Your Svg scale animation css images are ready. Svg scale animation css are a topic that is being searched for and liked by netizens today. You can Download the Svg scale animation css files here. Get all free vectors.
If you’re looking for svg scale animation css pictures information linked to the svg scale animation css topic, you have come to the ideal blog. Our site always gives you suggestions for seeking the highest quality video and picture content, please kindly surf and locate more informative video content and images that match your interests.
Svg Scale Animation Css. On the SVG element with our arrow we have a class called bounce. Keyframes example 0 transformscale1 50 transformscale5 100 transformscale1opacity1 hiA animation. In this tutorial I will show you step-by-step how to animate a SVG Scalable Vector Graphic icon using CSS. The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment.
 Svgs Change Size But Won T Animate On Scroll Transition Stack Overflow From stackoverflow.com
Svgs Change Size But Won T Animate On Scroll Transition Stack Overflow From stackoverflow.com
Ul li duration. CSS gives us control over how to size things. More complex animations usually have some kind of transformation applied a translation rotation scaling or skewing. Start Today and Become an Expert in Days. In this tutorial I will show you step-by-step how to animate a SVG Scalable Vector Graphic icon using CSS. 1000 direction.
The animation property has two values bounce and 2s.
100 translateX. The animation property has two values bounce and 2s. More complex animations usually have some kind of transformation applied a translation rotation scaling or skewing. Ul li duration. This class has a property called animation. Ad Learn CSS Animations Online At Your Own Pace.
 Source: dev.to
Source: dev.to
This will be a tutorial in creating a simple SVG animation with pure HTML and CSS and an SVG editing tool if. In most cases complex animations will usually contain some kind of transformation a translation a rotation scaling. In this tutorial I will show you step-by-step how to animate a SVG Scalable Vector Graphic icon using CSS. This class has a property called animation. SVGs can be animated the same way that HTML elements can using CSS keyframes and animation properties or using CSS transitions.
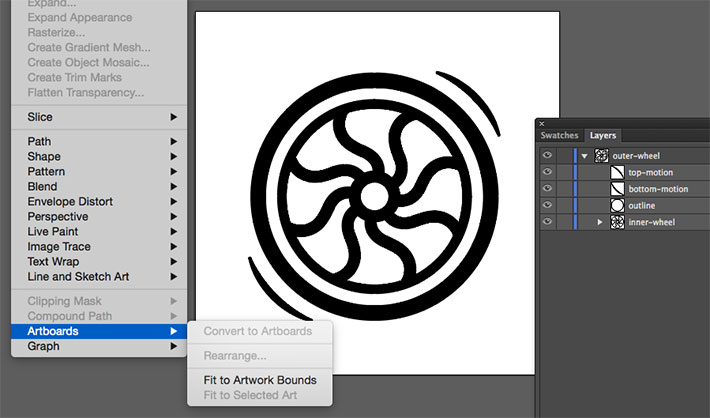
 Source: getflywheel.com
Source: getflywheel.com
In this tutorial I will show you step-by-step how to animate a SVG Scalable Vector Graphic icon using CSS. Animating with CSS is awesome because there arent any plugins or libraries that need to be installed. EaseInOutSine delay. Ad Learn CSS Animations Online At Your Own Pace. Join Millions of Learners From Around The World Already Learning On Udemy.
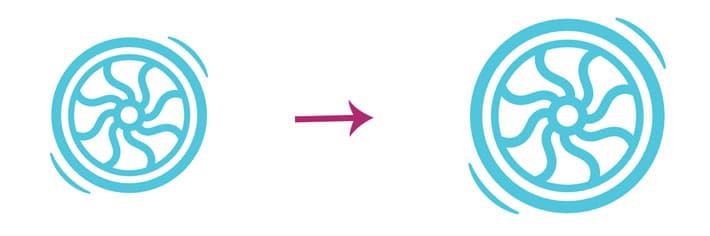
 Source: getflywheel.com
Source: getflywheel.com
Join Millions of Learners From Around The World Already Learning On Udemy. In this tutorial I will show you step-by-step how to animate a SVG Scalable Vector Graphic icon using CSS. Also you can improve the UI and UX of your web applications by incorporating subtle animations into your SVGs. Start Today and Become an Expert in Days. Ad Learn CSS Animations Online At Your Own Pace.
