Your Svg to png data url images are ready. Svg to png data url are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg to png data url files here. Find and Download all free photos and vectors.
If you’re searching for svg to png data url images information related to the svg to png data url interest, you have pay a visit to the right blog. Our website frequently provides you with suggestions for seeing the highest quality video and picture content, please kindly search and locate more informative video content and graphics that match your interests.
Svg To Png Data Url. The returned image is in a resolution of 96 dpi. Eat at Island Joesin as PNG data URL. It can be edited drawing software as. This XML based file extension supports animation that can contains vector graphics raster graphics and text.
 Download Icons Camtasia Snagit Svg Eps Png Psd Ai Vector Color Free Download Camtasia Logo Svg Eps Png Psd Ai Vector Color Free Logo Ca Vector Logo Logos Psd From pinterest.com
Download Icons Camtasia Snagit Svg Eps Png Psd Ai Vector Color Free Download Camtasia Logo Svg Eps Png Psd Ai Vector Color Free Logo Ca Vector Logo Logos Psd From pinterest.com
Choose the source of image from the Datatype field. Create an img and set its src to that data URL. It uses lossless data compression algorithm to contain data. The returned image is in a resolution of 96 dpi. Likewise in CSSbg background. Youll need a graphics language with an interactive DOM.
Eat at Island Joesin as PNG data URL.
At this point we can grab the PNG dataurl from CANVAS and insert that into an IMG tag on the page. This XML based file extension supports animation that can contains vector graphics raster graphics and text. If necessary select the desired output format. Why would it how could it. You drop the entire SVG syntax in there where you see the start there. Eat at Island Joesin as PNG data URL.
 Source: pinterest.com
Source: pinterest.com
Also there is a C SVG rendering engine primarily designed to allow SVG files to be used on the web on codeplex that might suit your needs if that is your problem. Both installed without a hitch using pip and first call to convert from svg to png worked beautifully. Likewise in CSSbg background. Paste the URL or select a SVG image from your computer. Create an HTML5 canvas and use drawImage to draw that image to your canvas.
 Source: pinterest.com
Source: pinterest.com
SVG is a vector graphic image file extension that contains scalable images. Use this free online SVG to PNG converter to convert SVG files to PNG images quickly and easily without having to install any software. Likewise in CSSbg background. Since this is still SVG lets load it into an an actual image and load that image into a CANVAS object. For replacing animated and interactive SVG a PNG may not do justice.
 Source: pinterest.com
Source: pinterest.com
Click the UPLOAD FILES button and select up to 20 SVG files you wish to convert. Supports both and animated interactive graphics and declarative scripting. This XML based file extension supports animation that can contains vector graphics raster graphics and text. Just 2 commands do the trick. Both installed without a hitch using pip and first call to convert from svg to png worked beautifully.
 Source: pinterest.com
Source: pinterest.com
Use this free online SVG to PNG converter to convert SVG files to PNG images quickly and easily without having to install any software. Why would it how could it. If it doesnt exist it will be added automagically. For replacing animated and interactive SVG a PNG may not do justice. Drop Files here Choose Files.
 Source: pinterest.com
Source: pinterest.com
You can call the command-line version of inkscape to do this. At this point we can grab the PNG dataurl from CANVAS and insert that into an IMG tag on the page. Since this is still SVG lets load it into an an actual image and load that image into a CANVAS object. If necessary select the desired output format. If encode SVG using encodeURIComponent it will work everywhere.
 Source: pagecloud.com
Source: pagecloud.com
The returned image is in a resolution of 96 dpi. The returned image is in a resolution of 96 dpi. Create an img and set its src to that data URL. If necessary select the desired output format. At this point we can grab the PNG dataurl from CANVAS and insert that into an IMG tag on the page.
