Your Svg to jpg react images are available. Svg to jpg react are a topic that is being searched for and liked by netizens today. You can Download the Svg to jpg react files here. Get all royalty-free images.
If you’re searching for svg to jpg react pictures information related to the svg to jpg react interest, you have pay a visit to the right site. Our website always provides you with suggestions for seeing the highest quality video and image content, please kindly search and locate more informative video content and graphics that fit your interests.
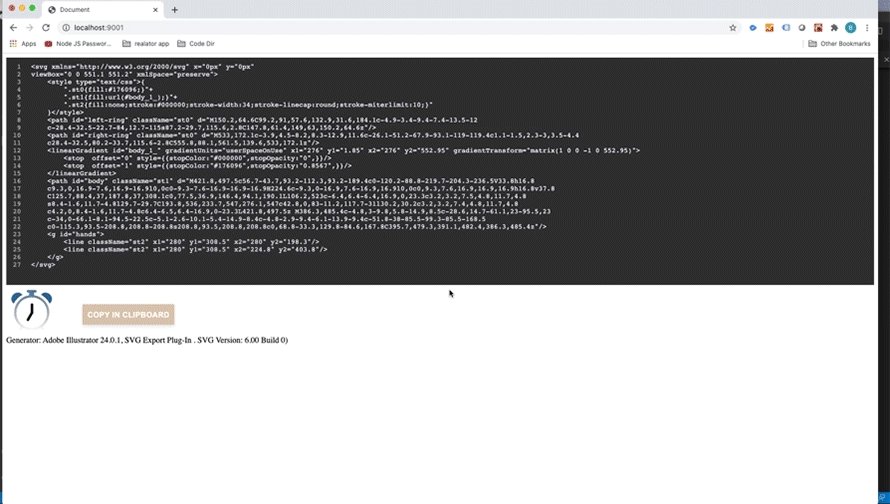
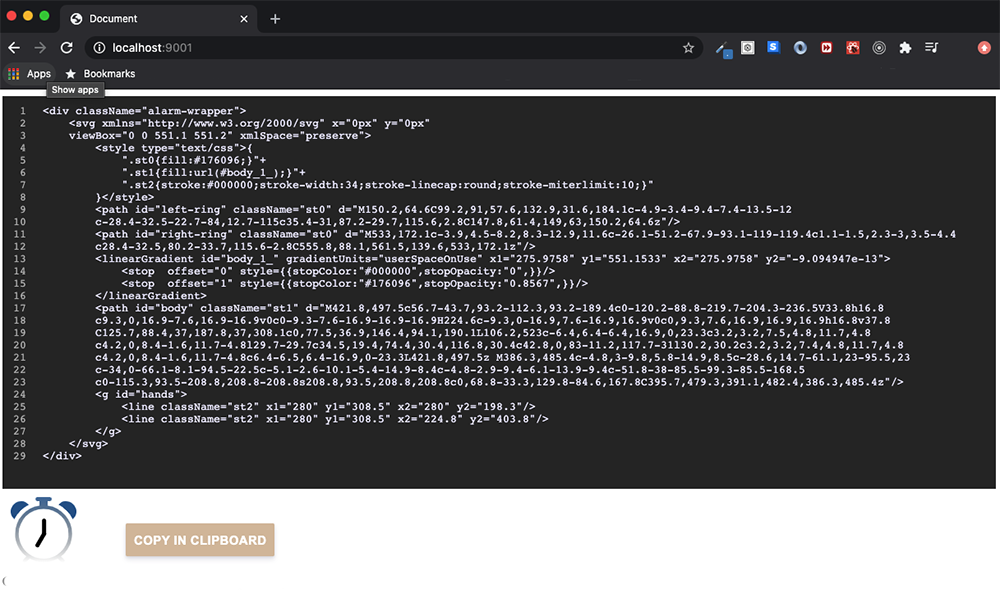
Svg To Jpg React. Paste the URL or select a SVG image from your computer. Return ReactcreateElementimageimage props children. We need to install the package using either of the command. Import SVGs as React components facebook1388 Updated webpack production config and fixed tests Improved Jest SVG file transform Improved SVG tests Add a comment.