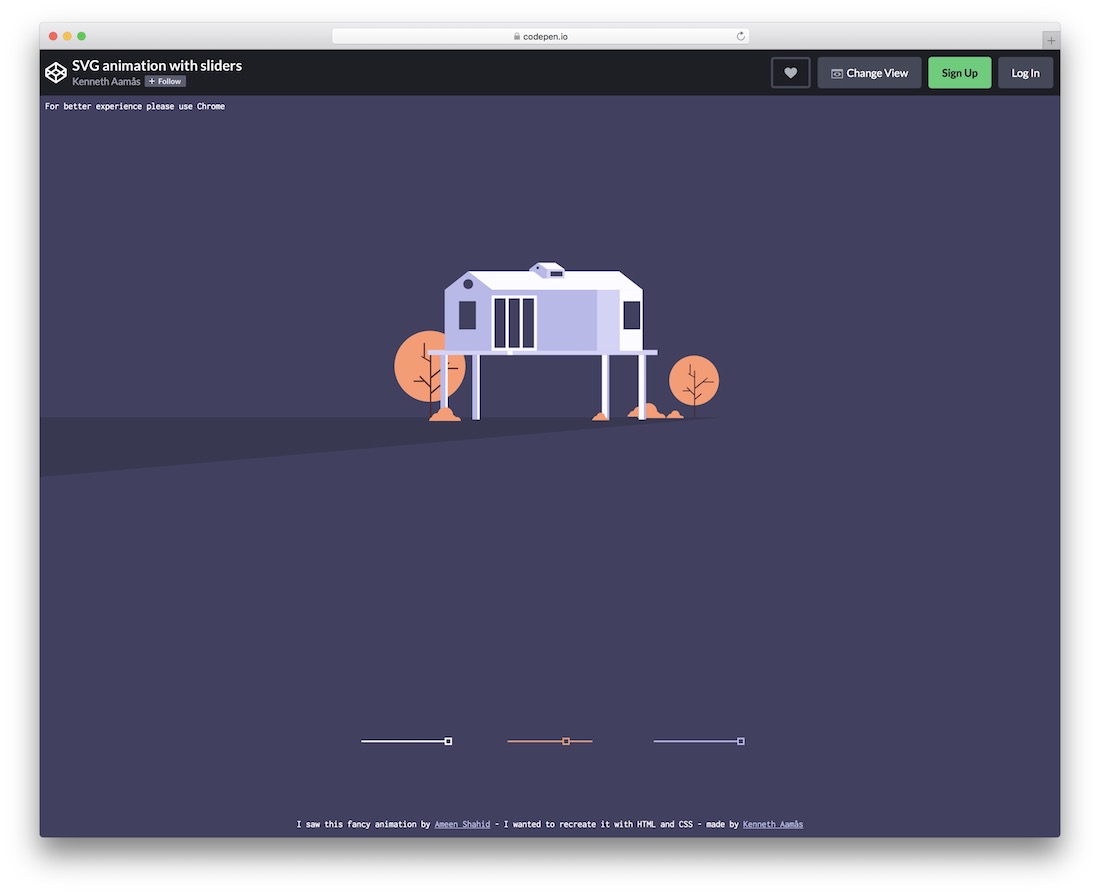
 Source: colorlib.com
Source: colorlib.com
-1rem 0. Animating with CSS is awesome because there arent any plugins or libraries that need to be installed. Set Height Of Svg To Line Height Stack Overflow. Normal easing. On the SVG element with our arrow we have a class called bounce.
 Source: bashooka.com
Source: bashooka.com
CSS gives us control over how to size things. You can set class and style in css. Start Today and Become an Expert in Days. Ad Learn CSS Animations Online At Your Own Pace. Also you can improve the UI and UX of your web applications by incorporating subtle animations into your SVGs.
 Source: getflywheel.com
Source: getflywheel.com
Anime targets. SVGs can be animated the same way that HTML elements can using CSS keyframes and animation properties or using CSS transitions. Scale svg to fit div css. Whats happening in the CSS code. In this tutorial I will show you step-by-step how to animate a SVG Scalable Vector Graphic icon using CSS.
 Source: morioh.com
Source: morioh.com
Start Today and Become an Expert in Days. The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment. Note that the width used in the CSS assumes that you want the SVG image to be the full width of the page or at least its parent container. You can set class and style in css. In the tag give the max-height and max-width as 100.
 Source: css-tricks.com
Source: css-tricks.com
In most cases complex animations will usually contain some kind of transformation a translation a rotation scaling. EaseInOutSine delay. Anime targets. -1rem 0. Animating with CSS is awesome because there arent any plugins or libraries that need to be installed.
 Source: stackoverflow.com
Source: stackoverflow.com
Normal easing. This will be a tutorial in creating a simple SVG animation with pure HTML and CSS and an SVG editing tool if. If you want to start an animation in a different position than you have set with HTML and CSS then you can set an array of the values. The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment. 100 translateX.
 Source: stackoverflow.com
Source: stackoverflow.com
Anime targets. Join Millions of Learners From Around The World Already Learning On Udemy. SVGs can be animated the same way that HTML elements can using CSS keyframes and animation properties or using CSS transitions. The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment. SVGs can be animated the same way that HTML elements can using CSS keyframes and animation properties or using CSS transitions.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg scale animation css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