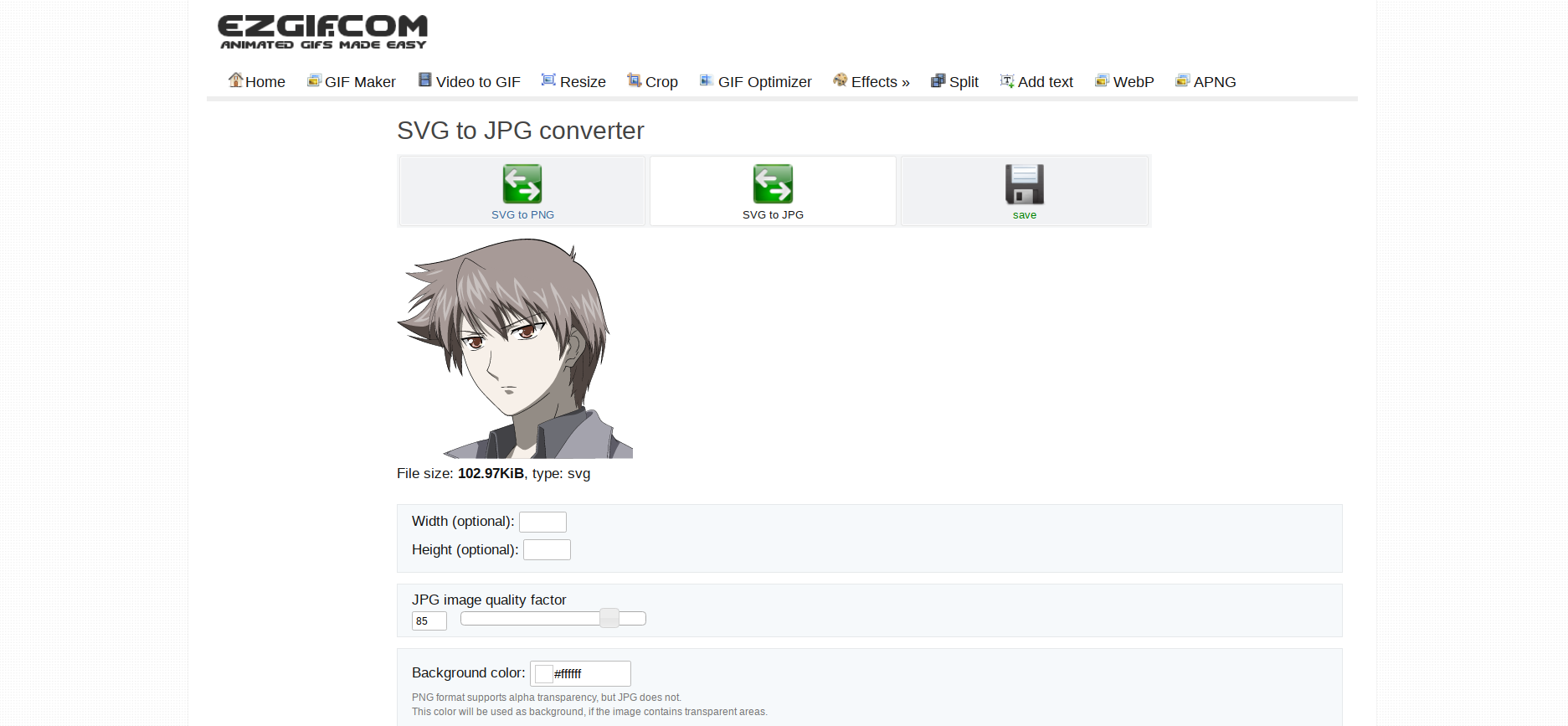
 Source: ezgif.com
Source: ezgif.com
Likewise in CSSbg background. For replacing animated and interactive SVG a PNG may not do justice. Likewise in CSSbg background. SVG must have attribute xmlns like this. Enter URL Dropbox Google Drive.