React Logo Vector From brandeps.com
Import SVGs as React components facebook1388 facebook3718 f53b638. It has all types of customizations required and great documentations and live examples. Click on UPLOAD FILES then choose up to 20 SVG files that you want to optimize. SVGProps SVGSVGElement. When using SVG in a web document you have two options. For a Save button id of svg is editor id of canvas is canvas.
Paste the URL or select a SVG image from your computer.
Import React from react. Return ReactcreateElementimageloc props children. Export default src declare module jpg const content. Const App img src pathimagesvg alt. Then add an img element with the data url to the DOM. A sample code for it.
Source: vecta.io
None It depends on your charting library some have a built in way to extract the svg. Import SVGs as React components facebook1388 facebook3718 f53b638. To reduce network requests and improve web performance importing images that are less than 10000 bytes returns a data URI instead of a path. SVG Optimizer Optimize SVG Images Online. Import car from imagescarjpg.
Source: brandeps.com
Import React from react. Const children props p. Yes you do have to render the chart component somewhere first we have ours rendering under a div set to display. The easiest way of implementing a static SVG in a React app is like this. A sample code for it.
 Source: brandlogos.net
Source: brandlogos.net
Export default content declare module png const content. If necessary select the desired output format. Optionally it returns the data as a promise or downloads it. Import SvgLogo from logosvg. Press the Encode SVG to Base64 button.
 Source: youtube.com
Source: youtube.com
In just two simple steps it will take care of lossless SVG optimization for you. None It depends on your charting library some have a built in way to extract the svg. Either render the SVG document as is or use it as source in the img tag. The canvas calls to output a png var canvas documentgetElementById canvas. It has all types of customizations required and great documentations and live examples.
 Source: npmjs.com
Source: npmjs.com
A sample code for it. Then add an img element with the data url to the DOM. Yes you do have to render the chart component somewhere first we have ours rendering under a div set to display. Export default src declare module jpg const content. Link to the files in step 1.
Source: logowiki.net
To Scala Case Class. Import SVGs as React components facebook1388 Updated webpack production config and fixed tests Improved Jest SVG file transform Improved SVG tests Add a comment. Return ReactcreateElementimageimage props children. Npm install react-native-remote-svg yarn add react-native-remote-svg. Const ImageImage p.
 Source: npmjs.com
Source: npmjs.com
React-svg-to-image was forked from JuanIrached3-svg-to-png. Zmitry pushed a commit to zmitrycreate-react-app that referenced this issue on Sep 30 2018. Npm install react-native-remote-svg yarn add react-native-remote-svg. When using SVG in a web document you have two options. Either render the SVG document as is or use it as source in the img tag.
 Source: brandlogos.net
Source: brandlogos.net
Capture HTML Canvas as gifjpgpngpdf. Export default content declare module json const content. Const App img src pathimagesvg alt. The canvas calls to output a png var canvas documentgetElementById canvas. To Big Query Schema.
 Source: stackoverflow.com
Source: stackoverflow.com
In just two simple steps it will take care of lossless SVG optimization for you. Capture HTML Canvas as gifjpgpngpdf. To Scala Case Class. Return ReactcreateElementimageimage props children. To reduce network requests and improve web performance importing images that are less than 10000 bytes returns a data URI instead of a path.
![]() Source: icon-library.com
Source: icon-library.com
Link to the files in step 1. The preferable option is to use it as is since SVG in the image tag is rendered as an image and cannot be manipulated beyond the css styles for the image tag. You can compress multiple files at once and upload images up to 50MB in size. Zmitry pushed a commit to zmitrycreate-react-app that referenced this issue on Sep 30 2018. I have been doing this to convert svg to a jpeg image and using it with the react-pdf Image tag as a base64 encoded jpg image.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg to jpg react by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





