Your Svg to png javascript example images are ready. Svg to png javascript example are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg to png javascript example files here. Get all royalty-free images.
If you’re looking for svg to png javascript example pictures information connected with to the svg to png javascript example interest, you have visit the right blog. Our site always provides you with hints for seeing the maximum quality video and image content, please kindly surf and locate more enlightening video articles and graphics that match your interests.
Svg To Png Javascript Example. Simple function that converts a plain SVG string or SVG DOM Node into an image with custom dimensions. The latest tool Ive found is svg2png a Nodejs utility for turning a SVG image into a static PNG. This example is on the same lines as of our earlier tutorial on SVG to JPEG transformation. Const ctx canvas.
 Radial Svg Slider Coding Tutorials Fribly Web Development Design Custom Web Design Responsive Slider From pinterest.com
Radial Svg Slider Coding Tutorials Fribly Web Development Design Custom Web Design Responsive Slider From pinterest.com
Var svgText div-surrounding-svg-elementhtml. We will provide a Java Program to do this transcoding and provide the output of the code to check the conversion. Import Canvg presets from canvg. HttpcodepeniolingtalfipenyaLWJG tested in chrome and firefox only might not work in your browser Previous. It seems that Chrome finally found a way to let us convert from svg to canvas to png without the tainted canvas security featurebug. Const v await Canvg.
Not support the description of three-dimensional objects.
Requiresvg2pngdinosvg dinopng functionerr iferr consolelogAn error occurred during conversion. Onmessage async event const width height svg event. The latest tool Ive found is svg2png a Nodejs utility for turning a SVG image into a static PNG. Ruby Rouge Green Apple Turtoise Blue Lemon Persia. Var d3Canvas documentgetElementById d3-canvas. I settled on SVGjs as it was the leanest library I could find.
 Source: cssscript.com
Source: cssscript.com
This interactive demo might help understand the concepts behind SVG arcs. Const blob await canvas. It is possible to script SVG using JavaScript. Green A nice text svg text x 5 y 70 style fill. Click the UPLOAD FILES button and select up to 20 SVG.

It seems that Chrome finally found a way to let us convert from svg to canvas to png without the tainted canvas security featurebug. Click the UPLOAD FILES button and select up to 20 SVG. Simple function that converts a plain SVG string or SVG DOM Node into an image with custom dimensions. Param Object settings The configuration object to override the default settings. When I first started building the Hanzi Writer library I assumed that in order to manipulate and animate javascript that Id need to rely on an SVG library of some sort.

In this example we will explain how to convert a SVG Image to PNG in Java by using Apache Batik library. We will provide a Java Program to do this transcoding and provide the output of the code to check the conversion. The latest tool Ive found is svg2png a Nodejs utility for turning a SVG image into a static PNG. But even then adding in minified SVGjs adds 67 KB to the bundle size. The JavaScript looks the same.
 Source: pinterest.com
Source: pinterest.com
I have an svg image on a page. Via scripting you can modify the SVG elements animate them or listen for mouse events on the shapes. At that point its often easier to use a real or node instead. Consolelog Processing svg for NOT Internet Explorer. When the status change to Done click the Download PNG button.
 Source: pinterest.com
Source: pinterest.com
Even velocityjs which only handles animation adds 48 KB minified to your bundle sizes. Not support the description of three-dimensional objects. You can even perform scaling via another argument. This example is on the same lines as of our earlier tutorial on SVG to JPEG transformation. When you click svg to png nothing happens.
 Source: pinterest.com
Source: pinterest.com
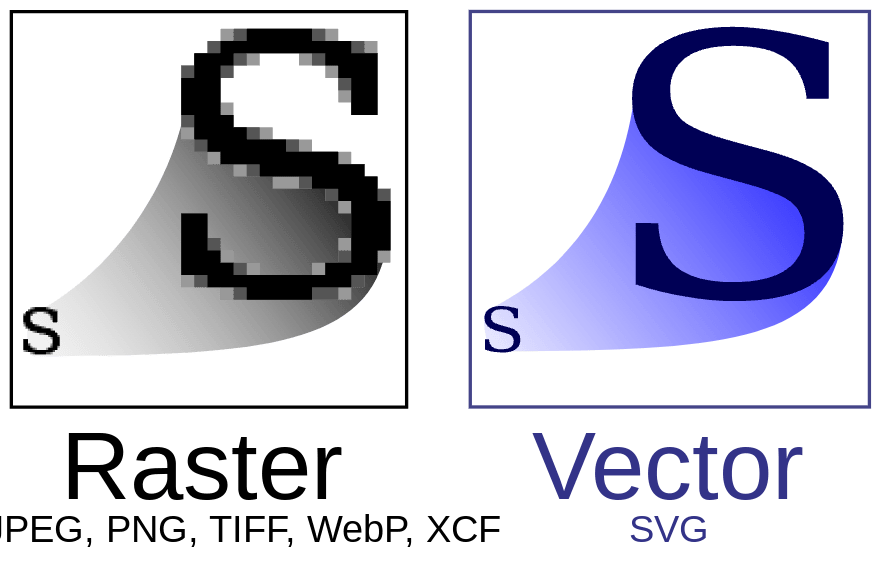
Supports both and animated interactive graphics and declarative scripting. SVG is a markup language scalable vector graphics created by World Wide Web Consortium W3C designed for describing two-dimensional vector and mixed vector raster graphics in XML. Basic rendering of a PNG image in SVG. Var d3Canvas documentgetElementById d3-canvas. Even velocityjs which only handles animation adds 48 KB minified to your bundle sizes.
 Source: pinterest.com
Source: pinterest.com
A user then clicks a link and this is called to get the toDataUrl. The function that will help you to convert your SVG to an image is the following one. But even then adding in minified SVGjs adds 67 KB to the bundle size. Simgdownloadfilename - Shortcut method for triggering a browser download of the SVG as an image png. Onmessage async event const width height svg event.

Param Object settings The configuration object to override the default settings. Var svgText div-surrounding-svg-elementhtml. It seems that Chrome finally found a way to let us convert from svg to canvas to png without the tainted canvas security featurebug. You can even perform scaling via another argument. When the status change to Done click the Download PNG button.
 Source: trevorsullivan.net
Source: trevorsullivan.net
Param Object settings The configuration object to override the default settings. When SVG is embedded in an HTML page you can work with SVG elements in JavaScript just as if they were HTML elements. Const canvas new OffscreenCanvas width height. Const ctx canvas. Const blob await canvas.
 Source: stackoverflow.com
Source: stackoverflow.com
Click the Choose Files button to select your SVG files. This interactive demo might help understand the concepts behind SVG arcs. The function that will help you to convert your SVG to an image is the following one. Convert an SVG to PNG using JavascriptjQuery and C for download. Simgdownloadfilename - Shortcut method for triggering a browser download of the SVG as an image png.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg to png javascript example by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.