Your Svg use xlink background image images are ready in this website. Svg use xlink background image are a topic that is being searched for and liked by netizens today. You can Find and Download the Svg use xlink background image files here. Download all free photos.
If you’re searching for svg use xlink background image pictures information connected with to the svg use xlink background image interest, you have pay a visit to the right blog. Our website frequently provides you with hints for refferencing the highest quality video and image content, please kindly search and find more enlightening video articles and graphics that match your interests.
Svg Use Xlink Background Image. . These elements use this attribute. SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href.
 Svg Scalable Vector Graphics From slideshare.net
Svg Scalable Vector Graphics From slideshare.net
SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href. These elements use this attribute. .
.
. These elements use this attribute. . SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href.
 Source: medium.com
Source: medium.com
. SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href. . These elements use this attribute.
 Source: in.pinterest.com
Source: in.pinterest.com
These elements use this attribute. SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href. . These elements use this attribute.
 Source: pinterest.com
Source: pinterest.com
SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href. SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href. . These elements use this attribute.
 Source: stackoverflow.com
Source: stackoverflow.com
These elements use this attribute. These elements use this attribute. SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href. .
 Source: slideshare.net
Source: slideshare.net
SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href. SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href. These elements use this attribute. .
 Source: stackoverflow.com
Source: stackoverflow.com
SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href. These elements use this attribute. . SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href.
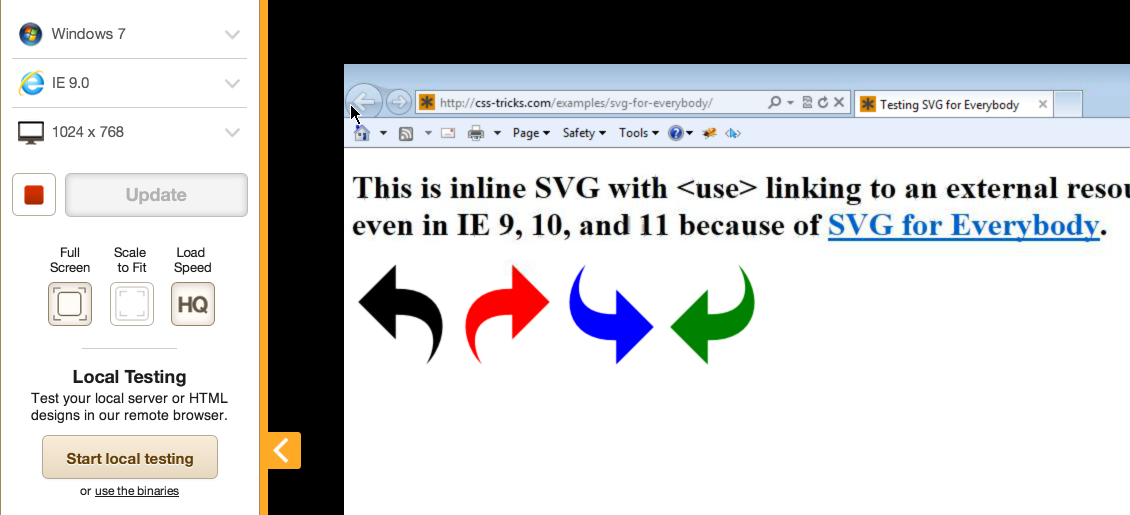
 Source: css-tricks.com
Source: css-tricks.com
. These elements use this attribute. . SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href.
 Source: stackoverflow.com
Source: stackoverflow.com
These elements use this attribute. SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href. These elements use this attribute. .
 Source: stackoverflow.com
Source: stackoverflow.com
SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href. . These elements use this attribute. SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href.
 Source: stackoverflow.com
Source: stackoverflow.com
SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href. . SVG 2 removed the need for the xlink namespace so instead of xlinkhref you should use href. These elements use this attribute.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg use xlink background image by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.