Your Use inline svg as background image images are ready. Use inline svg as background image are a topic that is being searched for and liked by netizens today. You can Get the Use inline svg as background image files here. Find and Download all royalty-free photos and vectors.
If you’re searching for use inline svg as background image pictures information linked to the use inline svg as background image keyword, you have visit the right blog. Our site always provides you with suggestions for downloading the highest quality video and picture content, please kindly hunt and locate more informative video articles and images that match your interests.
Use Inline Svg As Background Image. Since theres no intrinsic ratio or height provided auto selects the height of the background area as the height for the rendered image. If you bootstrap your application using Create React App and have your image inside the src folder you can import the image first and then place it as the background of your element. One particular component needed some SVG background images. The code will not play nice inside style attributes style xxxx or style xxxx which rely on single and double quotes.
 Inline Svg Styling From inline-svg.webflow.io
Inline Svg Styling From inline-svg.webflow.io
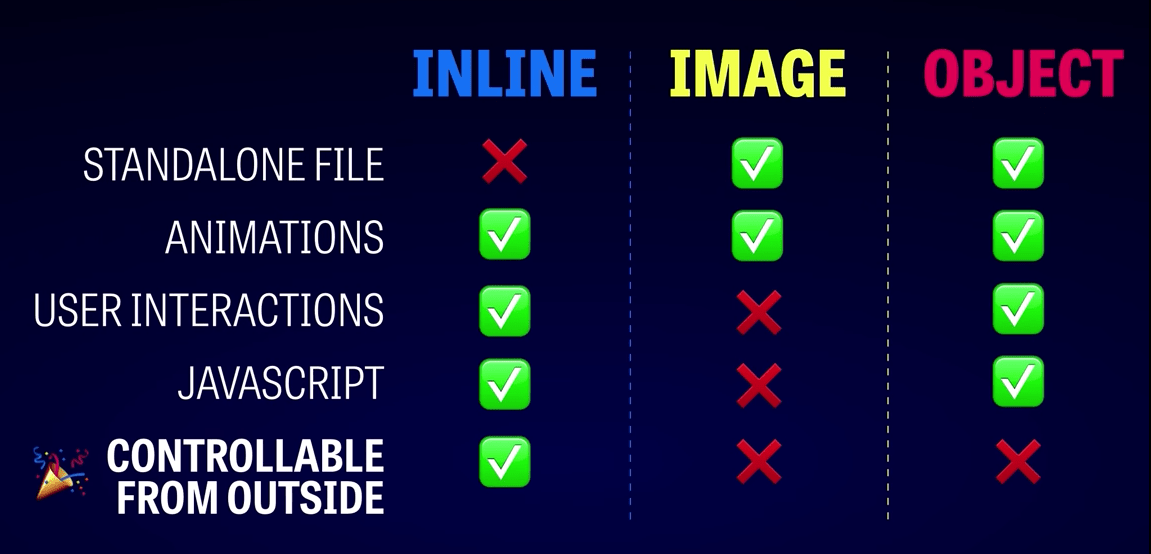
Do not use inline CSS. Its pretty straightforwardmyComponent background-image. The third inline SVG will be the focus of this tutorial. There is a reason for this similarity. The first two are basic and very common implementations of SVG. Inline CSS will not work DO NOT use this method.
Plus you can do anything a raster graphic can do like repeat.
By default the image is repeated so it covers the entire element. The third inline SVG will be the focus of this tutorial. SVG as a background image. All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. It shows how JavaScript and CSS can be used to manipulate the picture in the same way you would script regular HTML. Div class svg-background.

I decided Id inline the SVGs in the CSS to avoid extra network requests. No background image will be displayed. Using Inline SVG. A little late but if any of you have been going crazy trying to use inline SVG as a background the escaping suggestions above do not quite work. Import background from imgplaceholderpng.
