090 fill none stroke black marker-start urlarrow marker-end urlarrow polyline points 1580 2950 4360 5730 7140 8515 fill none stroke grey marker-start urldot marker-mid urldot marker-end urldot. You can also export your SVG to PNG. The SVG path animation generator is a time-efficient alternative to writing CSS lines in the usual way which can be quite time-consuming. This includes drawing basic shapes Bezier curves straight and curved text numerous stroke and fill styles etc. H horizontal lineto.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Arc 60-20 20 270 60 cw True stroke blue stroke_width 1 fill black fill_opacity 03 Draw arrows arrow draw. SvgappendsvgdefsselectAllmarker datasuit licensing resolved enterappendsvgmarker attrid String attrviewBox 0 -5 10 10 attrrefX 15 attrrefY -15 attrmarkerWidth 6 attrmarkerHeight 6 attrorient auto stylestroke. SVG Path - The element is used to define a path. Below are main features ordered by usual themes. Named colors orange.
 Source: stackoverflow.com
Source: stackoverflow.com
Below are main features ordered by usual themes. M0140 Q00 2000 render. A elliptical Arc. The element is the most powerful element in the SVG library of basic shapes. S smooth curveto.
 Source: greensock.com
Source: greensock.com
The SVG path animation generator is a time-efficient alternative to writing CSS lines in the usual way which can be quite time-consuming. T smooth quadratic Bézier curveto. Below are main features ordered by usual themes. SVG Path Editor lets you edit and optimize SVGs path element. I managed so far by using this command.
Source: lh3.googleusercontent.com
T smooth quadratic Bézier curveto. This will not override an inline style eg. SVG paths represent the outline of a shape. This shape can be filled stroked used to navigate text become a pattern andor used as a clipping path. Q quadratic Bézier curve.
 Source: stackoverflow.com
Source: stackoverflow.com
You can edit viewport scale flip rotate and edit path segments. Below are main features ordered by usual themes. This includes drawing basic shapes Bezier curves straight and curved text numerous stroke and fill styles etc. SVG Path Editor lets you edit and optimize SVGs path element. All the stroke properties can be applied to any kind of lines text and outlines of elements like a circle.
 Source: stackoverflow.com
Source: stackoverflow.com
The element is the most powerful element in the SVG library of basic shapes. With DrawSVG you can draw modify and render objects. Arc 60-20 20 270 60 cw True stroke blue stroke_width 1 fill black fill_opacity 03 Draw arrows arrow draw. I managed so far by using this command. SVG paths represent the outline of a shape.
 Source: thenewcode.com
Source: thenewcode.com
A elliptical Arc. With analyse button you can find unnecessary segments and delete them. The SVG path animation generator is a time-efficient alternative to writing CSS lines in the usual way which can be quite time-consuming. SVG paths represent the outline of a shape. S smooth curveto.
Source: github.com
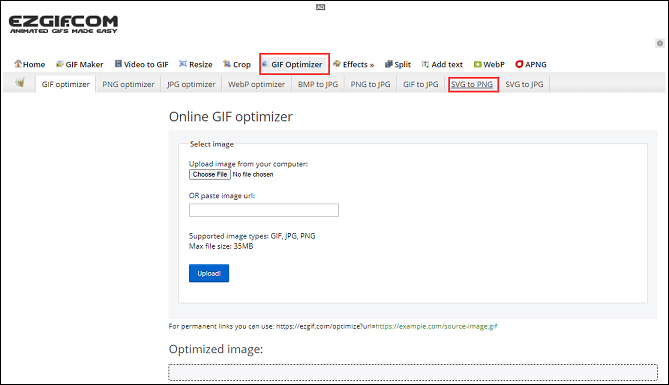
The SVG path animation generator is a time-efficient alternative to writing CSS lines in the usual way which can be quite time-consuming. You can optimize the default image from 1356 bytes to 610 bytes. This shape can be filled stroked used to navigate text become a pattern andor used as a clipping path. Complex shapes composed only of straight lines can be created as s. The following commands are available for path data.
 Source: stackoverflow.com
Source: stackoverflow.com
The stroke property in CSS is for adding a border to SVG shapes. Marker - 01 - 05 09 05 scale 4 orient auto arrow. You can optimize the default image from 1356 bytes to 610 bytes. SvgappendsvgdefsselectAllmarker datasuit licensing resolved enterappendsvgmarker attrid String attrviewBox 0 -5 10 10 attrrefX 15 attrrefY -15 attrmarkerWidth 6 attrmarkerHeight 6 attrorient auto stylestroke. The arrow shape is defined in a marker element which is placed inside at the start of your SVG.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg path stroke arrow by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.