Your Xml svg background images are ready in this website. Xml svg background are a topic that is being searched for and liked by netizens today. You can Find and Download the Xml svg background files here. Get all free vectors.
If you’re looking for xml svg background images information related to the xml svg background interest, you have come to the right site. Our site frequently provides you with suggestions for seeing the highest quality video and picture content, please kindly surf and find more enlightening video articles and graphics that fit your interests.
Xml Svg Background. Place credit in CSS code commented out near background-image code. So now Ive got the same SVG source inlined in two places. To add a background image on an HTML element use the HTML style attribute and the CSS background-image property. SVG images and their behaviors are defined in XML text files.
 Svg Background Image Not Showing Stack Overflow From stackoverflow.com
Svg Background Image Not Showing Stack Overflow From stackoverflow.com
All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. Place credit in CSS code commented out near background-image code. SVG Backgrounds hosts a collection of customizable SVG-based repeating patterns and backgrounds for websites and blogs. Convert SVG to Base64 online and use it as a generator which provides ready-made examples for data URI img src CSS background-url and others. SVG defines the graphics in XML format. As far as you got all stuff you need youre coming to csscalendarIcon your url will be something like this.
SVG images are defined using XML.
Convert SVG to Base64 online and use it as a generator which provides ready-made examples for data URI img src CSS background-url and others. You can also specify the background image in the. I used this tool. JSFiddle or its authors are not responsible or liable for any loss or damage of. All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. SVG is a W3C recommendation.
 Source: stackoverflow.com
Source: stackoverflow.com
Child elements inside an element may also have an xmlspace attribute that overrides the parents one. Every element and every attribute in SVG files can be animated. Since theres no intrinsic ratio or height provided auto selects the height of the background area. View a demo here the CSS can also be inlined. You add the library and the surrounding script tag and SVGWeb takes care of the rest.
 Source: pinterest.com
Source: pinterest.com
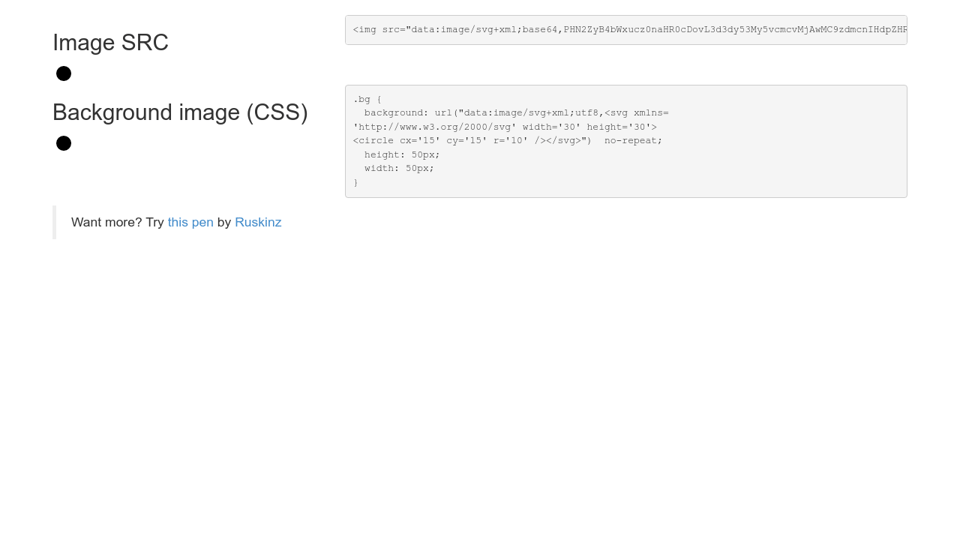
SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image. So now Ive got the same SVG source inlined in two places. Dataimagesvgxmlbase64 base64blob Just replace the base64blob text with the actual base64-encoded value. This means that they can be searched indexed scripted and compressed. SVG supports the built-in XML xmlspace attribute to handle whitespace characters inside elements.
 Source: androidhive.info
Source: androidhive.info
The text was updated successfully but these errors were encountered. SVG defines the graphics in XML format. The SVG to Base64 converter is identical to Image to Base64 with the only difference that it forces the mime type to be imagesvgxml even if the uploaded file has a different content type or it cannot be detected. In the image css and object cases notice how we specify the base64-encoded value. SVG stands for Scalable Vector Graphics.
 Source: xul.fr
Source: xul.fr
I used this tool. In the image css and object cases notice how we specify the base64-encoded value. You add the library and the surrounding script tag and SVGWeb takes care of the rest. Child elements inside an element may also have an xmlspace attribute that overrides the parents one. All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness.
 Source: dev.to
Source: dev.to
Since theres no intrinsic ratio or height provided auto selects the height of the background area. Since theres no intrinsic ratio or height provided auto selects the height of the background area. SVG supports the built-in XML xmlspace attribute to handle whitespace characters inside elements. I used this tool. You add the library and the surrounding script tag and SVGWeb takes care of the rest.
 Source: justinmind.com
Source: justinmind.com
With the background image technique the SVG is embedded in the CSS in the head of the page. Here the 200px specified in the CSS overrides the 100px width specified in the SVG per rule 1. There is a small premium though. So now Ive got the same SVG source inlined in two places. Convert SVG to Base64 online and use it as a generator which provides ready-made examples for data URI img src CSS background-url and others.
 Source: stackoverflow.com
Source: stackoverflow.com
To use it at css background-image you gotta encode the svg to address valid string. All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. There is a small premium though. Url dataimagesvgxmlutf8. View a demo here the CSS can also be inlined.
 Source: stackoverflow.com
Source: stackoverflow.com
You add the library and the surrounding script tag and SVGWeb takes care of the rest. View a demo here the CSS can also be inlined. SVG supports the built-in XML xmlspace attribute to handle whitespace characters inside elements. To use it at css background-image you gotta encode the svg to address valid string. The SVG to Base64 converter is identical to Image to Base64 with the only difference that it forces the mime type to be imagesvgxml even if the uploaded file has a different content type or it cannot be detected.
 Source: codepen.io
Source: codepen.io
Since theres no intrinsic ratio or height provided auto selects the height of the background area. So now Ive got the same SVG source inlined in two places. Since theres no intrinsic ratio or height provided auto selects the height of the background area. Using SVGWeb not only ensures that the SVG displays in HTML but also that it displays in IE. Dataimagesvgxmlbase64 base64blob Just replace the base64blob text with the actual base64-encoded value.
 Source: stackoverflow.com
Source: stackoverflow.com
All code belongs to the poster and no license is enforced. SVG images are defined using XML. View a demo here the CSS can also be inlined. Background Image on a HTML element. I used this tool.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title xml svg background by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.