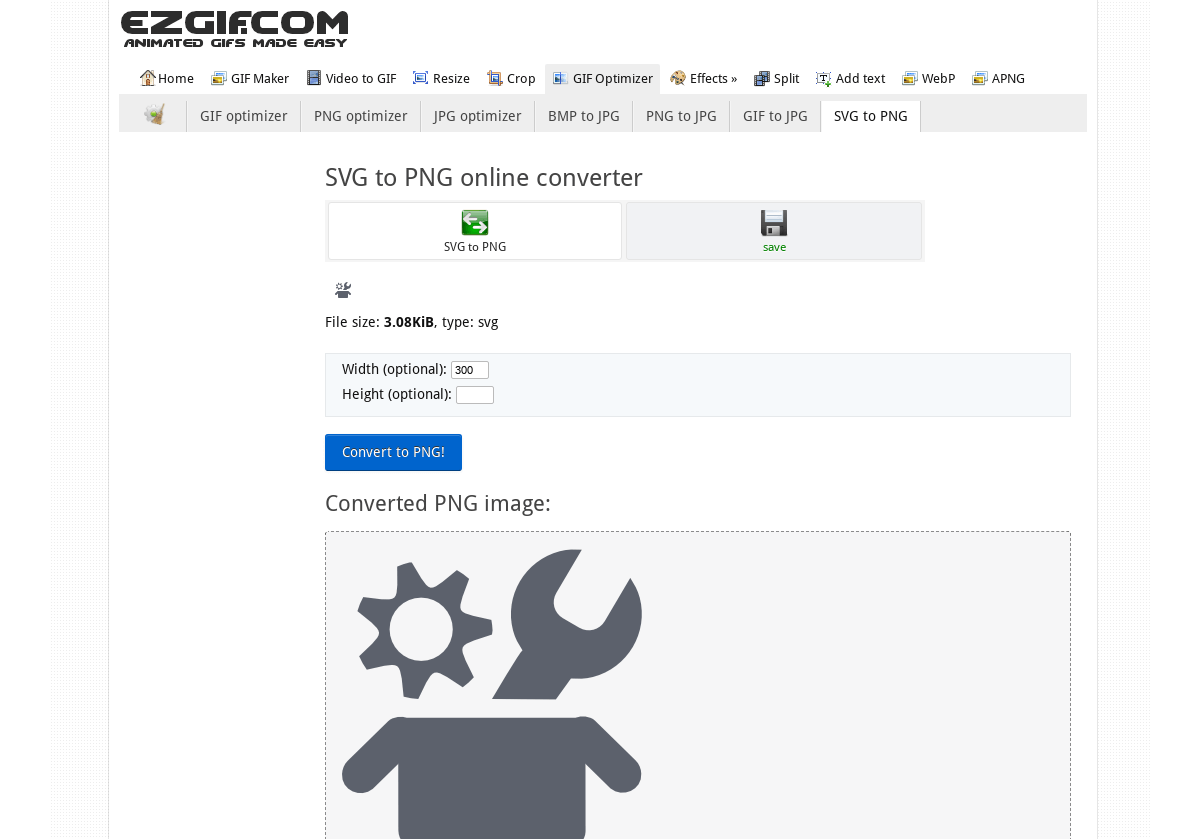
 Source: ezgif.com
Source: ezgif.com
Referenced SVG same domain with heightwidth attributes on SVG. At this point we can grab the PNG dataurl from CANVAS and insert that into an IMG tag on the page. Both installed without a hitch using pip and first call to convert from svg to png worked beautifully. If the height or width of the canvas is 0 or larger than the maximum canvas size the string data is returned. A PNG or GIF image that represents the same graphic just with a larger file size and poorer resolution.
 Source: pinterest.com
Source: pinterest.com
Very happy with the solution. Both installed without a hitch using pip and first call to convert from svg to png worked beautifully. A PNG or GIF image that represents the same graphic just with a larger file size and poorer resolution. It uses lossless data compression algorithm to contain data. We can use SVG in CSS via data URI but without encoding it works only in Webkit based browsers.
 Source: stackoverflow.com
Source: stackoverflow.com
The returned image is in a resolution of 96 dpi. When you click svg to png nothing happens. Eat at Island Joesin as PNG data URL. This XML based file extension supports animation that can contains vector graphics raster graphics and text. Choose the source of image from the Datatype field.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg to png data url by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





