Your Svg zoom viewbox images are available. Svg zoom viewbox are a topic that is being searched for and liked by netizens today. You can Download the Svg zoom viewbox files here. Find and Download all royalty-free photos and vectors.
If you’re searching for svg zoom viewbox pictures information linked to the svg zoom viewbox topic, you have pay a visit to the right site. Our website frequently provides you with suggestions for seeking the maximum quality video and picture content, please kindly surf and locate more informative video articles and images that fit your interests.
Svg Zoom Viewbox. 100 the initial viewBox if null or undefined will try to use the viewBox set in the svg tag. Animate pan and zoom actions. Mousewheel and pinch events for zooming the SVG viewBox. Lets discuss concerning the SVG zoom.
 Svg Viewport Dan Viewbox Untuk Pemula Lengkap From webdesign.tutsplus.com
Svg Viewport Dan Viewbox Untuk Pemula Lengkap From webdesign.tutsplus.com
Init is a function that is called when svg-pan-zoom is initialized. The SVG viewBox is similar to the viewport however it will possibly additionally pan and zoom like a telescope viewBox Parameters. Passed object has following attributes. 300 how much to zoom-in or zoom-out zoomFactor. SVG coordinates are not page coordinates Its important to understand zooming the viewBox uses the SVG coordinate system. Lets discuss concerning the SVG zoom.
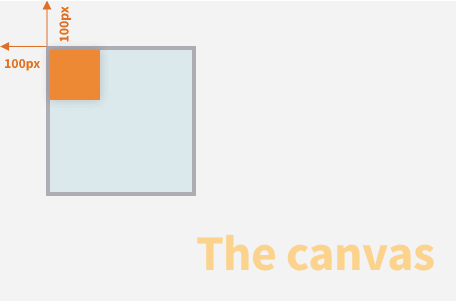
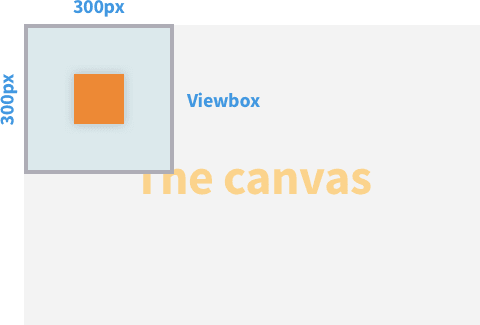
ViewBox allows you to define how an image is displayed by zooming in and 104.
Animate pan and zoom actions. Chrome IE10 FireFox Opera Safari image zoom image pan SVG This is an advanced version of the jQuery SVG Pan Zoom plugin that enables panning and zoom inout functionalities on SVG images using mouse drag mouse wheel touch swipe and touch pinch events. An object is passed into this function. Its value is a list of four numbers separated by whitespace or commas. X y width height. ViewBox allows you to define how an image is displayed by zooming in and 104.
 Source: youtube.com
Source: youtube.com
It can also be used on the elements symbol marker pattern and view. It defines the origin point where x 0 and y 0 and the widthheight of the viewport. ViewBox. Active 9 years 6 months ago. ViewBox allows you to define how an image is displayed by zooming in and 104.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
The viewBox is just like the viewport however you can even use it to pan and zoom like a telescope. It works but now i want to zoom in the center and i have no idea where to start. ViewBox. Control the viewport via width and height parameters on the svg element. 3 how much to move the viewBox when calling panDirection methods panFactor.
 Source: dev.to
Source: dev.to
The viewBox is similar to the viewport but you can also use it to pan and zoom like a telescope. Use viewBox for zooming. ViewBox allows you to define how an image is displayed by zooming in and 104. Zooming keeps the cursor over the same coordinates relative to the image AKA. SVG viewBox zoom in center Raphael Ask Question Asked 9 years 6 months ago.
 Source: dev.to
Source: dev.to
To fix this we need to calculate the ratio between the viewBox and the viewport and apply this ratio while calculating the new viewBox. SVG coordinates are not page coordinates Its important to understand zooming the viewBox uses the SVG coordinate system. Zooming keeps the cursor over the same coordinates relative to the image AKA. 300 how much to zoom-in or zoom-out zoomFactor. An object is passed into this function.
 Source: dev.to
Source: dev.to
Mousewheel and pinch events for zooming the SVG viewBox. Use viewBox for zooming. Passed object has following attributes. The viewBox is similar to the viewport but you can also use it to pan and zoom like a telescope. Use SVG viewBox for easy zooming.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
We management the viewBox by including it as an attribute to the svg ingredient with a worth comprising 4 area separated numbers. The viewBox attribute takes four numbers as values and 112. 300 how much to zoom-in or zoom-out zoomFactor. Here is the JSFiddle code. ViewBox.
 Source: dev.to
Source: dev.to
Mousewheel and pinch events for zooming the SVG viewBox. An object is passed into this function. The viewBox attribute takes four numbers as values and 112. Instance - svg-pan-zoom public API instance. 100 the initial viewBox if null or undefined will try to use the viewBox set in the svg tag.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Chrome IE10 FireFox Opera Safari image zoom image pan SVG This is an advanced version of the jQuery SVG Pan Zoom plugin that enables panning and zoom inout functionalities on SVG images using mouse drag mouse wheel touch swipe and touch pinch events. It may also be used on the weather image marker sample and view. Init is a function that is called when svg-pan-zoom is initialized. The viewBox attribute takes four numbers as values and 112. The value of the viewBox attribute is a list of four numbers.
 Source: codepen.io
Source: codepen.io
Its value is a list of four numbers separated by whitespace or commas. Min-x min-y width and heightThe numbers separated by whitespace andor a comma which specify a rectangle in user space which is mapped to the bounds of the viewport established for the associated SVG element not the browser viewport. The viewBox is just like the viewport however you can even use it to pan and zoom like a telescope. It can also be used on the elements symbol marker pattern and view. Control the viewBox by adding the attribute viewBox to the svg element.
 Source: stackoverflow.com
Source: stackoverflow.com
Init is a function that is called when svg-pan-zoom is initialized. The element has an attribute called viewBox. It works but now i want to zoom in the center and i have no idea where to start. It can also be used on the elements symbol marker pattern and view. It may also be used on the weather image marker sample and view.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg zoom viewbox by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