 Source: stackoverflow.com
Source: stackoverflow.com
To use this direct inline representation of an SVG image in our document all we have to do is copypaste the entire svg content from a SVG file into the DOM. The background-image property specifies an image to use as the background of an element. No background image will be displayed. SVG as a src attribute. By default Tailwind includes background image utilities for creating linear gradient backgrounds in eight directions.
 Source: sa-elementor-addons.com
Source: sa-elementor-addons.com
The outputed SVG code consists of both single and double quotes. To use this direct inline representation of an SVG image in our document all we have to do is copypaste the entire svg content from a SVG file into the DOM. All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. Function App return background Hello World. Define at least two colors center to.
 Source: stackoverflow.com
Source: stackoverflow.com
Here the 200px specified in the CSS overrides the 100px width specified in the SVG per rule 1. By default Tailwind includes background image utilities for creating linear gradient backgrounds in eight directions. Import React from react. Define at least two colors center to. All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness.
 Source: programmingnotes.org
Source: programmingnotes.org
Style. Since theres no intrinsic ratio or height provided auto selects the height of the background area as the height for the rendered image. You have your SVG file and you link to it like you would to any other media file. This article and its associated example shows how to use inline SVG to provide a background picture for a form. The third inline SVG will be the focus of this tutorial.
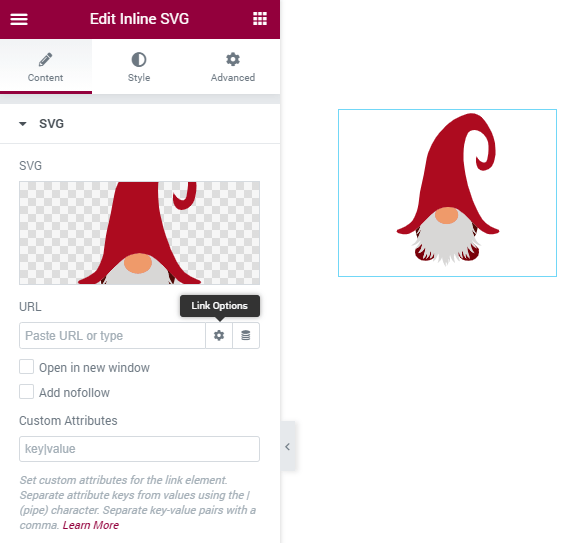
 Source: crocoblock.com
Source: crocoblock.com
If you bootstrap your application using Create React App and have your image inside the src folder you can import the image first and then place it as the background of your element. Div class svg-background. Both SVG and HTML are XML based. Its pretty straightforwardmyComponent background-image. You can add your own background images by editing the themebackgroundImage section of your tailwindconfigjs file.
 Source: inline-svg.webflow.io
Source: inline-svg.webflow.io
Style. Import React from react. No background image will be displayed. A little late but if any of you have been going crazy trying to use inline SVG as a background the escaping suggestions above do not quite work. There are three main implementations of SVG.
 Source: css-tricks.com
Source: css-tricks.com
Function App return background Hello World. The third inline SVG will be the focus of this tutorial. SVG as a background image. Here the 200px specified in the CSS overrides the 100px width specified in the SVG per rule 1. This article and its associated example shows how to use inline SVG to provide a background picture for a form.
 Source: crocoblock.com
Source: crocoblock.com
If you bootstrap your application using Create React App and have your image inside the src folder you can import the image first and then place it as the background of your element. The outputed SVG code consists of both single and double quotes. I decided Id inline the SVGs in the CSS to avoid extra network requests. One particular component needed some SVG background images. You can add your own background images by editing the themebackgroundImage section of your tailwindconfigjs file.
 Source: jqueryscript.net
Source: jqueryscript.net
Its pretty straightforwardmyComponent background-image. The outputed SVG code consists of both single and double quotes. I decided Id inline the SVGs in the CSS to avoid extra network requests. By default the image is repeated so it covers the entire element. Here the 200px specified in the CSS overrides the 100px width specified in the SVG per rule 1.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title use inline svg as background image by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





